
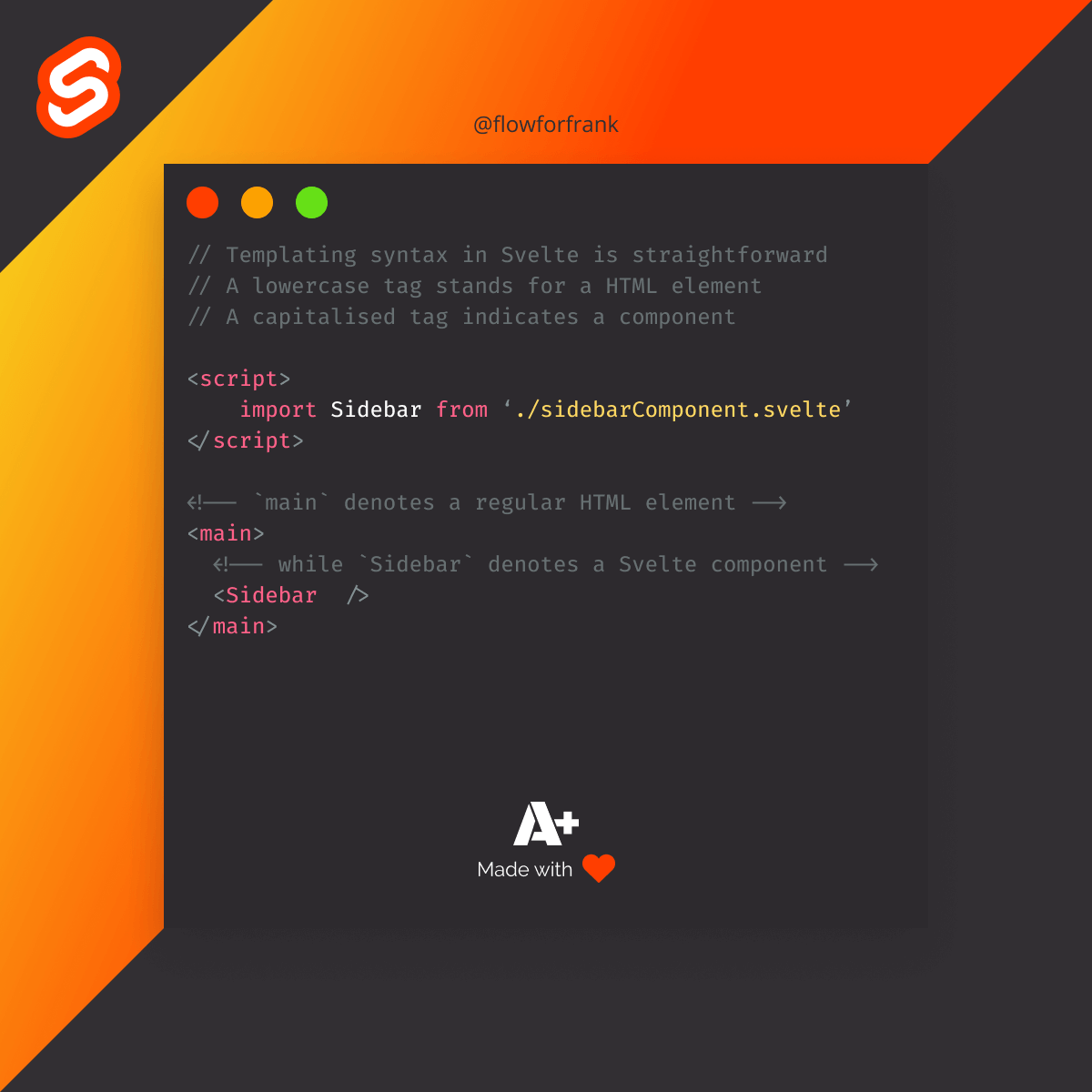
Templating Syntax in Svelte
The syntax of Svelte is similar to HTML. Anything that is uppercase is considered a component, everything else is a standard HTML tag.
Copied to clipboard!
<script>
import Sidebar from './sidebarComponent.svelte'
</script>
<!-- `main` denotes a regular HTML element -->
<main>
<!-- while `Sidebar` denotes a Svelte component -->
<Sidebar />
</main>

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: