
How to Execute Code in Svelte After Component Update
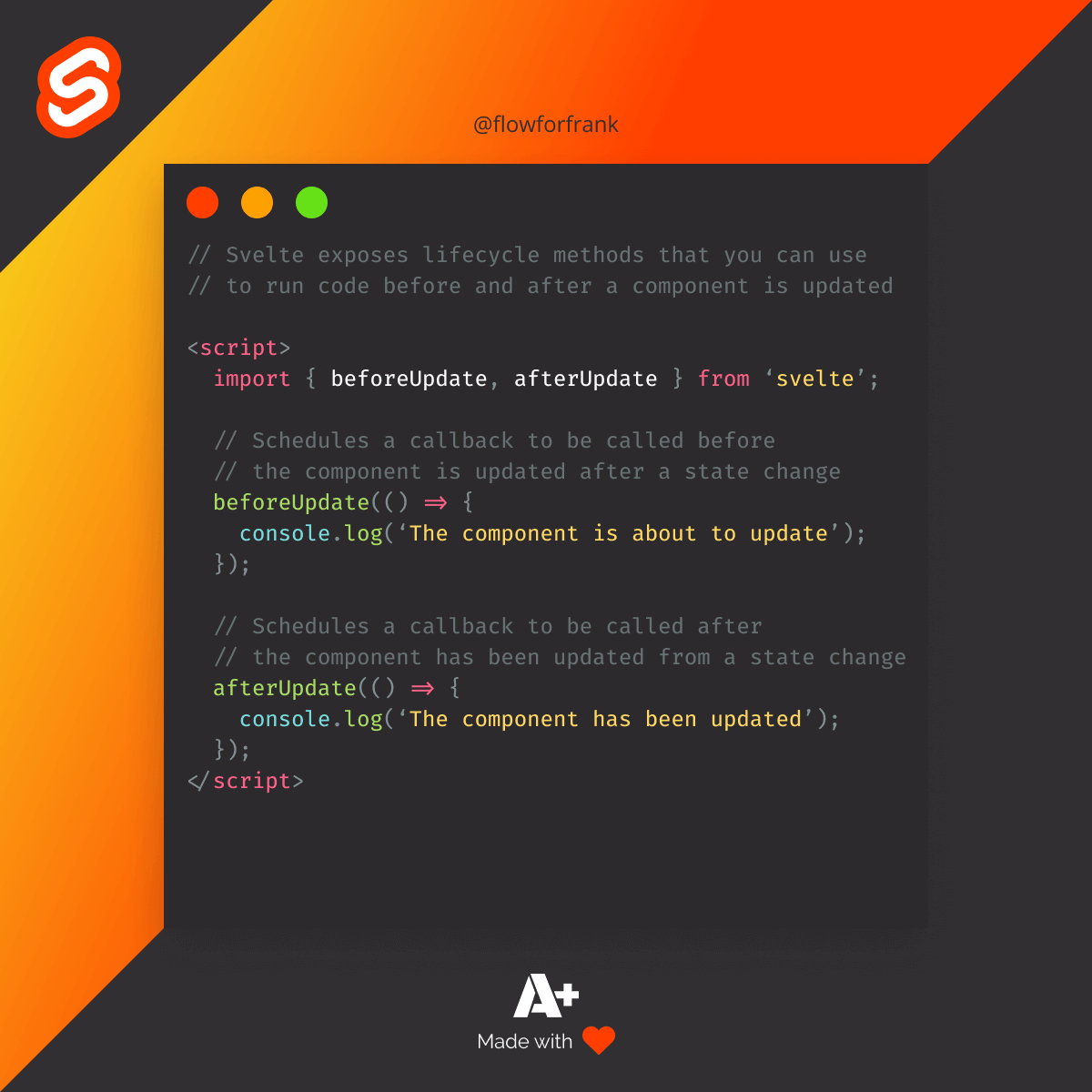
Just as for mounting and unmounting, Svelte also exposes lifecycle methods that you can use to execute code before a component is about to update and after a component has been updated.
Copied to clipboard!
<script>
import { beforeUpdate, afterUpdate } from 'svelte';
beforeUpdate(() => {
console.log('The component is about to update');
});
afterUpdate(() => {
console.log('The component has been updated');
});
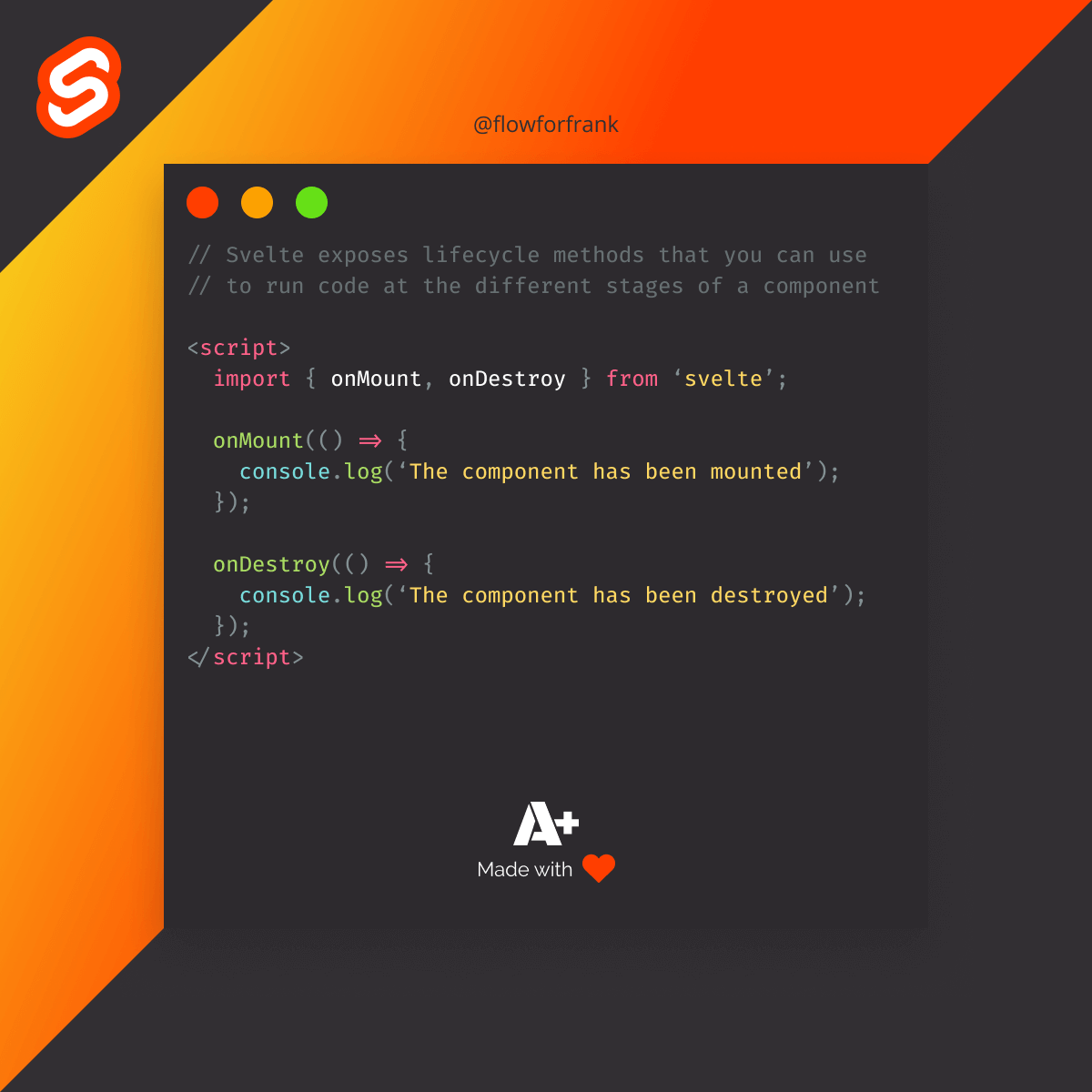
</script>See also onMount and onDestroy.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: