
How to Darken Background to Give Focus
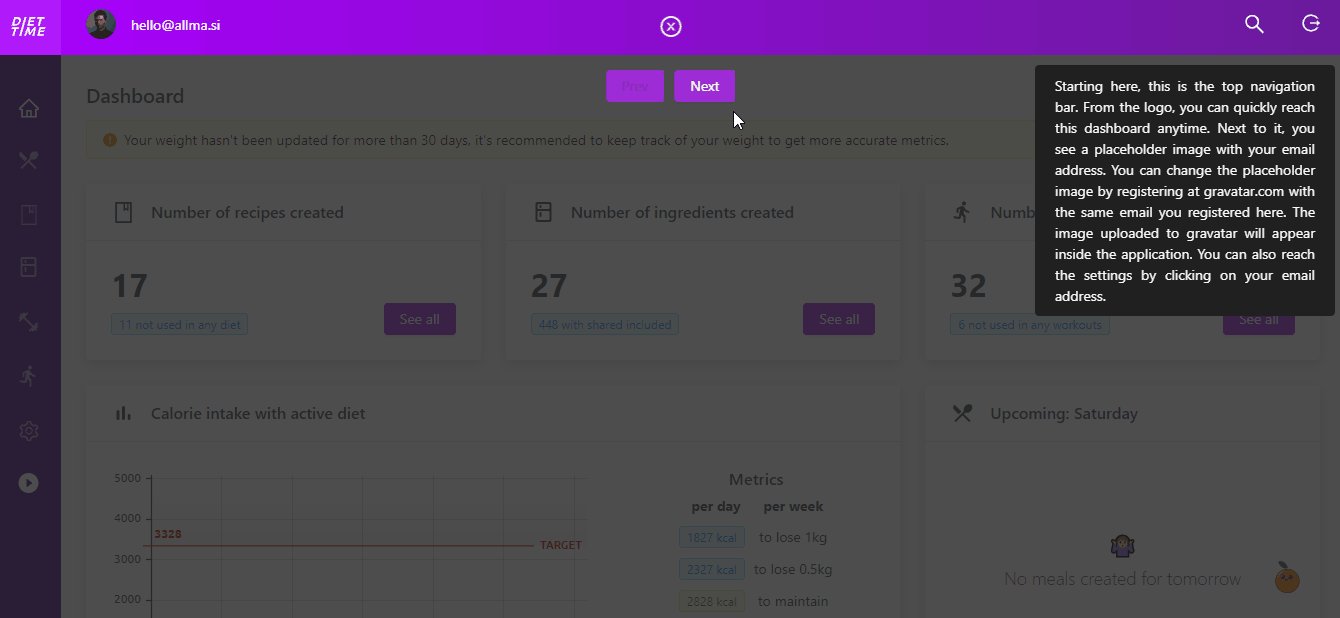
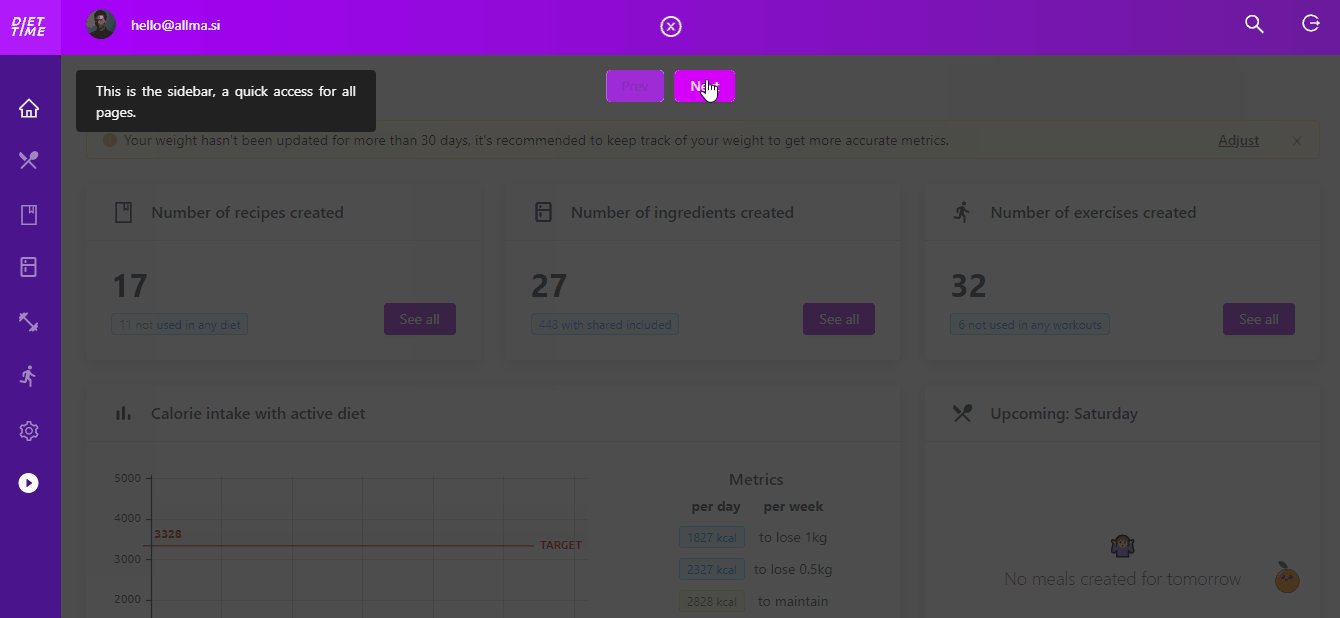
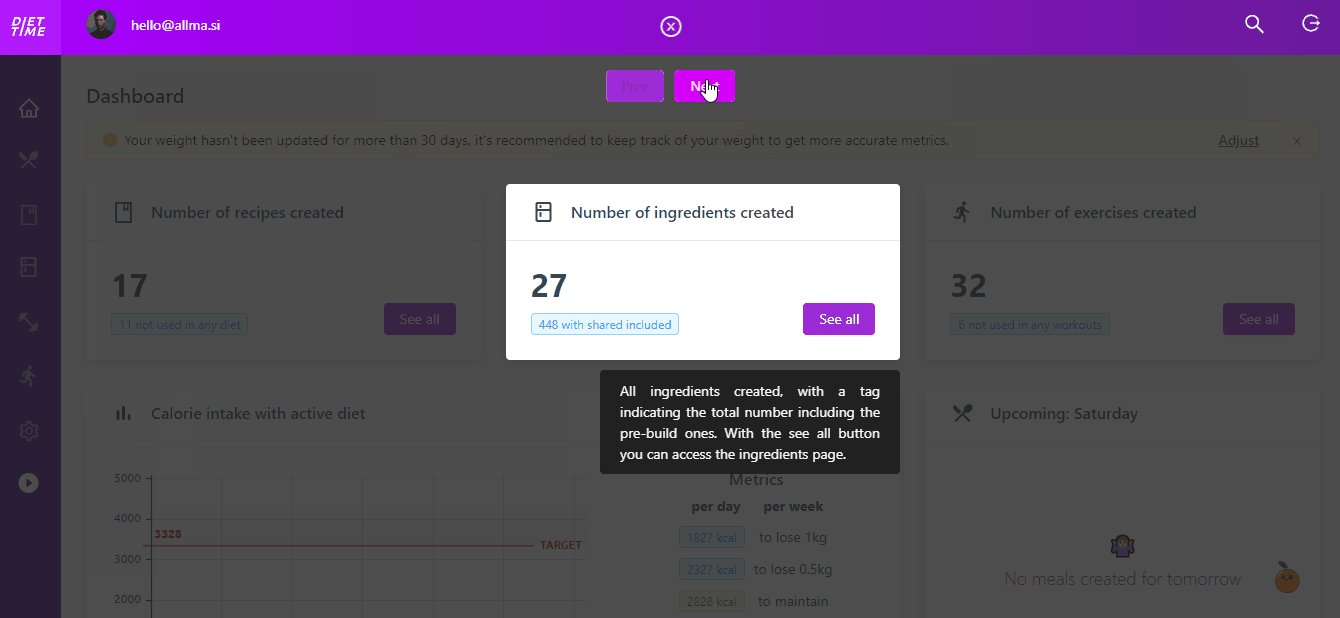
Imagine you want to darken the entire background of your page, except for one element. This can act as a great way to focus the user's attention to the most relevant part of the page, such as an important message, a search bar or a CTA.
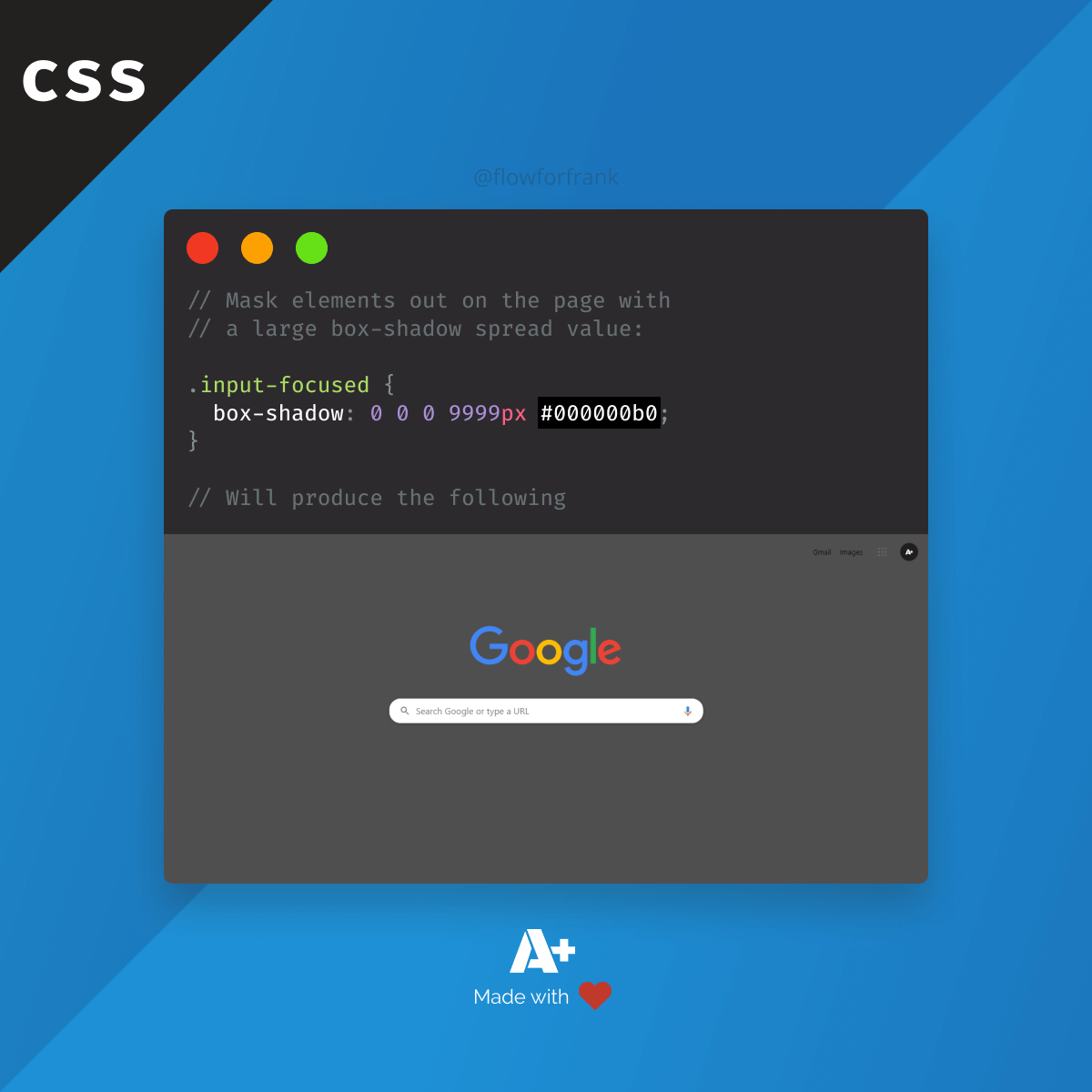
You can achieve this effect by using only one CSS property: box-shadow.
// This will mask out everything on the page expect for the element
// that has the box shadow.
.input-focused {
box-shadow: 0 0 0 9999px #000000b0;
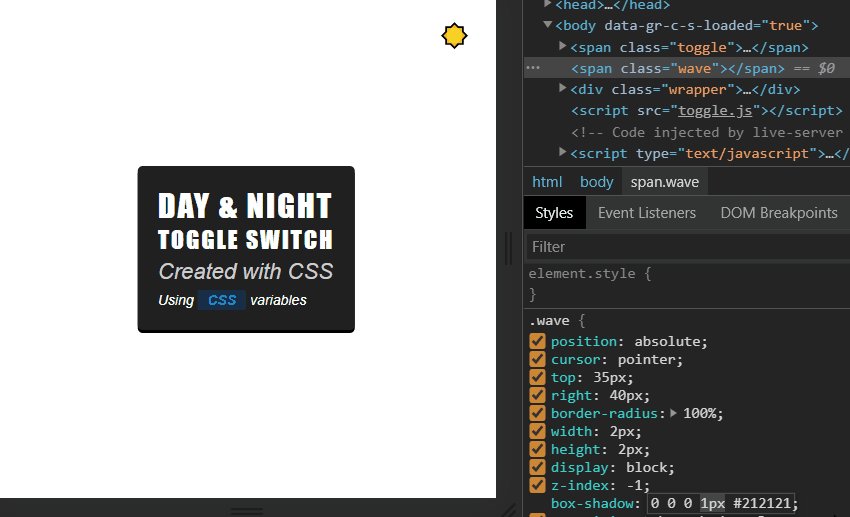
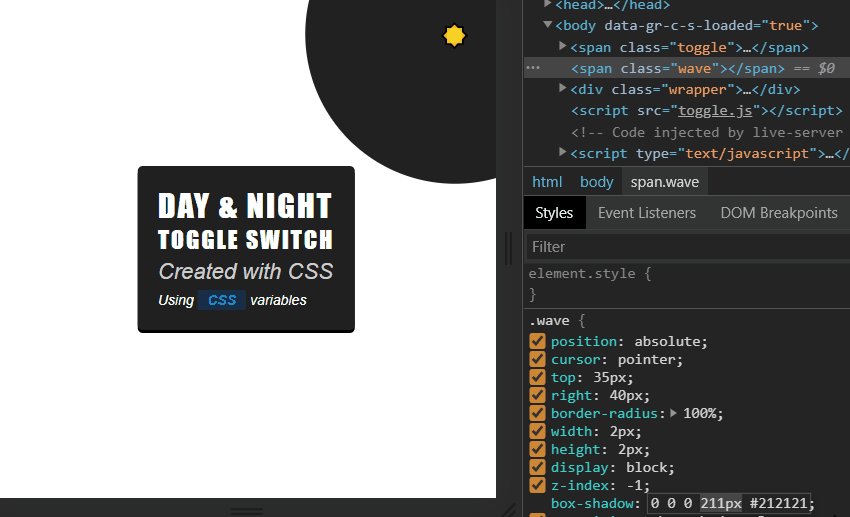
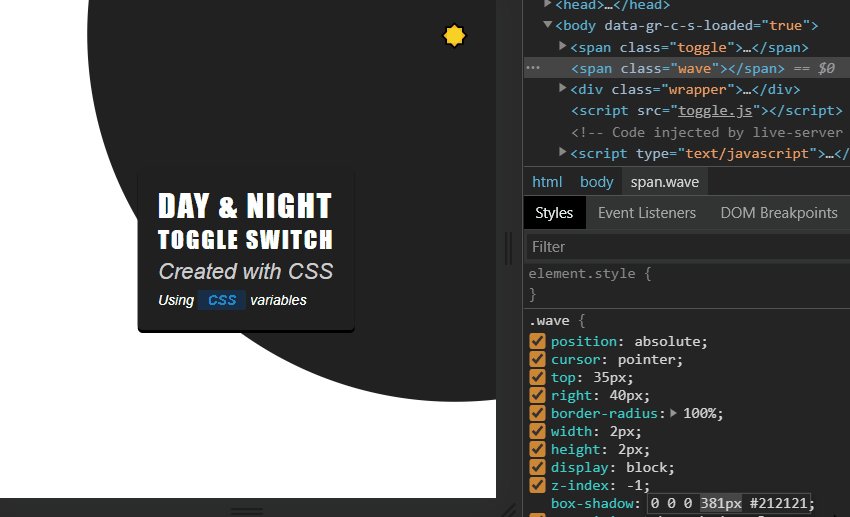
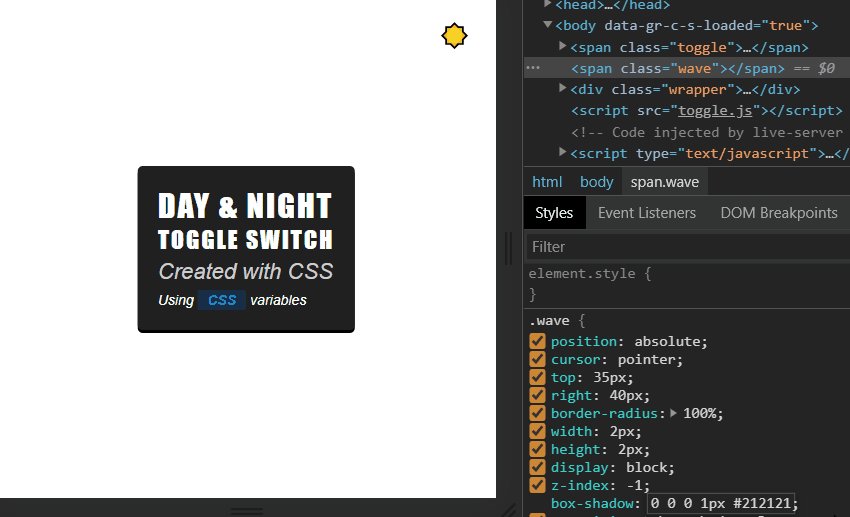
}This works by specifying the spread-radius of the box-shadow. By increasing the spread, you increase the size of the box-shadow. The goal is to make it so big, that it covers the whole page.
See how it starts to cover everything as I increase it's value:

You can also start creating interesting effects by defining an element with no content and changing its position through JavaScript.

Experiment With Box-Shadow
You can use the Codepen below to interact with the element and see live how box-shadow is created :

Resource

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp