
The Building Blocks of Svelte Components
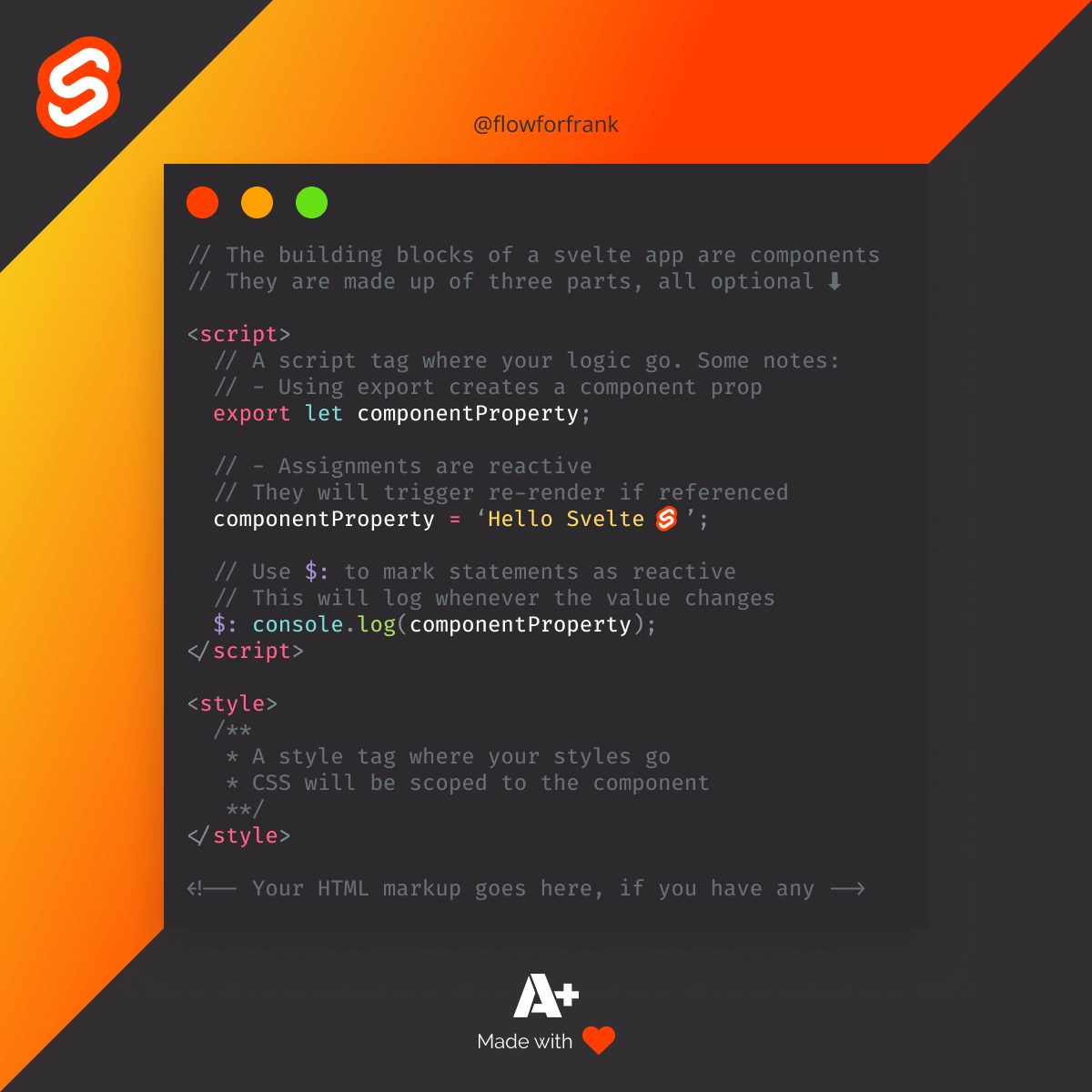
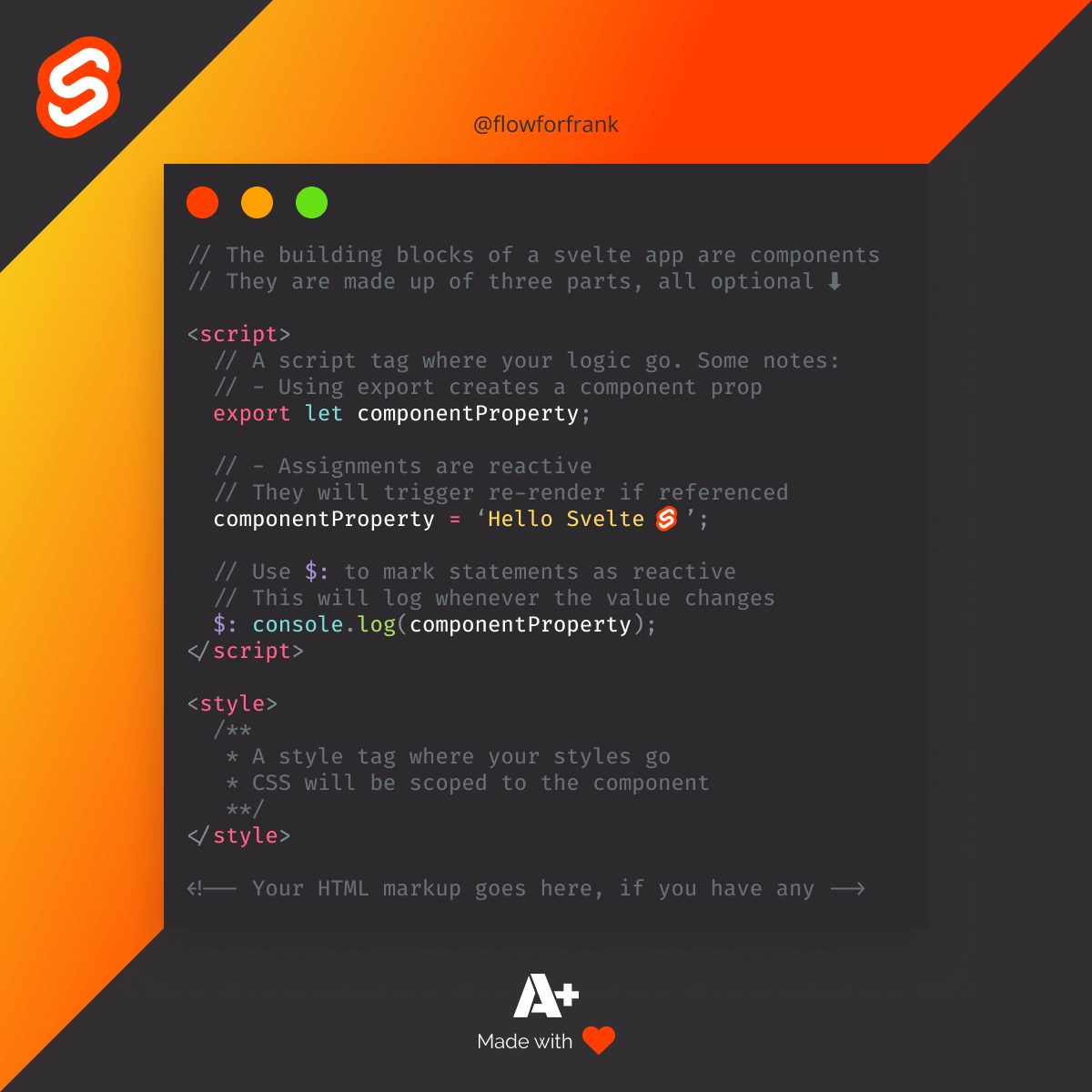
Svelte is built up from components, just like React, Angular, or Vue. The difference from them is that in Svelte, you have everything in one place; your logic, the styles, and your markup as well. The structure of a Svelte component looks like the following:
Copied to clipboard!
// The building blocks of a svelte app are components
// They are made up of three parts, all optional ⬇️
<script>
// Your script
</script>
<style>
/* your CSS */
</style>
<!-- Your HTML markup -->These components are written into .svelte files and all three sections are optional.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: