
Will Rome Replace Webpack?
The JavaScript ecosystem is known to have countless libraries and frameworks that you can use for your projects. You have every imaginable flavor of JavaScript, such as TypeScript, PureScript, or Reason. And for every framework, and library, you have just as many build and automation tools, to help you with everyday work. Until now. Enter the world of Rome.
Rome is a frontend toolchain that is designed to unify and bring together many commonly used frontend development tools under one tool. It aims to replace popular tools such as Babel, ESLint, Webpack, and many others. It is a linter, a compiler, a bundler for not just JavaScript, but for TypeScript, HTML, CSS, and more.
The History of Rome
Unlike the city of Rome, this tool doesn’t roots its origins back to thousands of years. Rome was started by Sebastian McKenzie — the creator of Babel and Yarn — in 2017 as a way to unify different JavaScript tools that are essentially doing the same thing.
He explains that the idea behind Rome was to include more than one tool. This goes against the current philosophy of the JavaScript ecosystem, where every project is about micro packages.
After working on the project for many years, in February 2020, the project became open-source, and in August, they introduced the first beta release.
How Rome Works?
While not every feature is ready, you can still use Rome today as a linter. They plan to roll out other features such as bundling and compiling once their usage as a linter has matured. To get started, run npx rome init inside your project. If you don’t have npx, you can run npm i -g npx to install it globally. You can also do this for rome to access rome commands everywhere on your machine. Once installed, it will add itself as a dependency to your project and also create a rome.rjson config file for you.
Note that Rome uses its own superset of JSON called Rome JSON, or RSJON for short. It only makes syntax like quoted keys or commas optional, it doesn’t add new data types. They wanted to make JSON files more concise this way. However, you can still use regular JSON in your project. (Rome also provides a VSCode extension if you want things to be reported right in your IDE.)
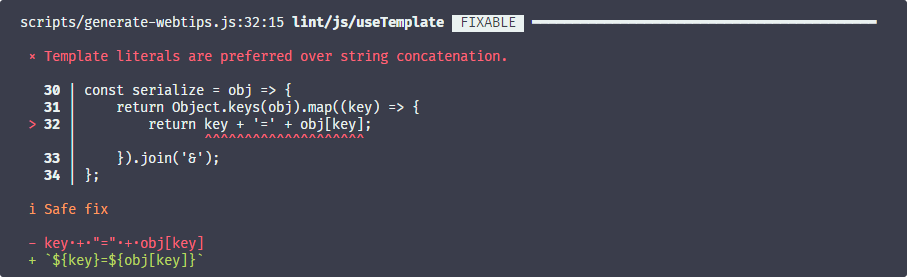
Now you can run npx rome check (or simply rome check if available globally) to lint files. You can also apply fixes right away with npx rome check --apply, or review the proposed changes with npx rome check --review. It will show you all issues encountered in your code through your terminal.


Will Rome Replace Webpack and Other Tools?
Just like for other tools, you can configure your project in your rome.rjson config file — or in a rome.json or package.json file —, however, the amount of options is limit. And since Rome doesn’t require any configuration upfront, you can use it without prior setup. All config options are optional. This is a great benefit for developers who just want things to work out of the box.
When it comes to linting rules, however, — they have over 100, all enabled by default — you cannot disable them. Instead, what you can do, is use suppressions with comments. The developers opted for a zero-configuration setup, and this can be a pain point to many.
While the initiative is great, at this stage it is not quite ready to replace every other tool out there. Will they ever? Only time can tell. I love their project philosophy, however, zero-configuration can be a double-edged sword. I’m looking forward to what the dev team will bring out of Rome down the road, and how things will evolve, when linting has matured and bundling/compiling is also provided.
Have you used Rome before? Whether yes or no, still let us know your thoughts in the comments down below. Thank you for reading through, happy coding!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:






![Why +(!![]+!![]+!![]+!![]+[!![]+!![]]) yields 42?](/assets/img/content/2021/02/understanding-type-conversion-in-javascript-1024x602.png)