
How to Create Animations in Svelte
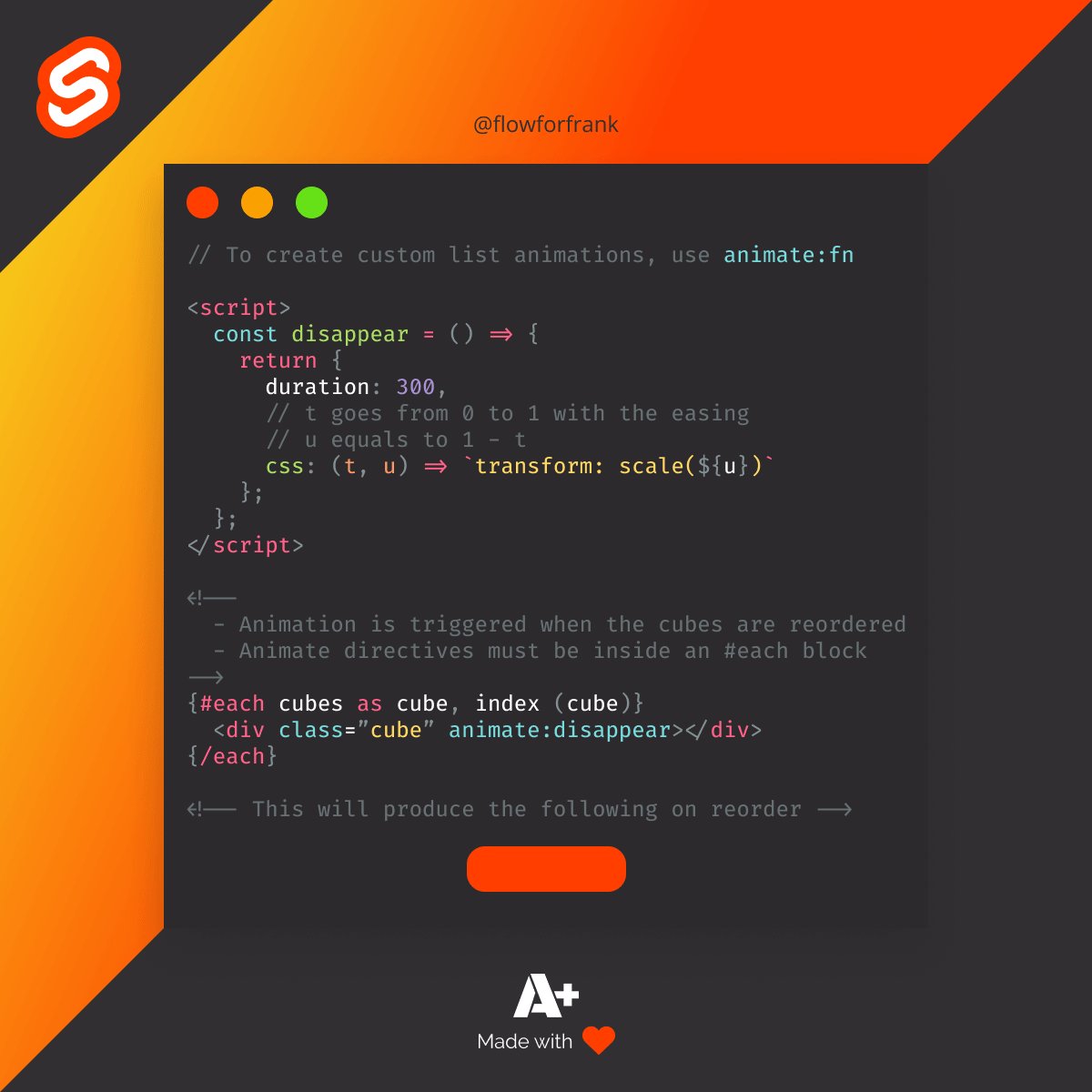
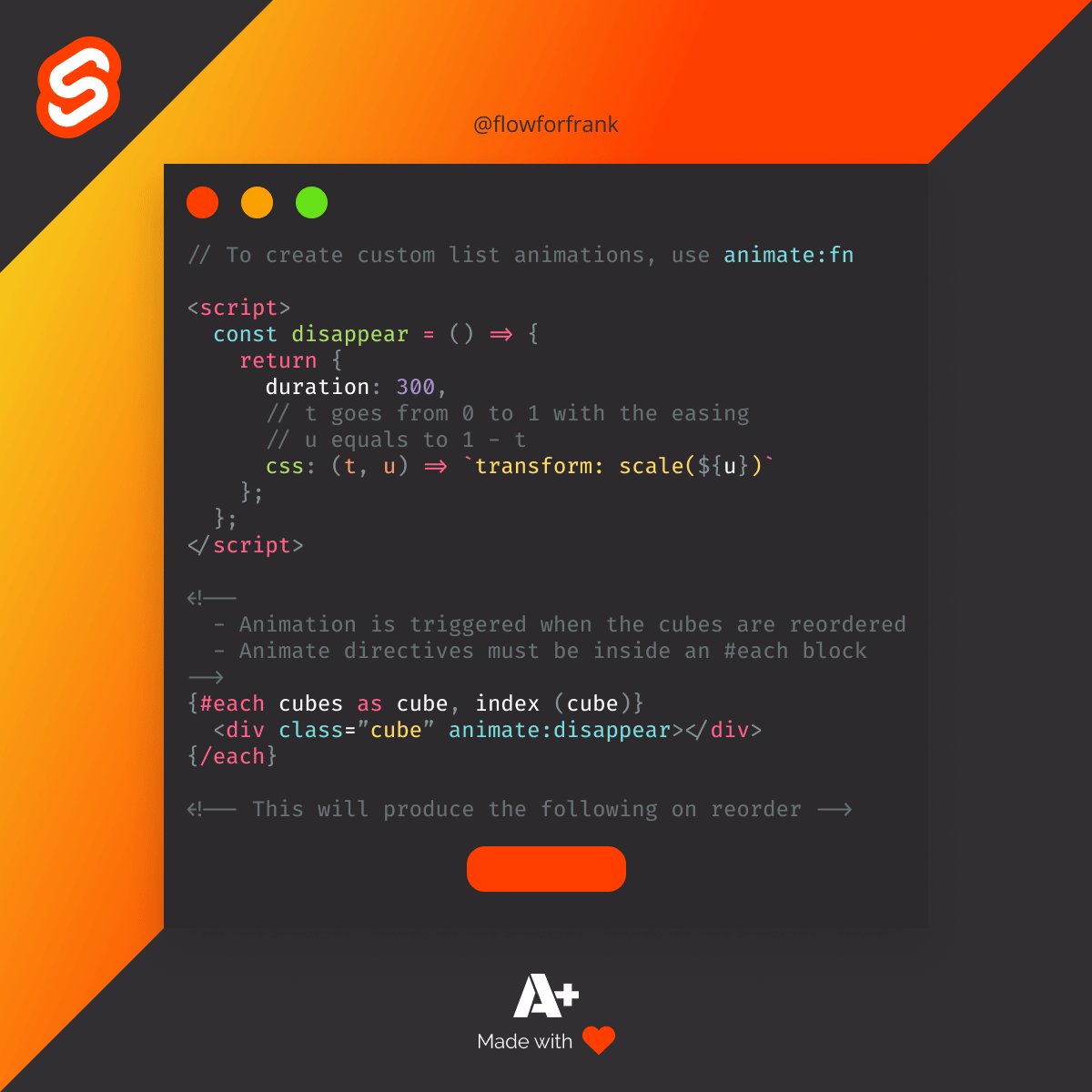
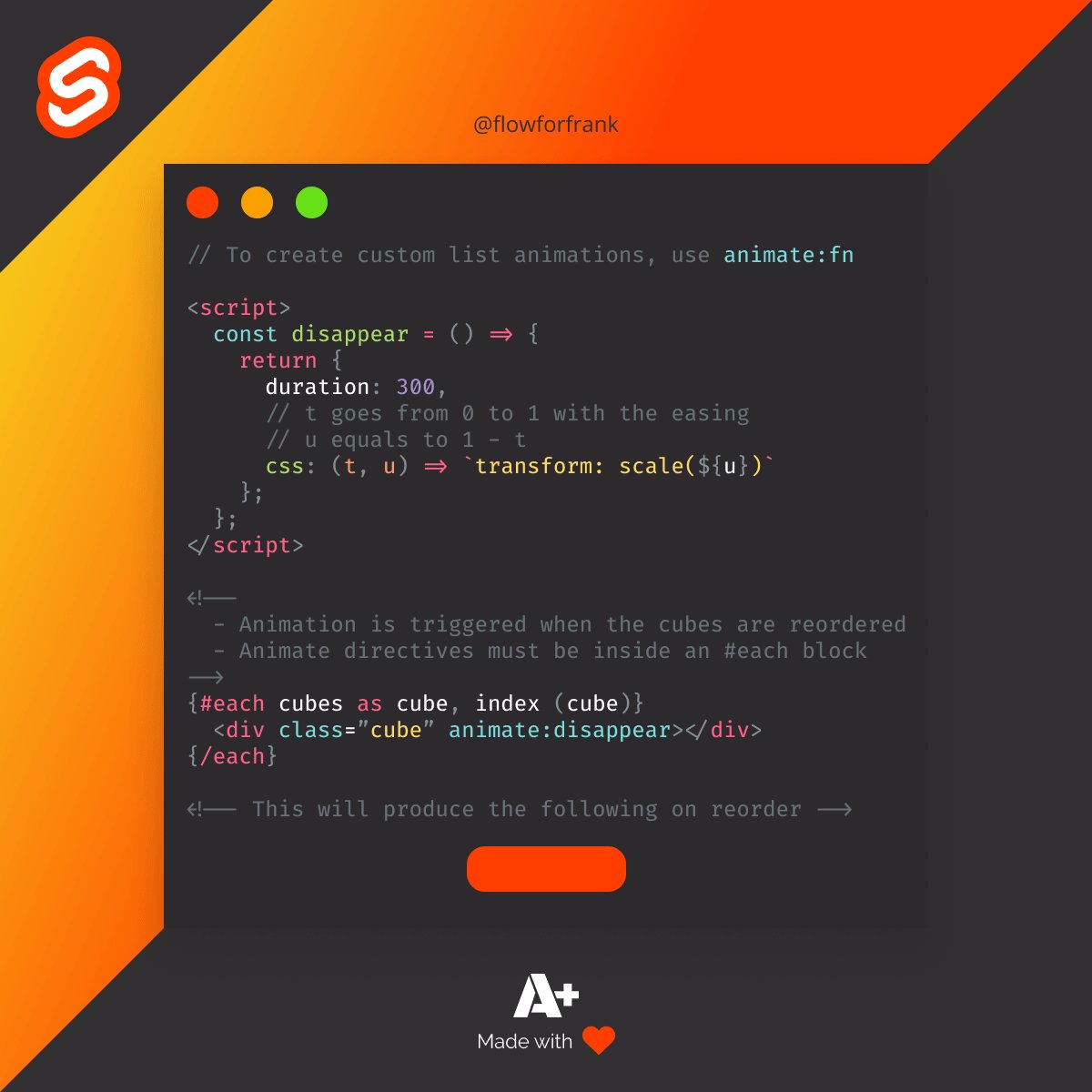
You can easily create custom animations in Svelte by using the animate:fn directive:
Copied to clipboard!
<!-- To create custom list animations, use the animate:fn directive -->
<script>
const disappear = () => {
return {
duration: 300,
css: (t, u) => `transform: scale(${u})`
};
};
</script>
{#each cubes as cube, index (cube)}
<div class="cube" animate:disappear></div>
{/each}Note that:
- Animations directives must be inside an
#eachblock. - Animations are triggered when the elements inside the block gets reordered.
You may also see that we have two parameters for the css function. These are:
t: goes from 0 to 1 with the easingu: equals to 1 - t.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: