
How to Check NaN in JavaScript
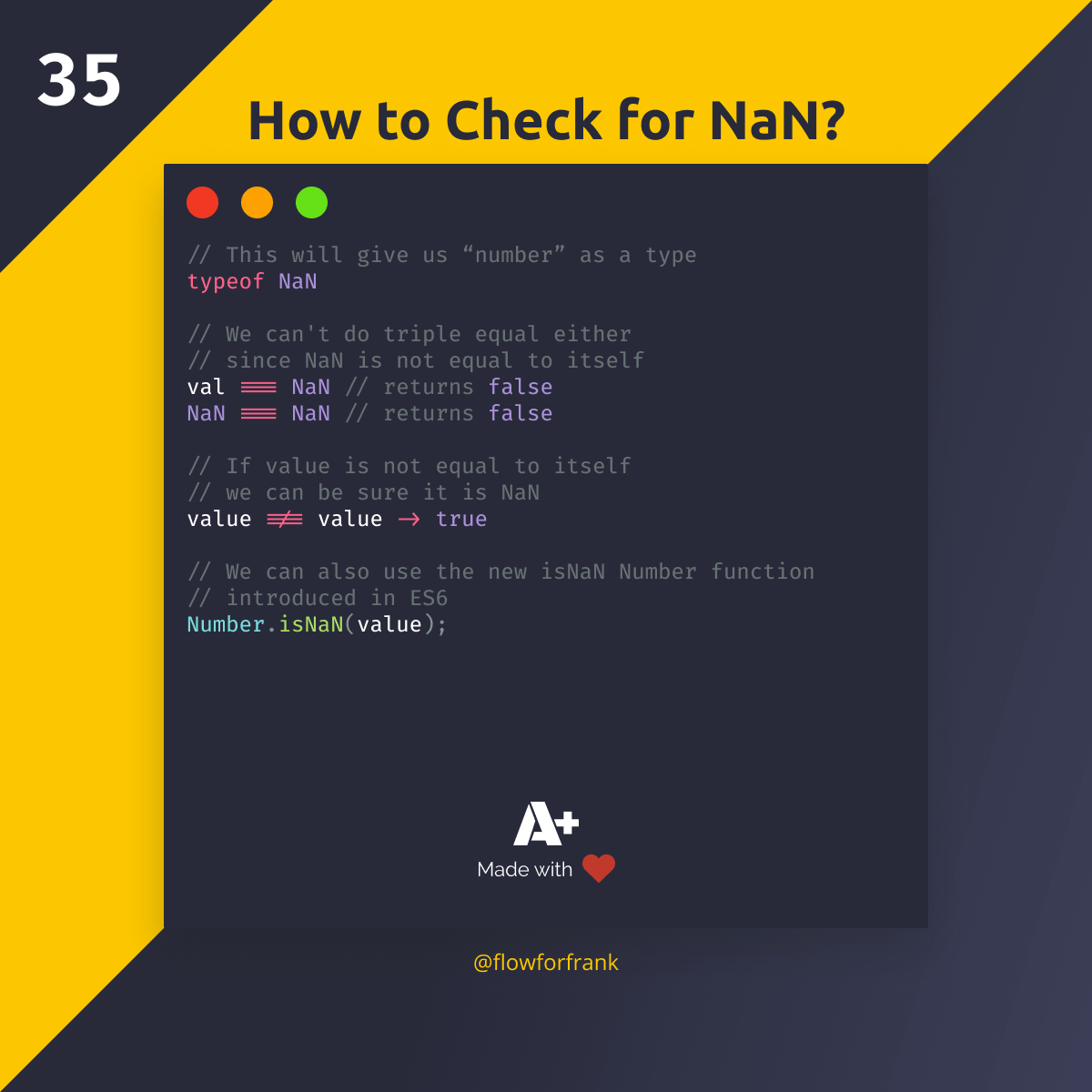
Checking if a value is NaN in JavaScript can be tricky. This is because you can’t use the typeof operator since the type of NaN is surprisingly number.
Copied to clipboard!
// This will return "number" as a type
typeof NaNYou also can’t do value === NaN since NaN is not equal to itself. But since it does not equal to itself, we can check the value against itself: value !== value.
Copied to clipboard! Playground
// We can't do triple equal either since NaN is not equal to itself
value === NaN // retun false
NaN === NaN // return false
// If the value is not equal to itself, we can be sure it is NaN
value !== valueWe can also use the new Number.isNaN() function introduced in ES6:
Copied to clipboard!
Number.isNaN(value);
Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: