
Change the Color of a Selected Text in CSS with One Rule
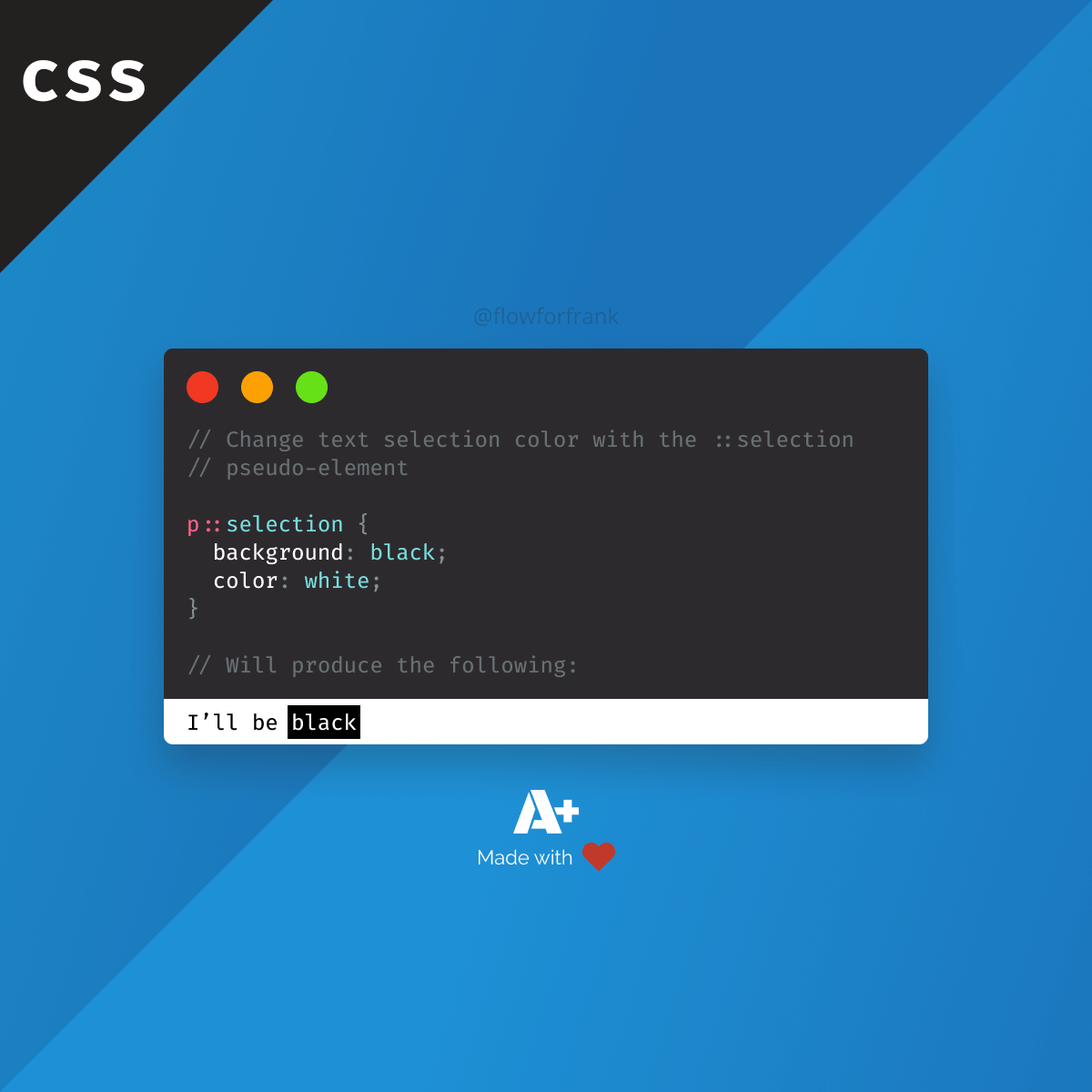
You can change the color and background of your text selection in CSS with the pseudo ::selection selector.
::selection {
background: black;
color: white;
}
This will change both the color and the background color of your text selection globally. You can also attach the selector to an element to target specific elements on the page. For example, take a look at the following code and the effect they produce below.
.left::selection {
background: black;
color: yellow;
}
.right::selection {
text-shadow: 1px 1px 5px #fff;
}Try to select me to see selection styles applied!
Try to select me to see selection styles applied!
Only certain CSS properties can be used with the ::selection selector.
You can use color, background, and text-shadow. Other rules are ignored. It is supported by all major browsers. Currently, it is only unsupported on iOS Safari, Opera Mini, and older versions of IE and Android Browser. For unsupported browsers, the rule is ignored without causing any issues. For the full list of support tables, check out caniuse.com

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp