
How to Make Custom Bullet Points With CSS
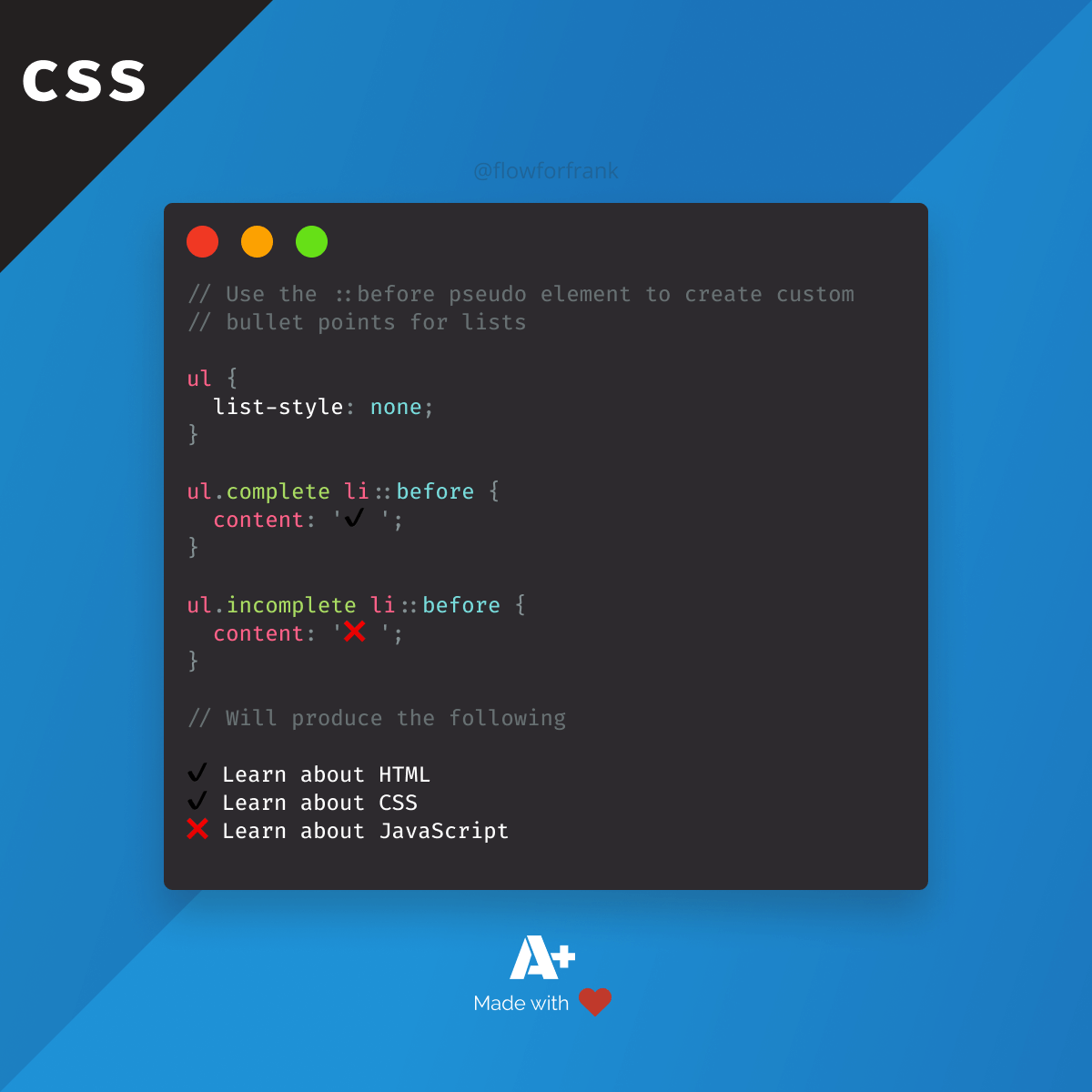
You can easily make custom bullet points for HTML lists with the use of CSS ::before pseudo-element.
Copied to clipboard!
ul {
list-style: none;
}
ul.complete li::before {
content: '✔️ ';
}
ul.incomplete li::before {
content: '❌ ';
}
// Will produce the following
✔️ Learn about HTML
✔️ Learn about CSS
❌ Learn about JavaScriptUsing ::before for Numbering
Another common trick that ::before elements can be used are for numbering headings, for example in a table of contents:
Copied to clipboard! Playground
<h1>Table of Contents</h1>
<h1>The Tale of CSS</h1>
<h1>Acknowledgments</h1>
<style>
/* Number headings with counters: */
body {
counter-reset: heading;
}
h1:before {
content: counter(heading) “) ”;
counter-increment: heading;
}
</style>
<-- Will produce the following: -->
1) Table of Contents
2) The Tale of CSS
3) Acknowledgments
Resource
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.