
How to Create Drop Caps in CSS
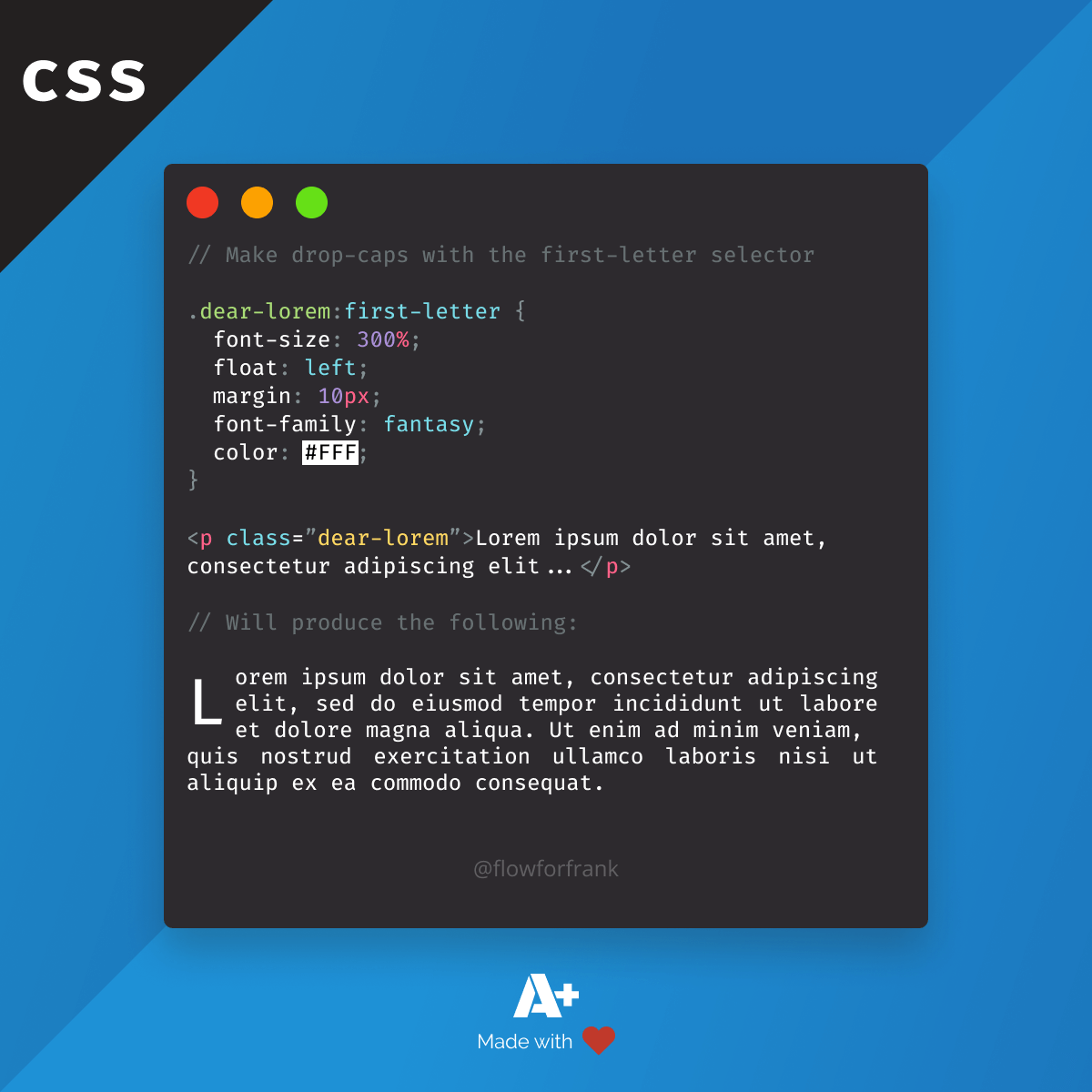
Everyone loves drop caps. In order to create one in CSS, all you have to do is use the first-letter speudo selector and you can give your letter all kinds of styles:
Copied to clipboard! Playground
/* Make drop-caps with the first-letter selector */
.dear-lorem:first-letter {
font-size: 300%;
float: left;
margin: 10px;
font-family: fantasy;
color: #FFF;
}There's only one problem with this. It will style the first letter of every paragraph. To get around this, change the above selector to the following:
Copied to clipboard!
.dear-lorem:first-child:first-letter { /* Your initial styles goes here */ }This will only select the first child — your very first paragraph inside your content.

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.