
How to Use Lifecycle Methods in Svelte
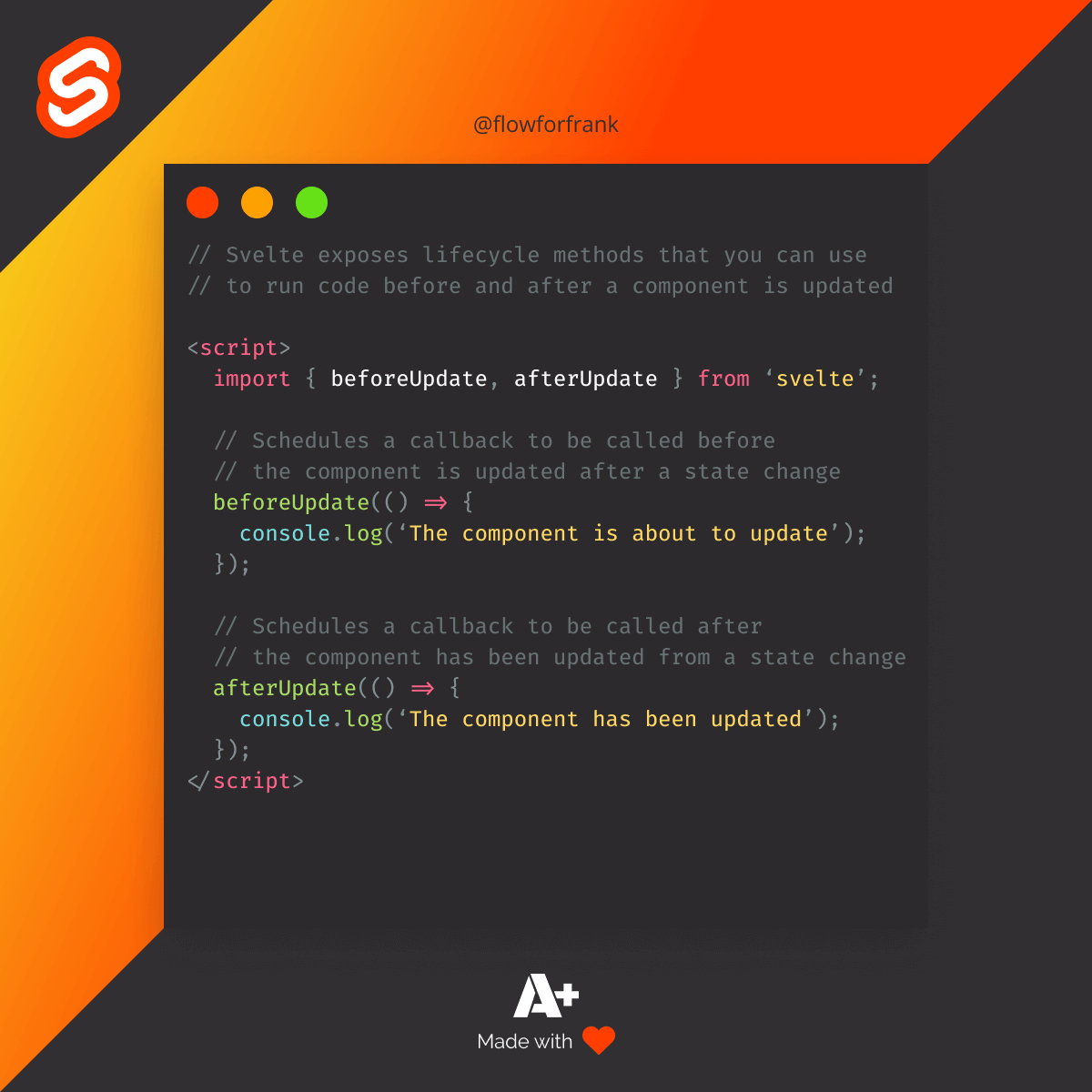
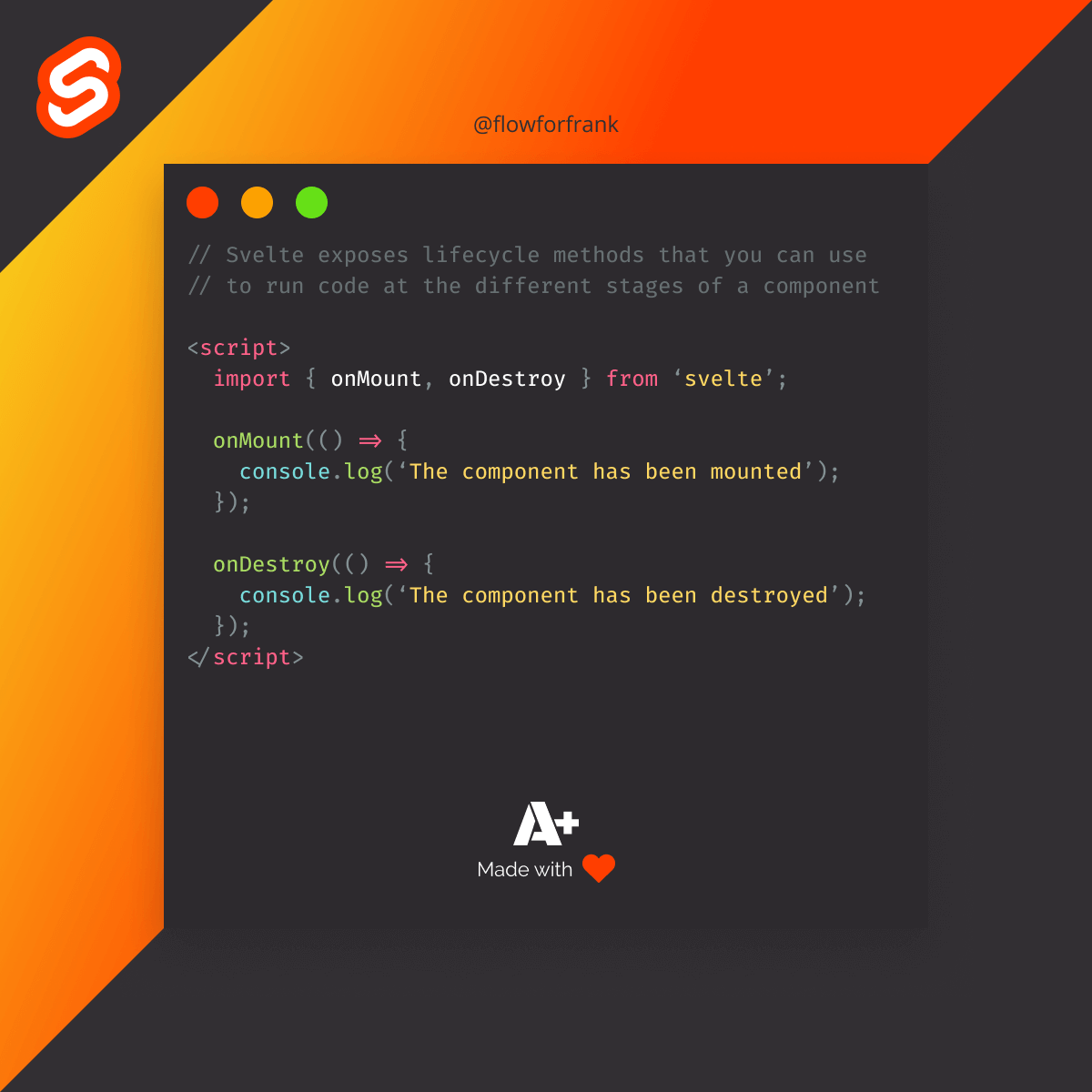
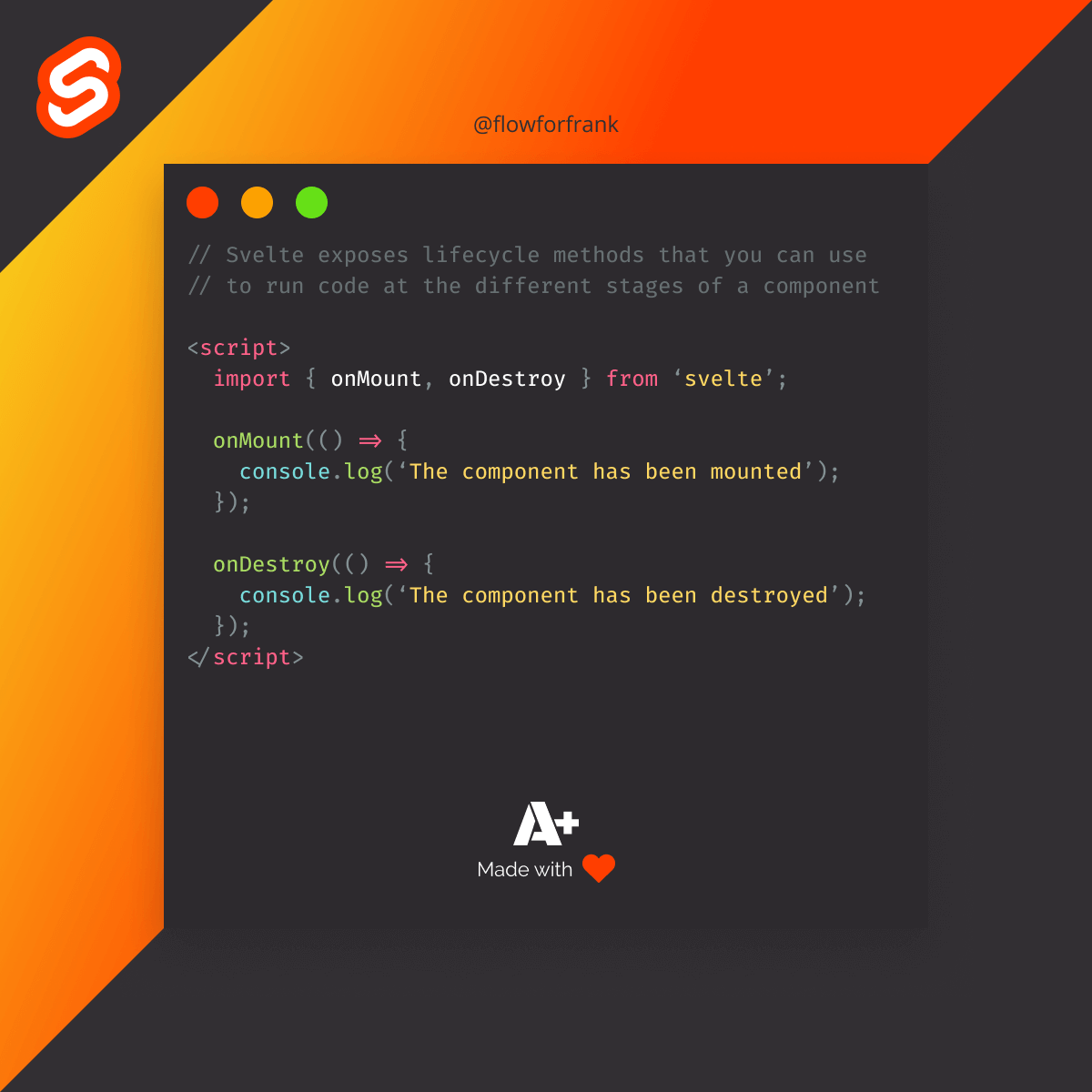
Just as in React, Svelte also exposes various lifecycle methods that you can use to execute code when a component mounts, destroys, or updates:
Copied to clipboard!
<script>
import { onMount, beforeUpdate, afterUpdate, onDestroy } from 'svelte';
onMount(() => {
console.log('The component has been mounted');
});
beforeUpdate(() => {
console.log('The component is about to update');
});
afterUpdate(() => {
console.log('The component has been updated');
});
onDestroy(() => {
console.log('The component has been destroyed');
});
</script>

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: