
The small-caps Value in CSS
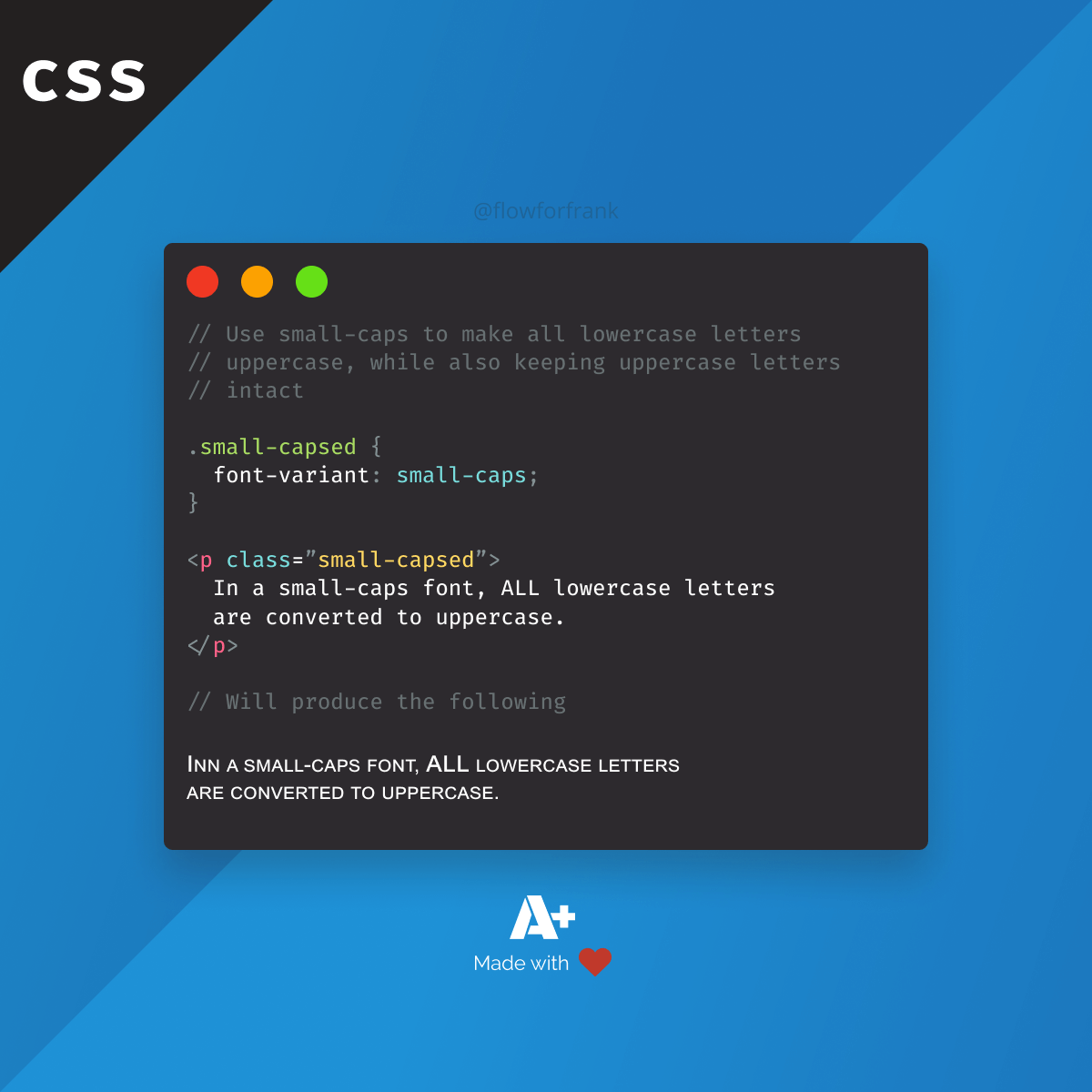
You can use font-variant: small-caps to change the styling of your fonts
Copied to clipboard! Playground
<style>
.small-capsed {
font-variant: small-caps;
}
</style>
<p class=”small-capsed”>
In a small-caps font, ALL lowercase letters
are converted to uppercase.
</p>This will produce the following:
In a small-caps font, ALL lowercase letters are converted to uppercase.
Apart from small-caps, the font-variant property can take up a number of different values. See the CSS demo and the full list of available values on MDN documentation on the provided link.

Resource
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.