
Text Expressions in Svelte
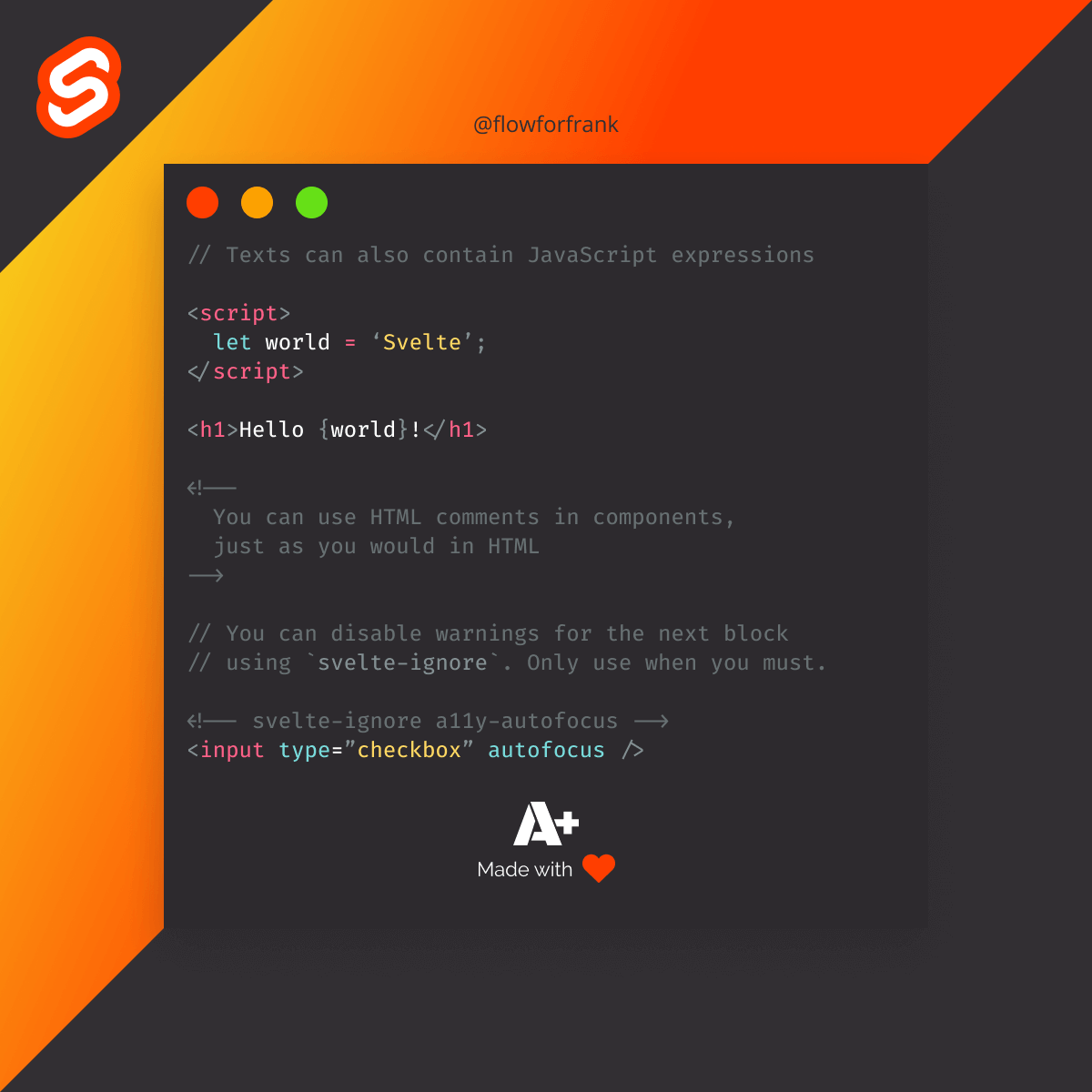
Texts can also contain JavaScript expressions. You can use any regular HTML tag you normally would:
Copied to clipboard!
<script>
let world = 'Svelte';
</script>
<h1>Hello {world}!</h1>JavaScript expressions are also evaluated:
Copied to clipboard!
<script>
let a = 0;
let b = '1';
</script>
<p>{a} is a {typeof a}</p>
<p>{b} is a {typeof b}</p>Inside HTML comments, you also have the option to disable certain linting options:
Copied to clipboard!
<!-- You can disable warnings for the next block -->
<!-- using `svelte-ignore`. Only use when you must. -->
<!-- svelte-ignore a11y-autofocus -->
<input type="checkbox" autofocus />

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: