
How to Create Custom Events in Svelte
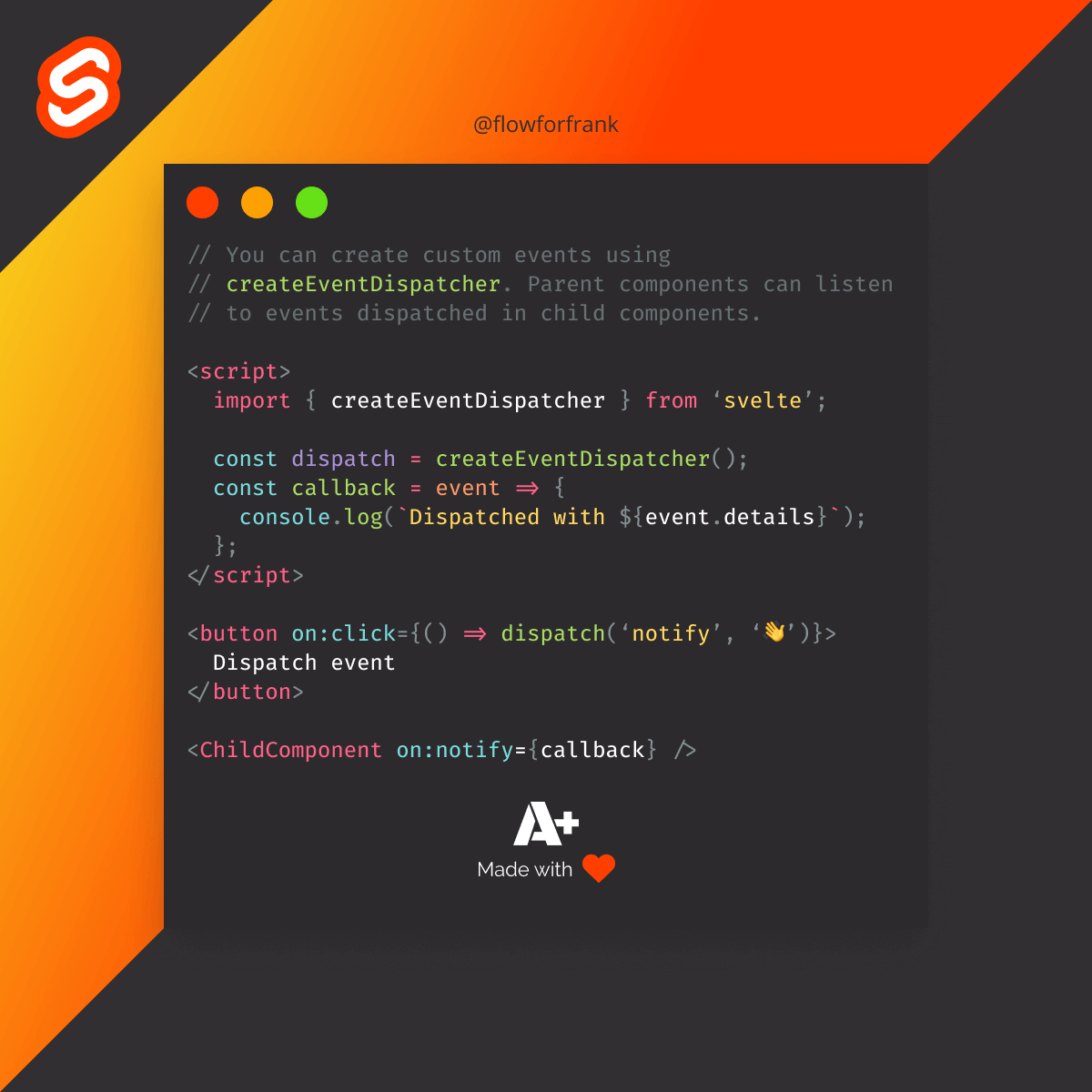
You can use the createEventDispatcher function in Svelte to dispatch custom events that you can listen to:
Copied to clipboard!
<script>
import { createEventDispatcher } from 'svelte';
const dispatch = createEventDispatcher();
const callback = event => {
console.log(`Dispatched with ${event.details}`);
};
</script>
<button on:click={() => dispatch('notify', '👋')}>
Dispatch event
</button>
<ChildComponent on:notify={callback} />The dispatch function takes two arguments:
- The name of the event. In the example above, it is called
notify - The details of the event. In the example above, it is a single string of 👋
To listen to this dispatched event, you can attach an on:<customEventName> directive to elements.
Note that parent components can also listen to events dispatched in child components.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: