The Curious Case of Banana in Javascript
Everyone knows, that JavaScript is a weird language, where things often don’t make any sense. When you first started out, you had to first understand why
JavaScript is a single-threaded, high-level, often just-in-time compiled, multi-paradigm, prototype-based object-oriented dynamic type language. — Wikipedia
And now you may want to understand why it has seemingly meaningless rules where
NaN === NaN; // is falseand
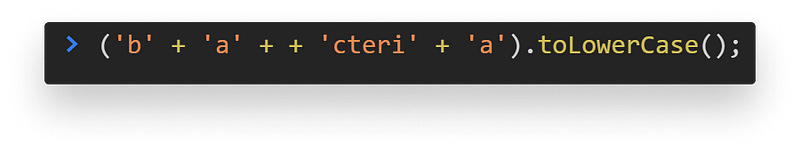
[] == ![]; // is trueAt first glance, they seem counterintuitive. How is NaN not equals to NaN, and how is an array equals to not an array? There are countless other examples where JavaScript doesn’t seem to do the things we want it to do. Take the following as an example; the whole point of this article:

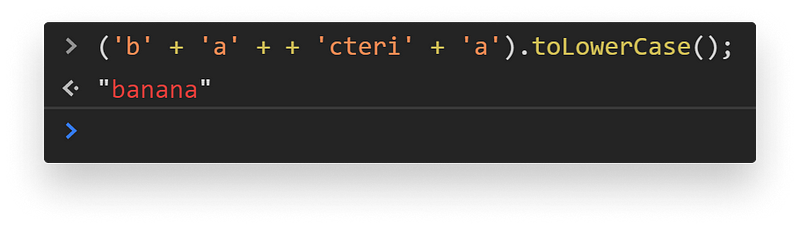
Seems like we are trying to write out “bacteria” to the console by concatenating strings together. But in fact, this is what we get back:

Type Conversion in JavaScript
So why does it happen? The answer lies in type conversion. JavaScript is weakly typed in nature. This enables us to use implicit type conversion. Take the following for example:
// This will return "12" as 1 will be converted into a string
1 + "2"
typeof (1 + "2") // Will return "string"
// This will return 12 as "12" will be converted into a number
"12" * 1
typeof ("12" * 1) // Will return "number"Even though we did not specify we wanted to convert the string/number into the other format, JavaScript did it for us implicitly. The same exact thing happens in “banana”.
Understanding Why Banana Happens
In the middle of the string, we try to convert the letters into numbers with the plus sign. This results in “cteri” converted to NaN — Not A Number.
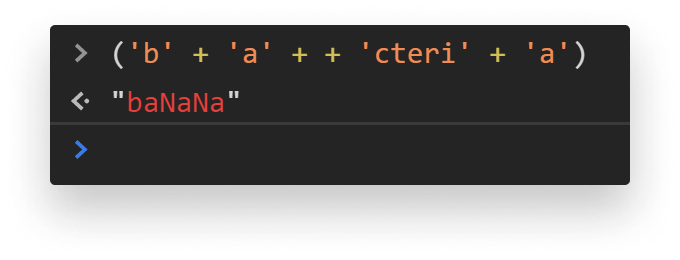
If you leave out the call to toLowerCase, you can clearly see that we have “baNaNa”.

Then the separate strings connected together into one with the other plus signs and everything is turned to lowercase to hide the culprit. You could have everything in place of “cteri”. As long as it cannot be converted into a number, you’ll get bananas back.
// returns "banana"
('b' + 'a' + + 'cteri' + 'a').toLowerCase();
// returns "banana"
('b' + 'a' + + 'llerin' + 'a').toLowerCase();
// returns "banana"
('b' + 'a' + + 'a-z' + 'a').toLowerCase();
// returns "ba123a"
('b' + 'a' + + '123' + 'a').toLowerCase();
Conclusion
While JavaScript can sometimes — or even oftentimes — behave strangely, by digging deeper into its core and see its inner workings, we can better understand why certain things happen the way they do. This also gives us the power to avoid introducing potential bugs in our applications and be more cautious when writing logic that involves type conversion — or any logic for that matter.
If you are interested in more curious cases of JavaScript, I highly recommend going through the list of wftjs, which inspired this article. You can find some really interesting code examples. With them, you will better understand JavaScript and it will make your knowledge about the language deeper.
What was your biggest revelation about JavaScript that is often unknown? Let us know in the comments! Thank you for taking to read through, happy coding!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:





