The State of CSS in 2021
The State of CSS is a yearly survey, run by Sacha Greif and a team of open-source contributors. This summary of the survey collects some key takeaways from the current state of CSS.
The survey was done by 8714 developers and touches multiple aspects of the CSS world. If you would like to find out more about the survey, check out 2021.stateofcss.com, where you will find all data of the survey represented in beautiful graphs. Without further ado, let's see where CSS was heading in 2021.
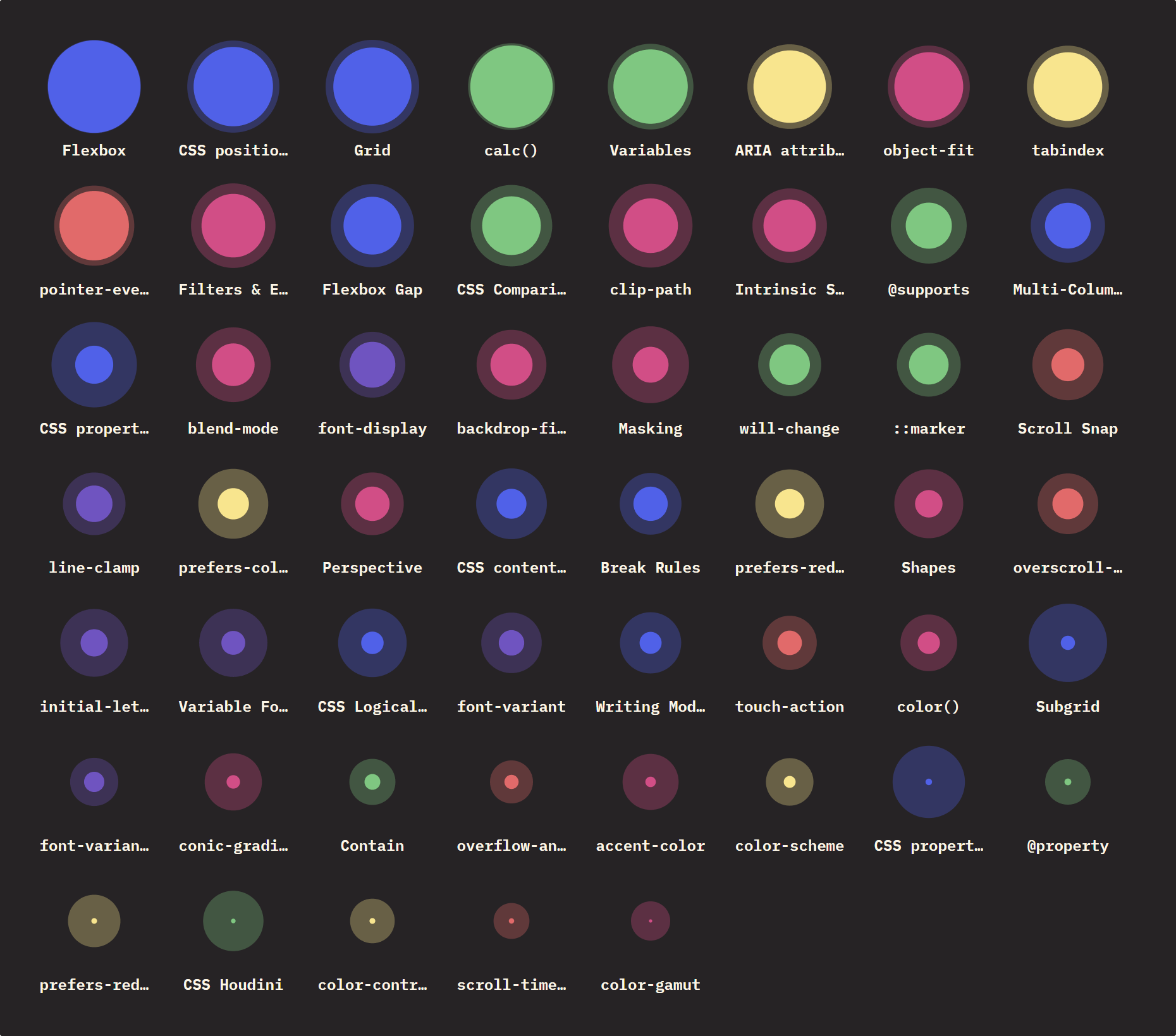
Most Used Features in CSS
The most used CSS features in 2021 were the flex and grid layout but using position:sticky lands between flexbox and grid, at the second place. CSS variables and the calc function also got place in the top 5, surprisingly, this is immediately followed by ARIA attributes. If you would like to learn more on why accessibility is important, check out the tutorial below:

The three least used CSS properties are:
color-contrast: A function used for comparing a color to another list of colors to select the highest contrast from the list. This feature is experimental.scroll-timeline: A property that allows you to animate based on scroll position. This feature is experimental.color-gamut: This was the least used CSS feature by the respondents. It is used for testing a range of colors that are supported by the user agent. This CSS at-rule has a 90% browser support at the writing of this summary.

Layout
Strictly speaking of CSS layout, no surprise that the three most used properties were flex, grid, and position:sticky, just as for the overall features. But what were the least known and used properties for layout?
57.3% of respondents never heard of writing modes, and 27.5% know about it, but never used it before. This CSS property is used for internationalization, such as changing the writing direction from left-to-right (used by Latin) to right-to-left (used by Hebrew and Arabic scripts). Writing modes also support vertical writing directions used by some Asian scripts.

This is closely followed by break rules, with 56.6% of respondents never hearing of it. This property sets how page, column, or region breaks should behave. For example, you can use this property to set how and where printed documents should break into separate pages.
Graphics
Let's now take a look at graphics-related features. When it comes to effects, CSS filters are the most used feature:
filter: blur(10px); // Blurs the element
filter: brightness(0.5); // Sets the brighness of the element to 50%
filter: contrast(200%); // Sets the contrast of the element to 200%
filter: grayscale(100%); // Sets the element to black and white
filter: hue-rotate(90deg); // Shifts the hue by 90 degrees
filter: invert(100%); // Inverts the colors of the image
filter: saturate(25%); // Desaturates the image down to 25%
filter: sepia(50%); // Applies a 50% sepiaWhile color-gamut is the least known. It is also the least known CSS property overall. Developers are also started adopting:
object-fit: Sets how an image should be resized to fit its container. It is mostly used used to keep aspect ratio, and avoid image distortions.clip-path: Sets a clipping region to define which parts of an element should be visible.min-content: Represents the intrinsic minimum width of the content. For example, this means that for text the content will become as small as the longest word. All other words are wrapped.
Interaction
Another topic mentioned in the survey is interactions. The most widely adopted feature by developers is the pointer-events CSS property. This lets you define when an element should receive events from your cursor. If pointer-events are set to none, the element will become non-interactive.
The least known feature related to interaction is the scroll-timeline property, which is also the second least known CSS feature overall.
Typography
When it comes to typography, not many of the font-specific features are used widely. In fact, the most widely used feature is only adopted by 38.9% of respondents. That is font-display. It is used to determine how a font face is displaced:
font-display: auto; // The font display strategy is defined by the user agent
font-display: block; // The font face has a short block period and infinite swap period
font-display: swap; // The font face has an extremely small block period and infintie swap period
font-display: fallback; // The font face has an extremely small block period and a short swap period
font-display: optional; // The font face has an extremely small block period and no swap periodThe least known typography feature is related to font-variant-* properties, such as font-variant-numeric, which defines the way glyphs are used for numbers:
font-variant-numeric: normal; // Default
font-variant-numeric: slashed-zero; // Forces 0s to be used with a slash
font-variant-numeric: tabular-nums; // Forces numbers to have the same size
Accessibility
Moving on to accessibility, HTML aria attributes and tabindex are the two most widely used features, while color-contrast, and color-scheme are the least known features. We quickly touched on color-contrast before, on the other hand, color-scheme is used for indicating which color scheme an element can use. This CSS property has 90% browser support at the time of writing.
color-scheme: normal; // The element is not aware of any color schemes
color-scheme: light; // Render the element using the operating system light color scheme
color-scheme: dark; // Render the element using the operating system dark color scheme
Other features
What are some other CSS features people often use? The most used (by 93.4%) is the calc() function that lets you do calculations with different CSS properties. For example, do the following:
width: calc(100% - 50px);CSS variables are also highly used, while CSS containment and Houdini custom properties are the least adopted features of CSS.
Most Used Technologies in CSS
Most of the respondents use some form of pre or post-processors for CSS. Nearly half of the respondents also use some form of CSS framework or CSS-in-JS.
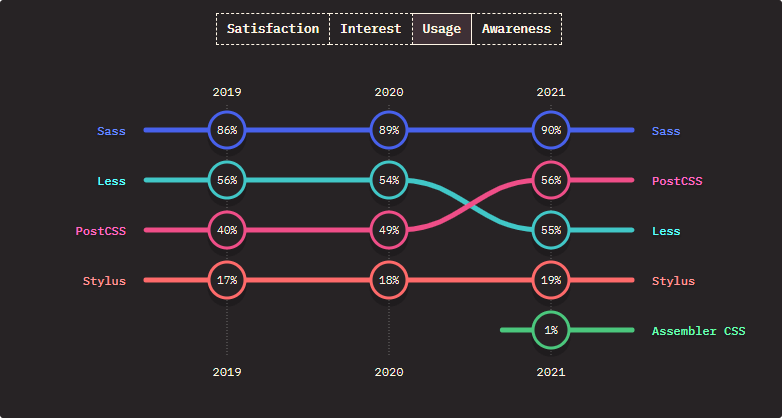
Pre/Post-processors
Sass strongly keeps its first position by most used, while Less becoming less popular, and PostCSS becoming more popular over the years. Assembler CSS also popped up last year which follows the atomic CSS approach. In satisfaction, however, PostCSS keeps the lead, even above Sass.

