
How to Add Automatic Capitalization to Input Elements
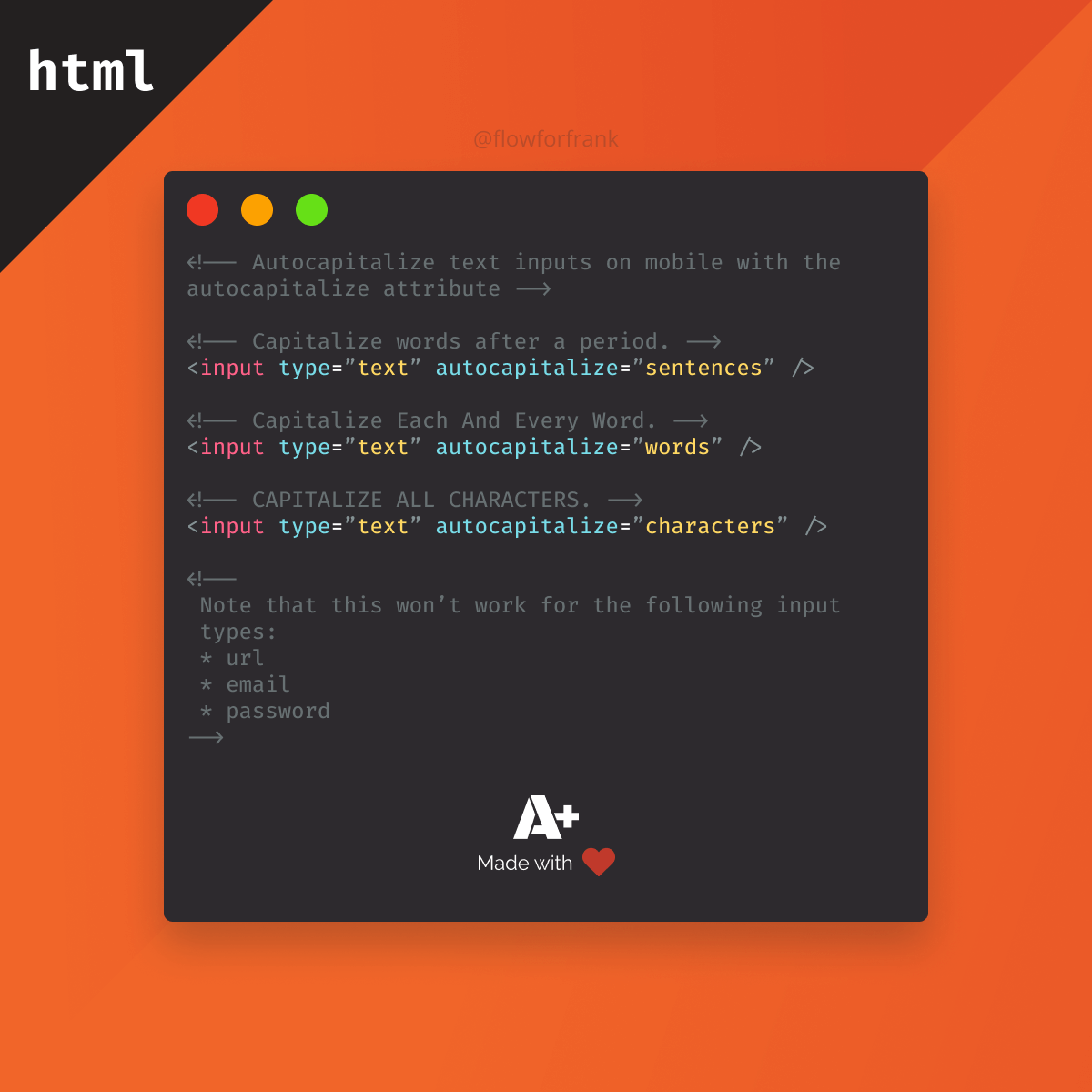
Did you know that you can help out formatting text inputs for mobile users with the autocapitalize attribute?
Note that this won't work for the listed attribute types nor for physical keyboards. Only for virtual ones, such as mobile devices or voice input.
Copied to clipboard! Playground
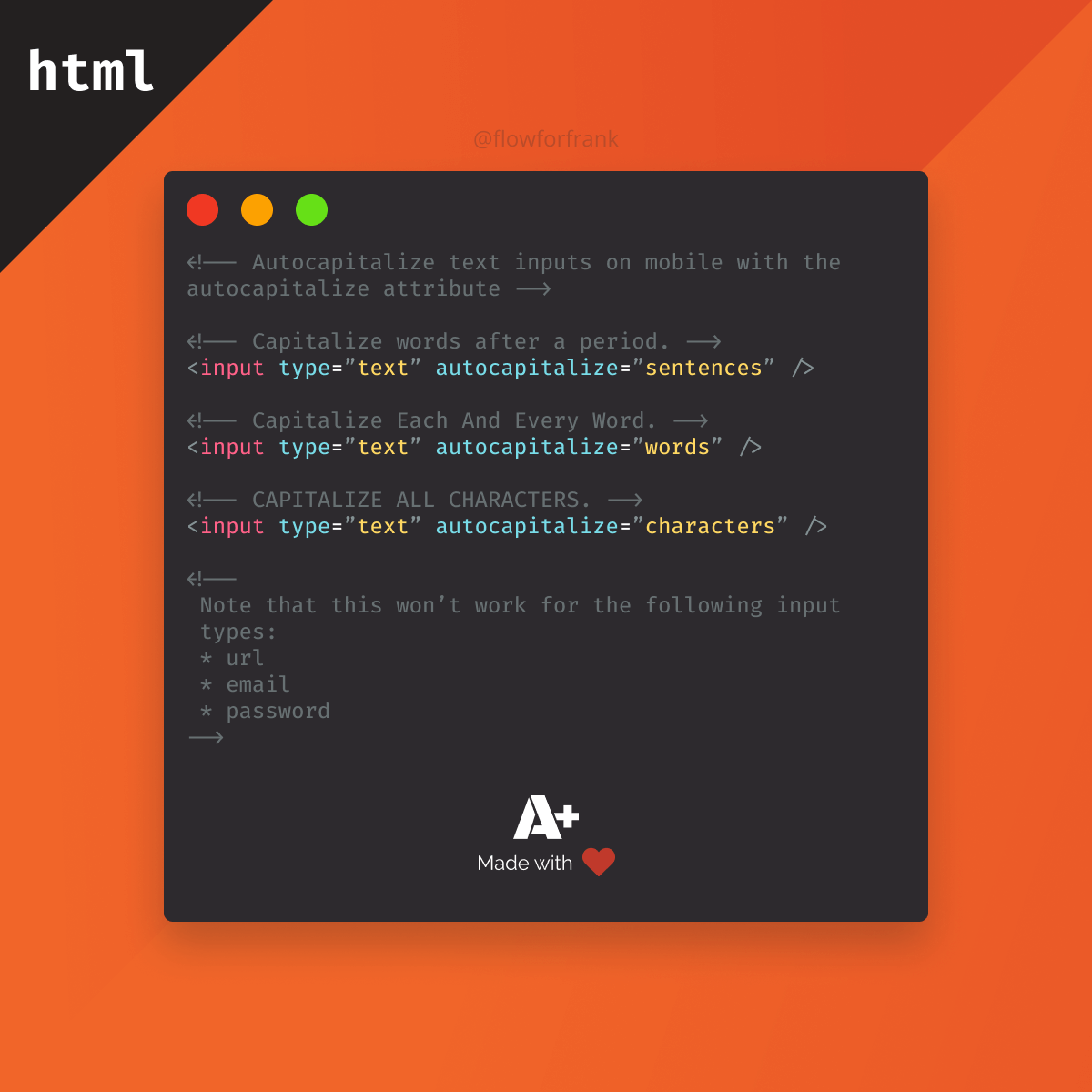
<!-- Autocapitalize text inputs on mobile with the autocapitalize attribute -->
<!-- Capitalize words after a period. -->
<input type=”text” autocapitalize="sentences" />
<!-- Capitalize Each And Every Word. -->
<input type="text" autocapitalize="words" />
<!-- CAPITALIZE ALL CHARACTERS. -->
<input type="text" autocapitalize="characters" />
<!--
Note that this won’t work for the following input
types:
* url
* email
* password
-->It can take the following attributes:
sentences: Automatically turn each first letter of each sentence to uppercase.words: All words first letter should be capitalized.characters: All letters should be written with uppercase.

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: