
How to Style Broken Images in CSS
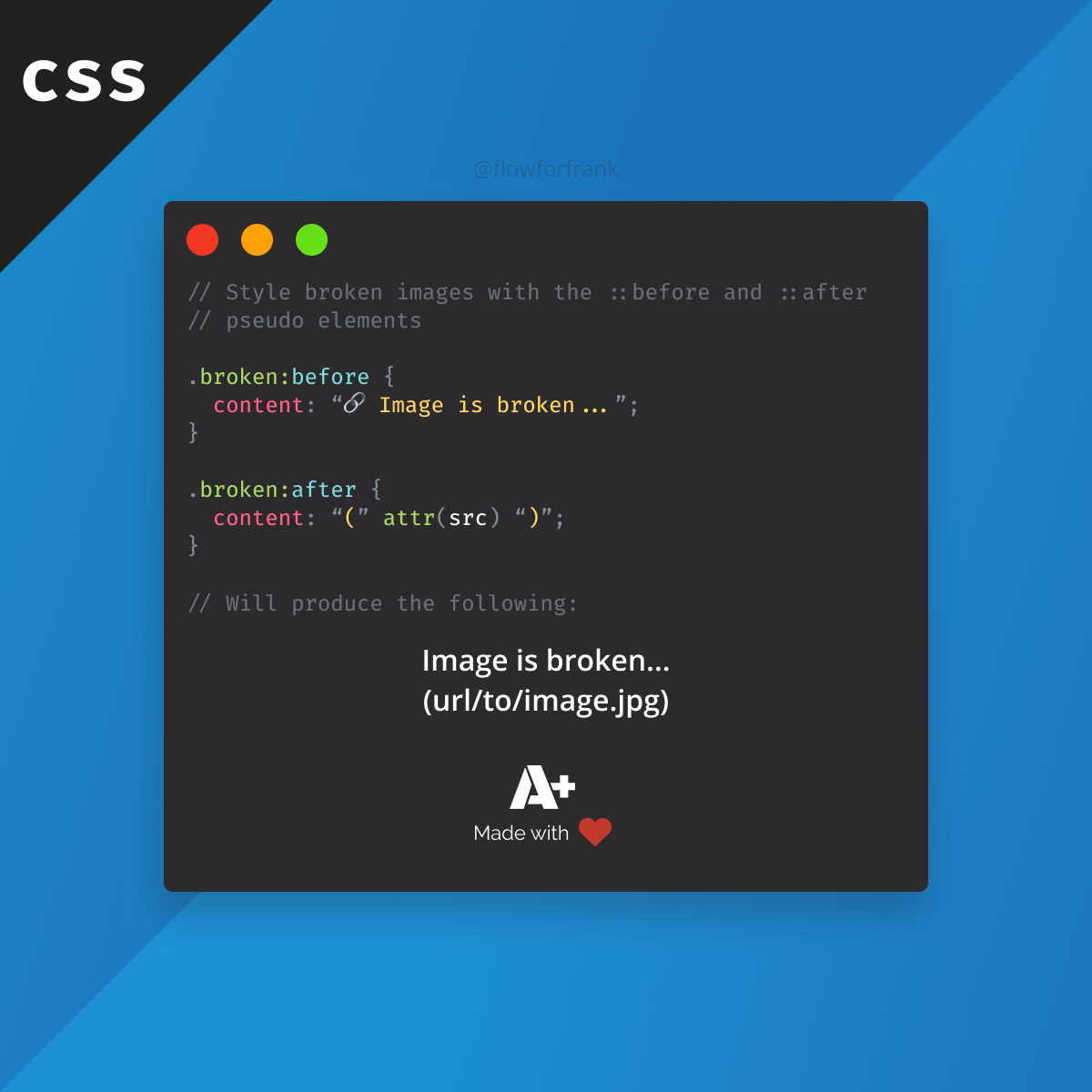
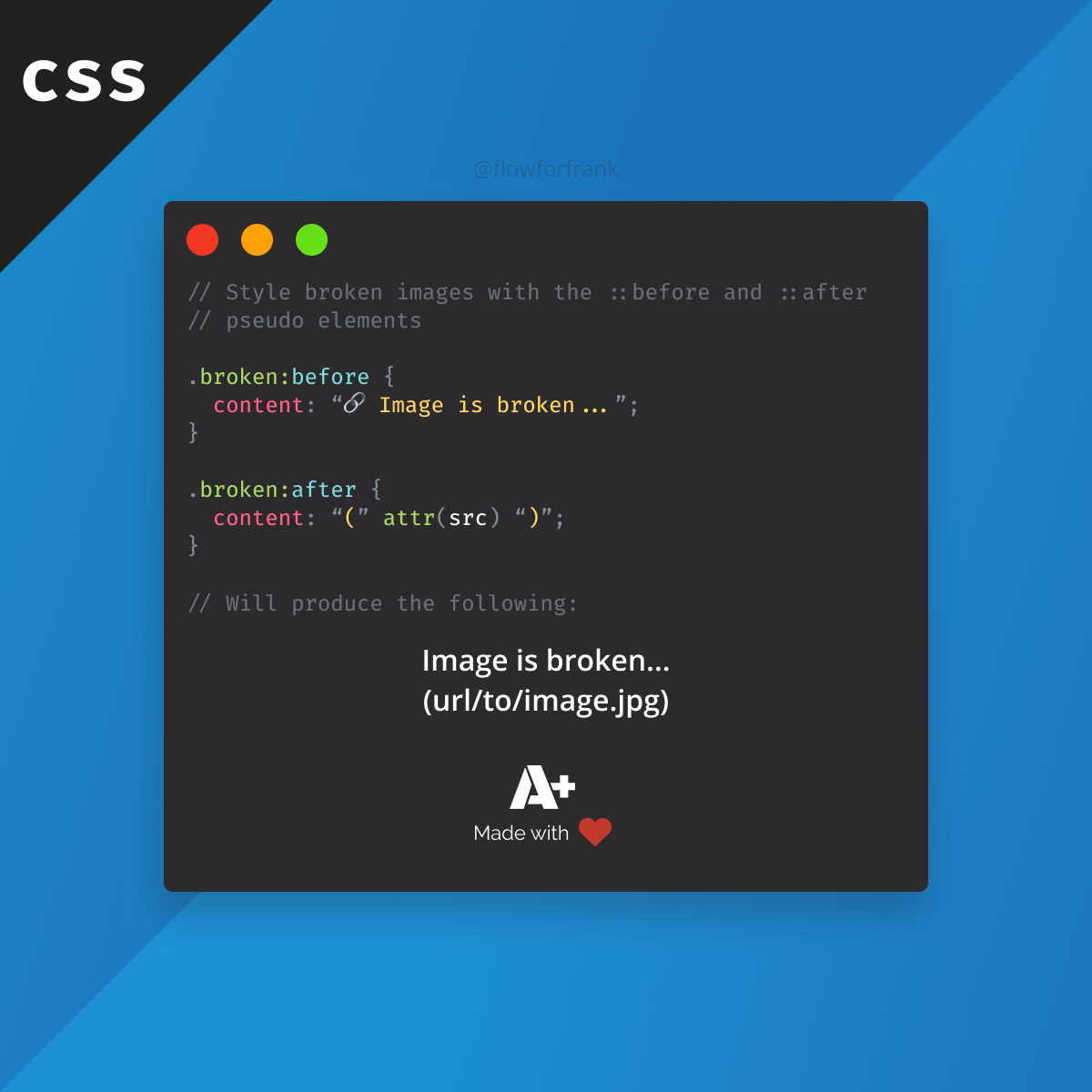
Use the ::before and ::after pseudo-elements to style broken images. If an image is loaded, these elements won’t be displayed. But if your image can’t be loaded, then these are displayed and you can get creative with them.
Copied to clipboard! Playground
.broken:before {
content: "🔗 Image is broken...";
}
.broken:after {
content: "(" attr(src) ")";
}If you inspect the two image elements above, both have a ::before and ::after element, but notice they are only shown if the image itself is broken.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.