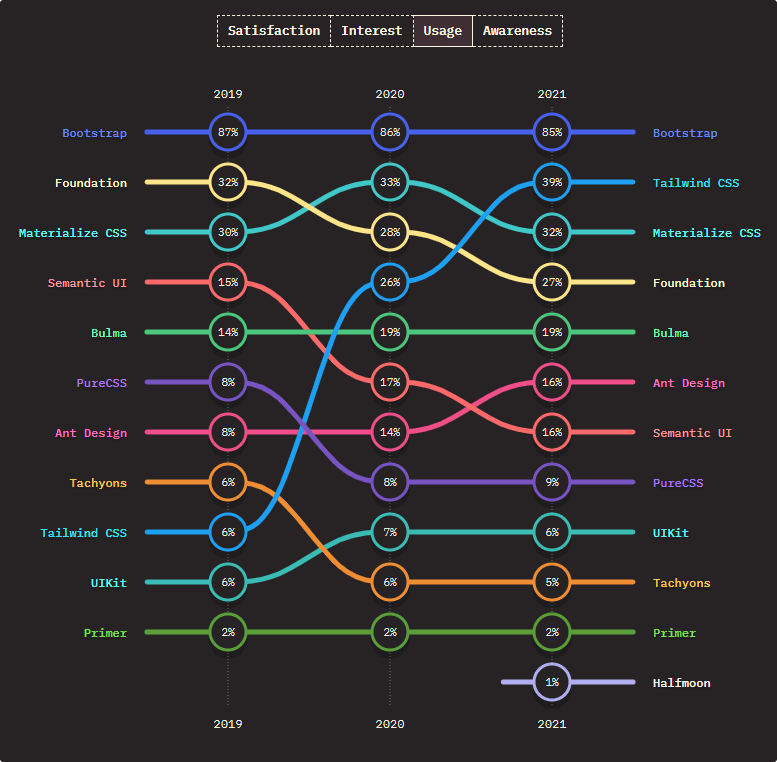
CSS frameworks
When it comes to CSS frameworks, Tailwind seems to be the most satisfactory to use, followed by PureCSS and then Ant Design. For usage, however, Bootstrap is still taking up most of the projects, but Tailwind climbed up to the second place from 9th place in just two years. Foundation and Semantic UI are getting less and less usage over the years.

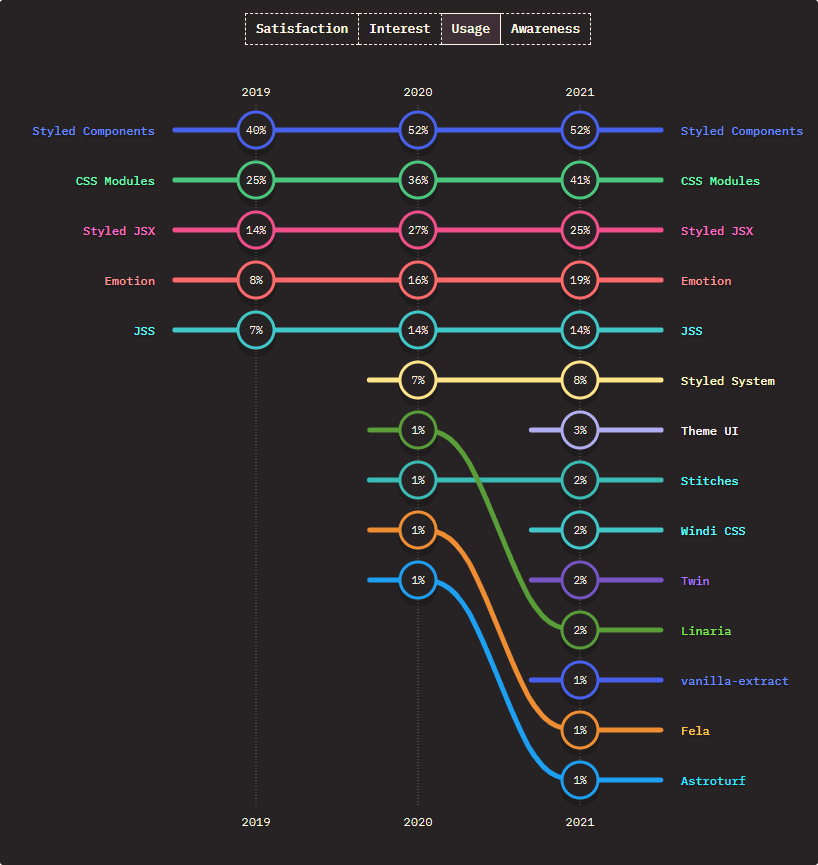
CSS-in-JS
For CSS-in-JS, Styled Components is still used by most, CSS Modules coming in on second place, followed by Styled JSX. But when it comes to overall satisfaction, the picture is different. Styled Components only landed in 4th place, while the first place is taken up by vanilla-extract. Windi CSS also got into 3rd place.

Utilities
Apart from the above-mentioned technologies, a high number of the community also uses Prettier, Autoprefixer, or Stylelint as a regular tool to improve their CSS workflow.

Most Used Environments
As for environments, Chrome takes the lead (with nearly 70%) for primary development work, followed by Firefox (46.8%) and then Safari with 23.6%. The same goes for testing environments. And even though mobile users surpassed desktop users, most still test desktop, followed by mobile and then tablet. One-quarter of respondents also use some form of testing tools, such as Axe, or Lighthouse.
What are the Current Pain Points of CSS?
Although there are a lot of great tools out there that help you improve your CSS workflow, the survey also talks about CSS pain points. What caused the most frustration for developers in 2021? The three winners are:
- Browser compatibility issues.
- Architectures and maintenance, such as file organization, dead code elimination, or refactoring.
- Styling form elements.
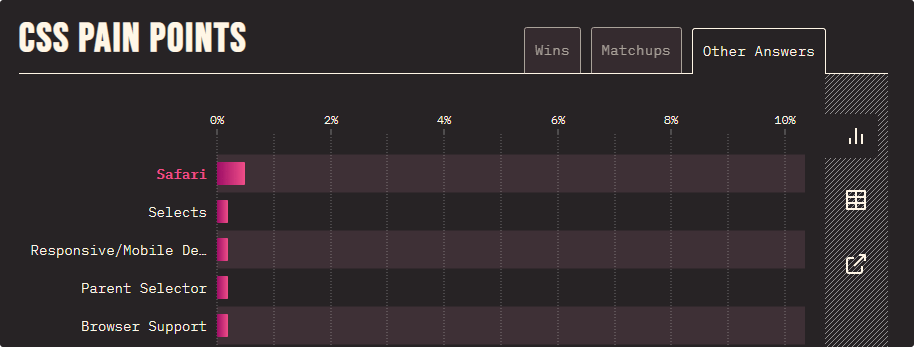
Other answers also mention Safari as the leading pain point.

And what the community thinks CSS needs the most? Container queries would please most developers, but they would just as much welcome parent selector and proper browser support. Native CSS nesting also came in 4th place. Despite all of this, 48.2% of respondents are happy with the general state of CSS.
Resources for CSS
When learning about a new library, the two most important factors when evaluating its use, is proper documentation and good developer experience. So if you are looking into creating a new library for CSS, make sure it has top-notch documentation and provides a great developer experience. And where do people get more info on CSS?
Most are consuming content from Google, Stack Overflow, and so on. Free online courses, videos, and screencasts are also preferred among many. When it comes to blogs, the top five are, in this order:
| Top blogs |
|---|
| 1. CSS-Tricks |
| 2. Smashing Magazine |
| 3. Dev.to |
| 4. Medium |
| 5. A List Apart |
And who should you follow? There are 46 people listed here, according to the survey, here are the 10 most popular people to follow:
| Top 10 people to follow |
|---|
| 1. Kevin Powell |
| 2. Chris Coyier |
| 3. Sara Soueidan |
| 4. Josh Comeau |
| 5. Jen Simmons |
| 6. Rachel Andrew |
| 7. Adam Argyle |
| 8. Una Kravets |
| 9. Lea Verou |
| 10. Wes Bos |
Conclusion
In conclusion, the community still heavily relies on preprocessors and frameworks, but vanilla CSS is getting more and more powerful. New tools also keep popping up to challenge existing technologies. And how you used to write CSS in 2021, will likely change in 2022.
If you would like to find out more about the state of CSS in 2021, make sure you head over to 2021.stateofcss.com. All credit goes to Sacha Greif and stateofcss.com. Thank you for the survey, and you too for reading through this summary. Happy styling! 🎨

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp