How to Vertically Write Text With CSS
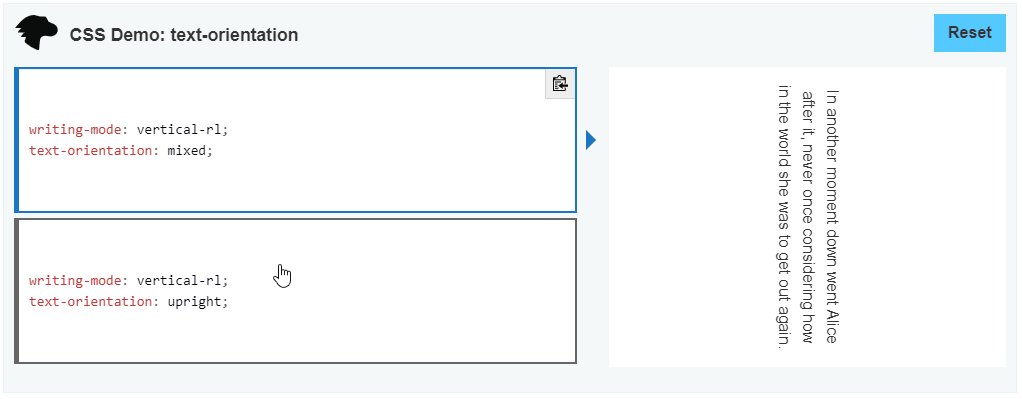
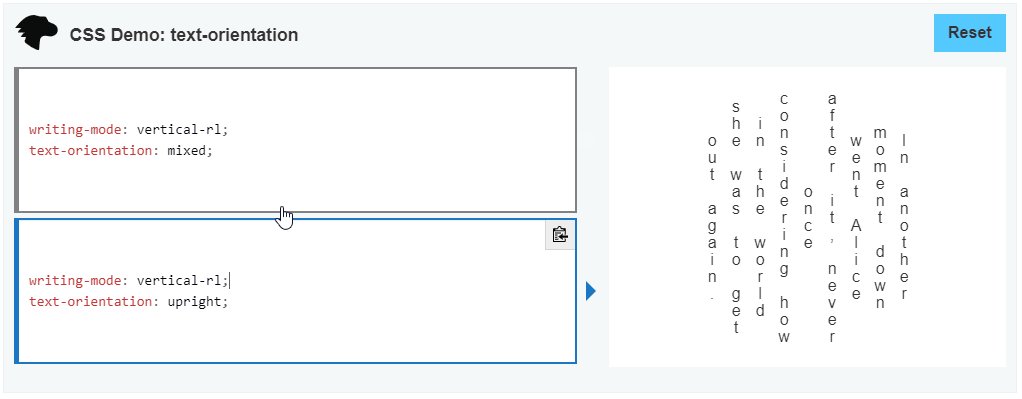
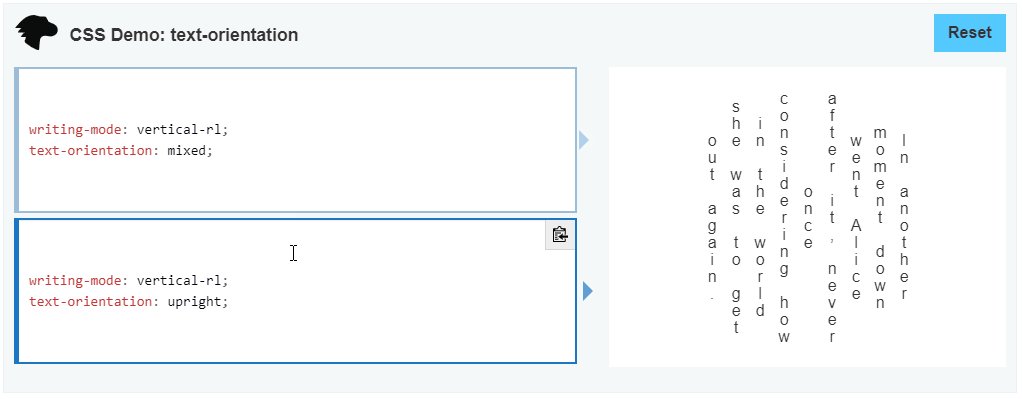
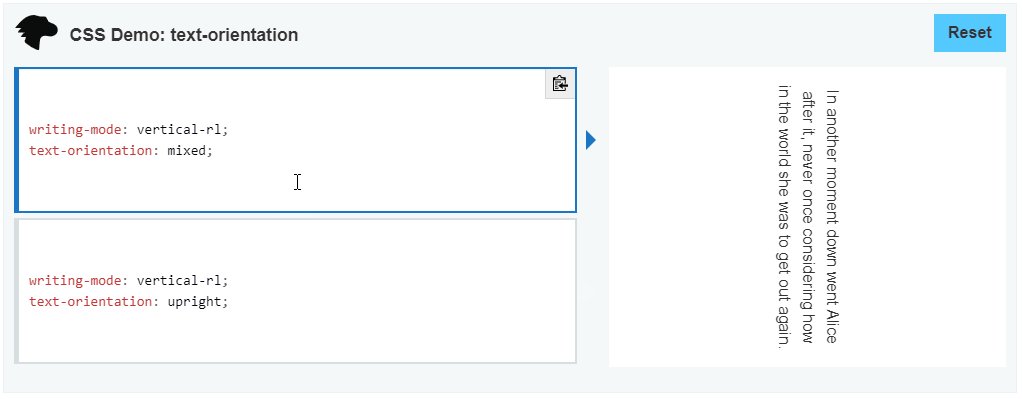
Little known is that you can create vertical texts in CSS by using the writing-mode and text-orientation properties:
/* Use writing-mode with text-orientation to create vertical texts */
span {
writing-mode: vertical-rl;
text-orientation: upright;
}You can also change the horizontal writing direction from right-to-left and left-to-right with vertical-lr and vertical-rl respectively.
span {
writing-mode: vertical-lr; /* left to right */
writing-mode: vertical-rl; /* right to left */
}While writing-mode sets whether the lines are following each other horizontally or vertically, text-orientation sets the orientation of each letter. By default, this property is set to mixed.



Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp