
So, What is JAMStack All About?
You’ve probably heard about the MEAN and MERN technology stack where four different sets of technologies are used to create modern web applications. They are namely MongoDB, ExpressJS, Angular/React, and NodeJS. And now here comes another stack called JAMStack. So what is it made of?
JAMStack, unlike MEAN or MERN, is not centered around certain technologies. When we are talking about JAMStack, we are not talking about specific frameworks or libraries. Instead, we are referring to
“A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.”— Mathias Biilmann
In fact, you may have already worked on sites created with JAMStack.

How Does JAMStack Works?
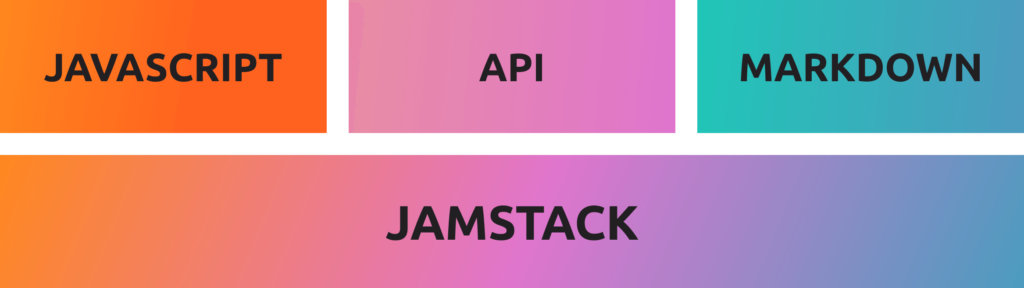
So how do they work? As you can see from the image above, it is made up of three different components:
JavaScript
The functionality is handled by JavaScript. You might use React, Vue or Angular to implement your components or you can choose to do this with vanilla JavaScript. There are no restrictions here.
API
Communication with the server is done through APIs. They are accessed through HTTPS with JavaScript. This is where your data source comes from.
Markup
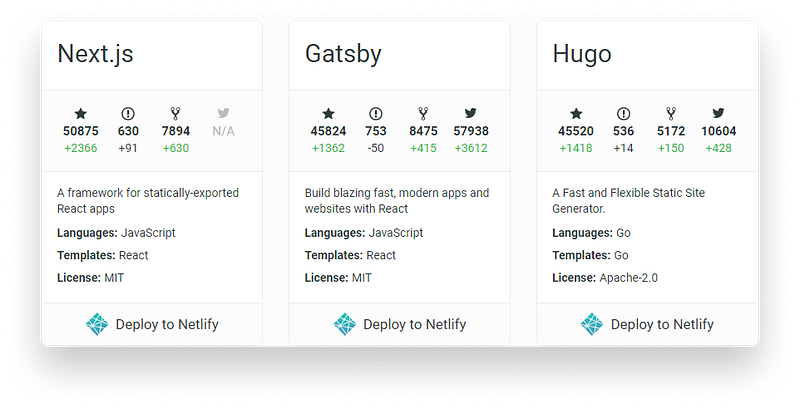
Lastly, we have the markup which makes up the content. These are static HTML files that can be generated from Markdown files, usually done by a Static Site Generator, like Gatsby, or Next.js. This is a common way to set up JAMStack sites.
There are countless static site generators out there. If you would like to see a more thorough list, I recommend reading through StaticGen.com.

However, how you generate static assets is completely up to you. You can also do it manually by hard coding HTML files, or you can use a popular framework like React or Angular.
What Are The Benefits of Using JAMStack?
So why would you choose to work with JAMStack in the first place? Let’s see what are the benefits of going this route.
Better Performance
The biggest advantage of serving a JAMStack site is performance. Since you serve static assets, there’s no need to make heavy database queries or API calls and then build your pages on the server dynamically. You serve pre-built files over a CDN.
Better Security
Another great aspect of JAMStack sites is improved security. Since you serve static assets, you often don’t need a backend database at all. This means you don’t need to worry about database vulnerabilities. There is no sensitive information stored on your server, there is nothing to hack.
By using third-party APIs, you can also leverage the high security of well-established third-party services.
Reduced Costs
You are only hosting static files, which means there’s no need to pay for expensive plans, where you also need a backend server, a database, or even a complete CMS. If you’re only starting out, there are also great free services that can take care of all of your needs, like Github Pages.
Better Scalability
The simplified architecture also means your site can be scaled more easily. CDNs are perfect solutions for distributing your static files and you can easily scale up, by choosing one of their higher tiers.
Better Developer Experience
Loose coupling enables front-end developers to focus on developing the core frontend and focus on delivery features faster. They are not tied to nor depend on a monolithic backend architecture, which means there are fewer dependencies, which can block development.
You can also choose from a great variety of Static Site Generators that completely fills your needs. And you only need to use technologies that you are already familiar with; HTML, CSS, and JavaScript.

Get Started With JAMStack
Now it’s actually time to see how you can start the work on a JAMStack site. However, it is a whole topic on its own. If you want to get started with JAMStack right away, check out my tutorial on how to start a blog from scratch, using Gatsby:

Summary
Using JAMStack is a great way to better optimize your site and make it lightweight. The amount of setup needed — or the lack thereof — for the architecture also means you can start from scratch easier and deliver a usable site in no time.
Of course, there are two sides to every coin, and there is no silver bullet. Find out when using a Static Site Generator would not be suitable for you:
Why You Shouldn’t Use a Static Site Generator
Did you already happen to work with JAMStack? What are your initial thoughts? Let us know in the comments! Thank you for reading through, happy coding!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: