
How to Load Resources With Priority in HTML
With the preload attribute in HTML, you can implement different loading strategies for high priority resources.
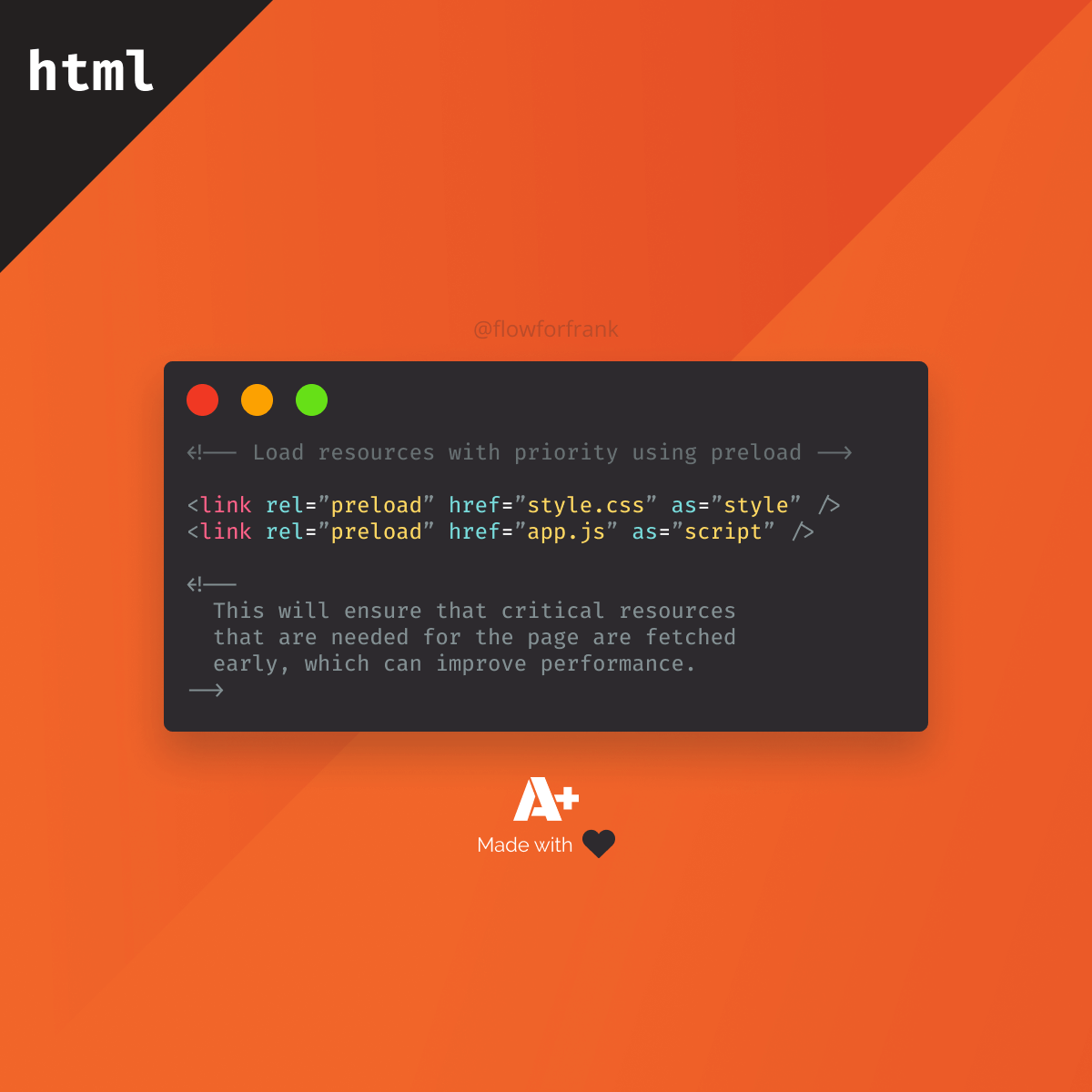
<!-- Load resources with priority using preload -->
<link rel="preload" href="style.css" as="style" />
<link rel="preload" href="app.js" as="script" />This will ensure that critical resources that are needed for the page are fetched early, which can improve performance. Make sure to also specify the type of resource with the as attribute.
Among many, you can mark fonts, images, styles, scripts or videos and audios as a priority resource.
For the full list of available options, you can check out MDN's official documentation.


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: