
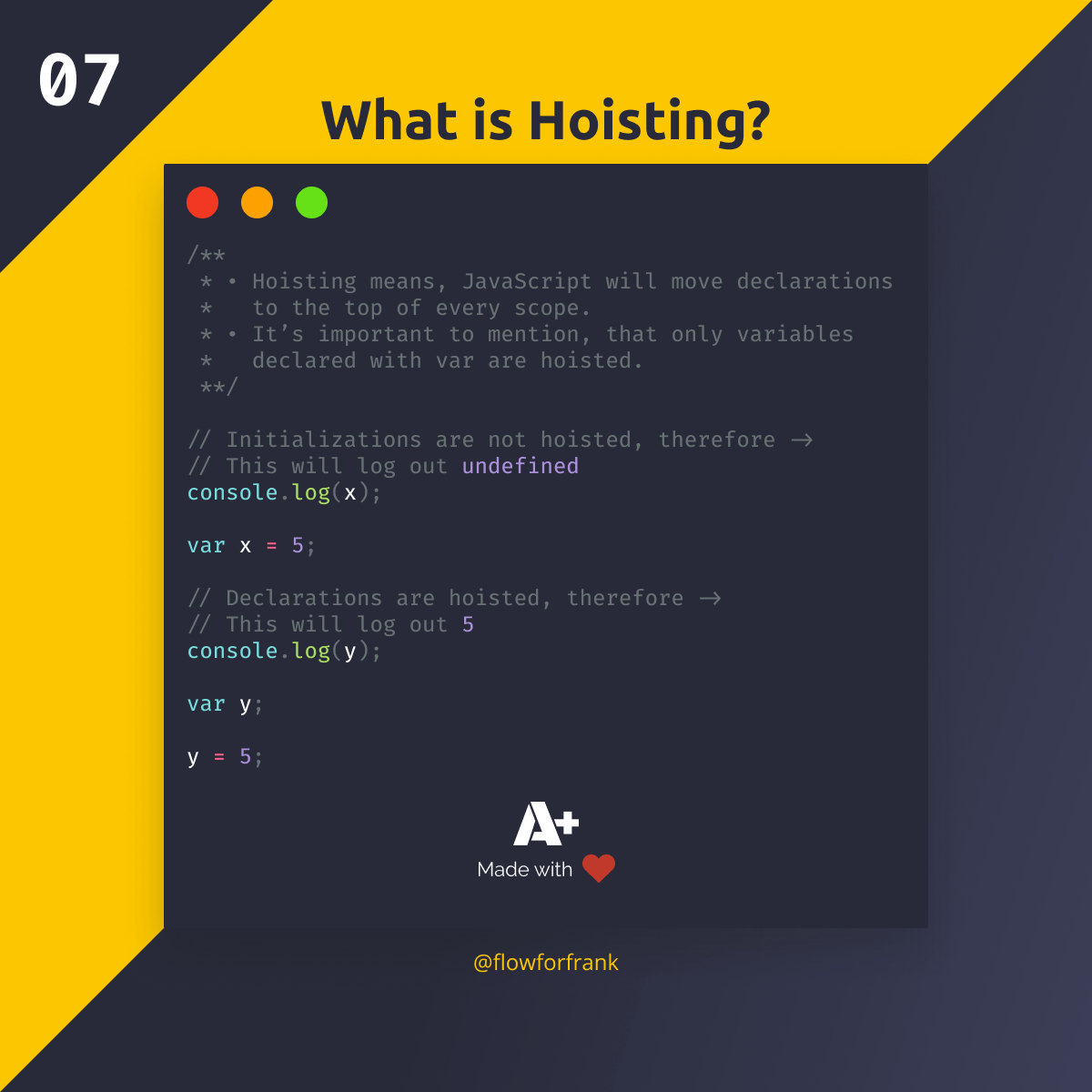
What is Hoisting in JavaScript?
Hoisting means JavaScript will move declarations to the top of every scope. It is often an unknown aspect of JavaScript so to avoid introducing bugs, it’s always a good idea to declare all variables at the top of every scope. It simply means you can use a variable before it has been declared. Take a look at the following example:
// Initializations are not hoisted, therefore
// This will log out undefined
console.log(x);
var x = 5;
// Declarations are hoisted, therefore
// This will log out 5
console.log(y);
var y;
y = 5;It’s important to mention that only variables declared with var are hoisted, let and const declarations are immune. Because of this, it is recommended to always use let or const.

Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: