
How to Debug Components in Svelte
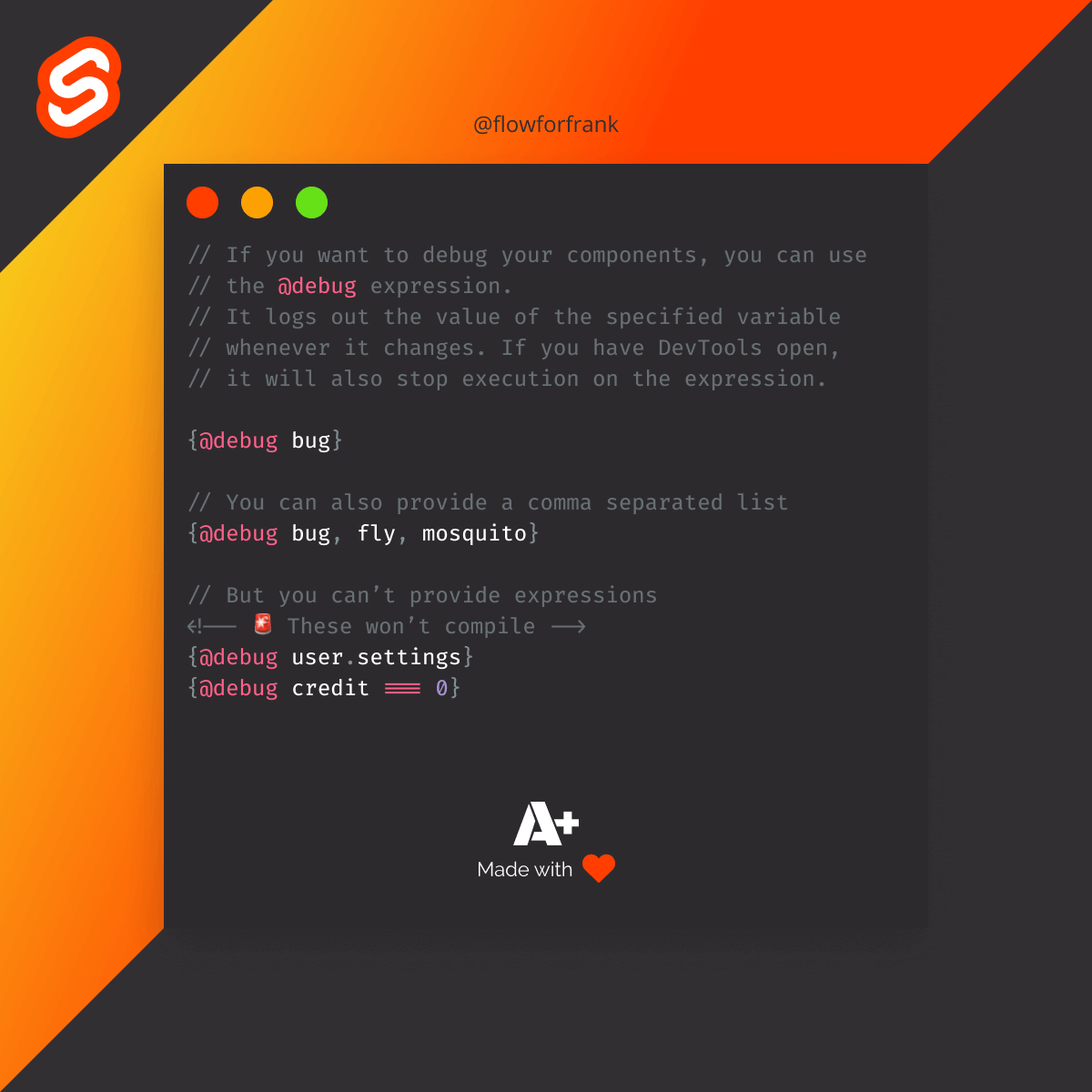
In Svelte, you have the @debug expression, which can be used for inserting a debugger into your Svelte components:
Copied to clipboard!
{@debug}You can also provide variables to @debug:
Copied to clipboard!
{@debug bug}
{@debug bug, fly, mosquito}You can also provide a comma-separated list of variables as well. This will log out the values of the specified variables, every time they change.
Note that the @debug expression only works for variables, but not for expressions:
Copied to clipboard!
<!-- 🚨 These won’t compile -->
{@debug user.settings}
{@debug credit === 0}
{@debug !loggedIn}
{@debug items[0]}

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: