
How to Display HTML Content in Svelte
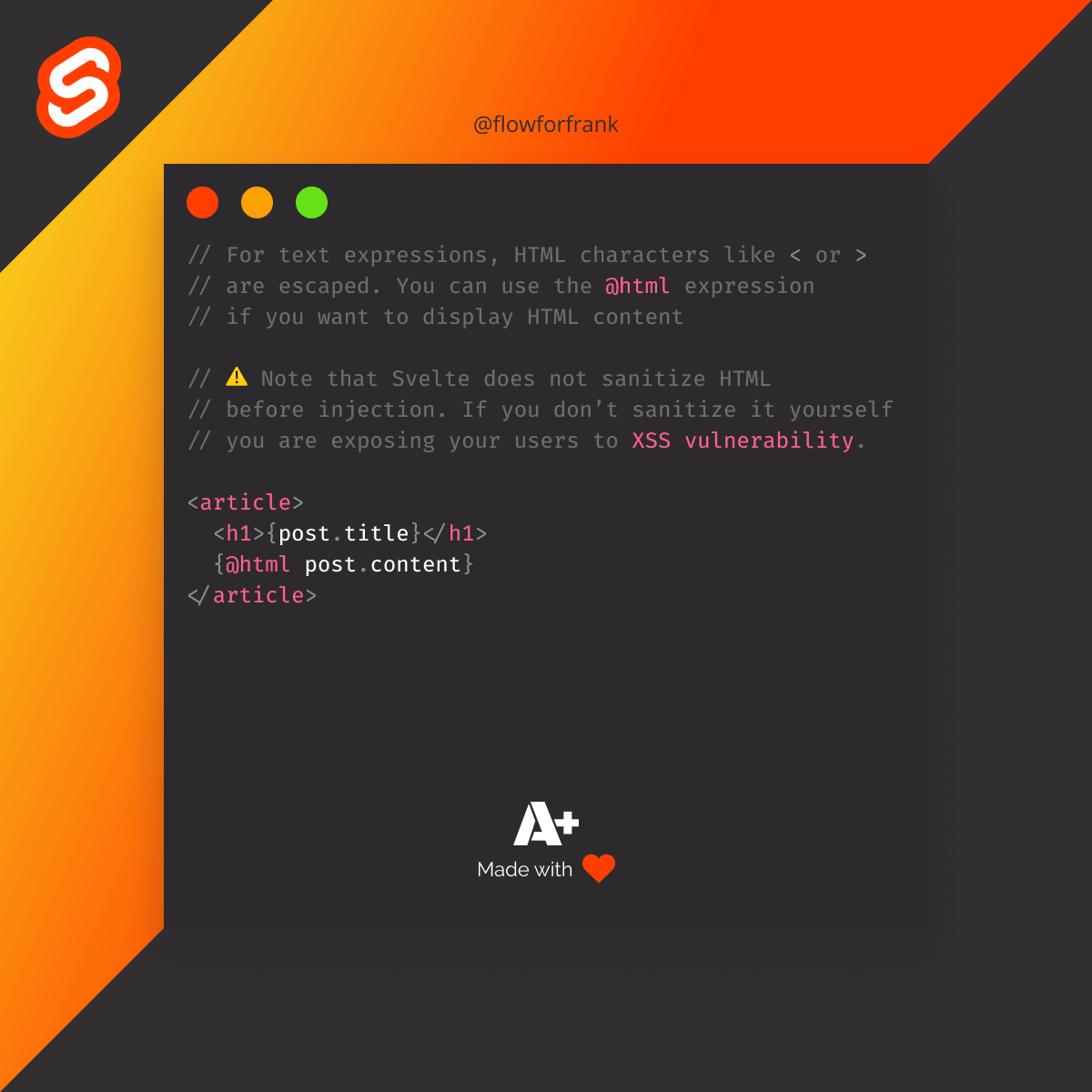
By default, HTML characters like less-than and greater-than signs, (<>) are escaped in Svelte. In order to display them, you need to use the @html expression.
<article>
<h1>{post.title}</h1>
{@html post.content}
</article>Keep in mind, you should only use HTML content you trust. Svelte will not sanitize expressions before injecting them. If you are pasing HTML content into your page from untrusted sources, you are exposing yourself and your users to XSS vulnerability.


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: