
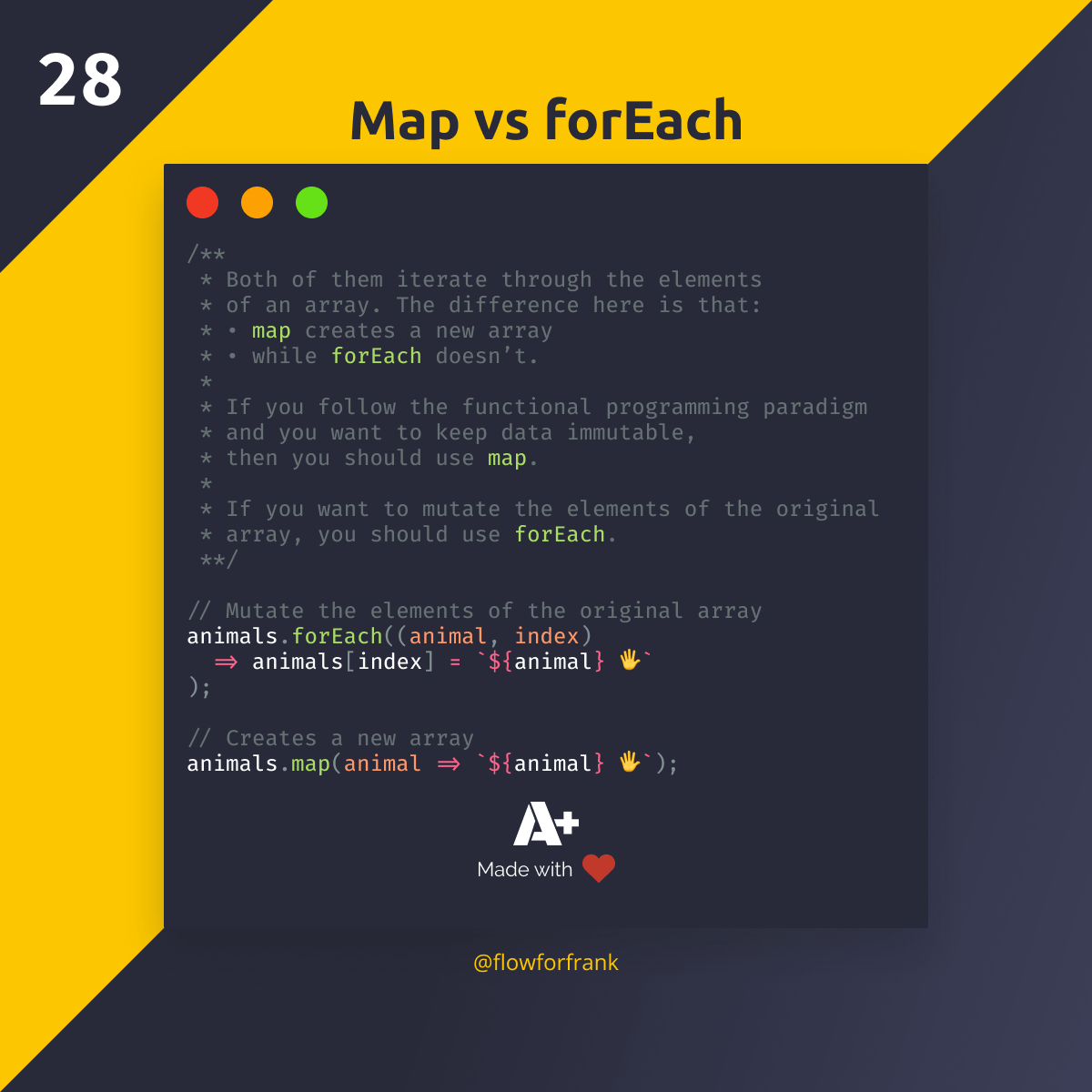
Map vs forEach in JavaScript
Both of them iterate through the elements of an array. The difference here is that map creates a new array while forEach doesn’t. If you follow the functional programming paradigm and you want to keep data immutable then you should use map. If you want to mutate the elements of the original array, you should use forEach. Take the following example:
const animals = [...];
// Mutate the elements of the original array
animals.forEach((animal, index) => animals[index] = `${animal} 🖐️`);
// Creates a new array
const newAnimals = animals.map(animal => `${animal} 🖐️`);When using forEach, the animals array will also be changed. This is not the case for map. It will create an entire new array. To reiterate:
- The callback of
forEachmutates the original items in the array mapreturns a transformed array while keeping the original intact
Note that forEach itself does not mutate the array. However, the callback that you pass to it may do if you choose to.


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: