
What is the Difference Between Async and Defer Script tags?
Let's start with a normal script tag:
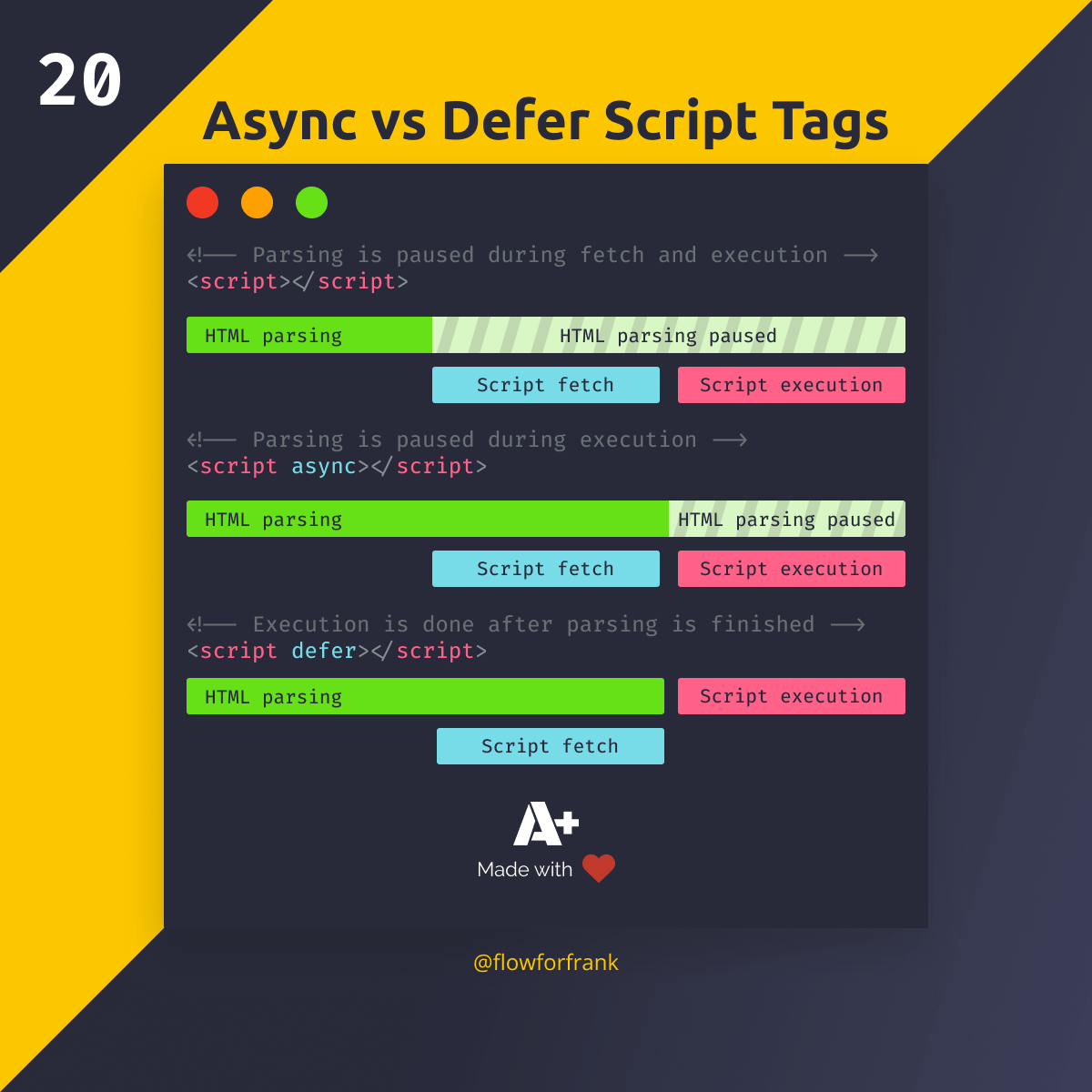
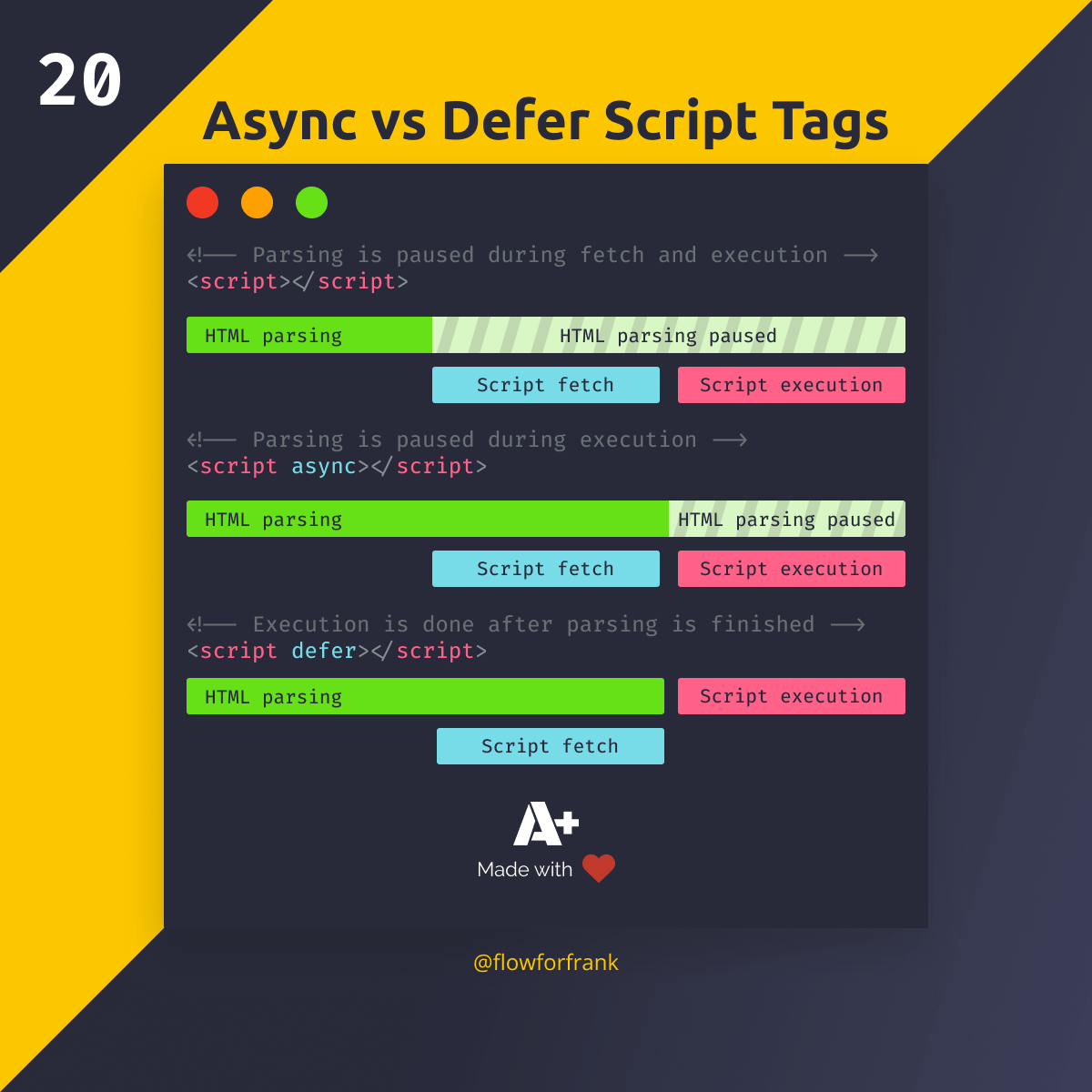
<script src="script.js"></script>In this case, when the browser comes across this line, it stops HTML parsing and starts to fetch the script. It also executes the script before it continues the parsing of the HTML.
If we add an async attribute to the script tag, it will behave differently.
<script src="script.js" async></script>If it is present on the script tag, the browser will continue parsing the HTML while the script fetches. Using defer also provides a different behavior.
<script src="script.js" defer></script>defer is used to only execute the script after the HTML parsing is finished.
They are both used for optimization purposes. If you would like to read more on HTML optimization, you can do so in the link below:


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: