
4 Different Ways to Run Only One Test in Jest
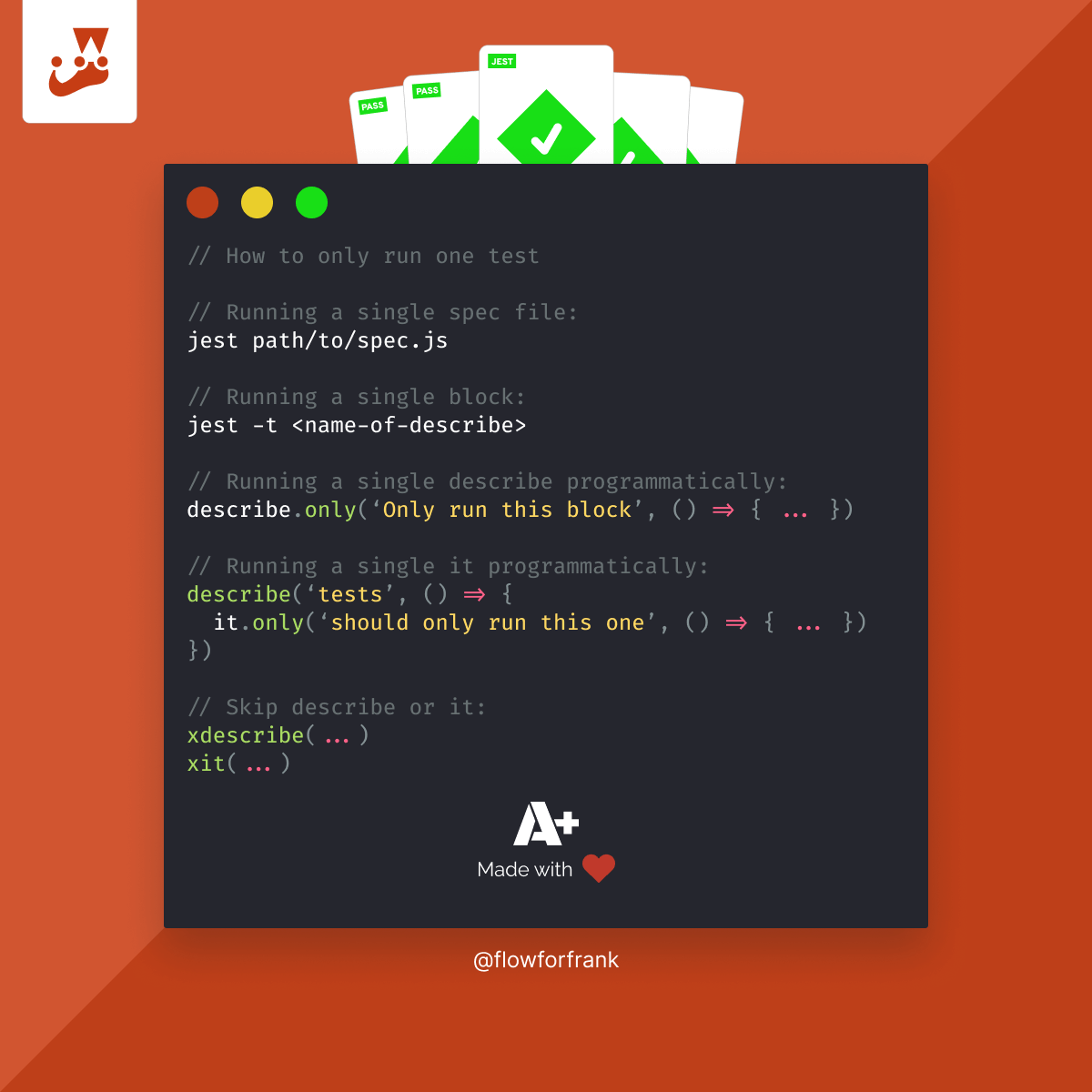
To run only one test in Jest, you will want to pass the name of your spec file to Jest in your terminal using the Jest CLI:
jest path/to/spec.js
This is the easiest and simplest way to run a single spec file in Jest, however, there are other ways you can also execute only one describe or it block. To run a single block using the Jest CLI, you will want to run the following command inside your terminal:
jest -t <name-of-describe>
So in case the name of your describe or test block is called "Filters", you will want to run jest -t Filters. The passed value will match against either a describe or test block.
How to run a single block programmatically
You also have the option to run a single block programmatically by using the following approach:
// Running a single describe programmatically:
describe.only('Only run this block', () => { ... })
// Running a single it programmatically:
describe('tests', () => {
it.only('should only run this one', () => { ... })
})only can be called on both describe, it, or a test block. This way you can define which tests you would like to run specifically. Note that you can use only several times, not just once, meaning you can select multiple blocks to be run, and filter out the rest:
describe('tests', () => {
it.only('✔️ should only run this one', () => { ... })
it.only('✔️ and this one too', () => { ... })
it('❌ but not this one', () => { ... })
})How to skip tests in Jest
Want to skip one test instead of running only one? To skip a test in Jest, you only need to write an x mark in front of describe or it. This will mark the block to be skipped during execution.
// Skip a describe block:
xdescribe('tests', () => { ... })
// Skip an it block:
describe('tests', () => {
it('✔️ should run', () => { ... })
xit('❌ should skip', () => { ... })
})
// Also works with .skip:
describe.skip('tests', () => { ... })
describe('tests', () => {
it('✔️ should run', () => { ... })
it.skip('❌ should skip', () => { ... })
})
If you prefer a more readable approach, you can also use the skip method as shown above. This will have the same effect as using an x mark in front of the block. Check out how you can also speed up your testing process by running the currently opened spec file in your IDE with this command:


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

JavaScript Unit Testing

Unit Testing for TypeScript and Node.js Developers