
MERN vs. MEAN Stack — What Are The Differences?
As the web continues to evolve, there is an ever-growing demand for more robust architectures. Technology stacks are not a new thing.
The term stack appeared around the launch of LAMP, which is an open-source full-stack development bundle consisting of Linux, Apache Server, MySQL, and PHP.
Ever since then, different technology stacks are popping up every now and then. And now our attention is focused on MERN and MEAN. But before going any further, what is a stack anyway?
What is a Stack Anyway?
A technology stack — or tech stack for short — is a combination of different programming languages, software products, or web technologies when speaking of MERN/MEAN.
Both MERN and MEAN are made up of free and open-source JavaScript frameworks and libraries that can be used to build modern dynamic web applications.
They support both client and server-side to be written in the same language: JavaScript. This means that they are both full-stack. Let’s see each in more depth.
What are MERN and MEAN?
MEAN is made up of:
- MongoDB: A NoSQL document database that stores data in JSON-like documents with schemas.
- Express.js: A web application framework for Node.js used as a web server.
- Angular: The backbone of the tech stack, the web application framework used for the frontend of the application.
- Node.js: The JavaScript runtime that the whole stack runs on.

Just like MEAN, MERN is also made up of MongoDB, Express.js, and Node.js. But instead of using Angular, it uses React.


What Are The Differences?
Essentially, the only difference to look at is between Angular and React, since the other stacks stay the same across both.
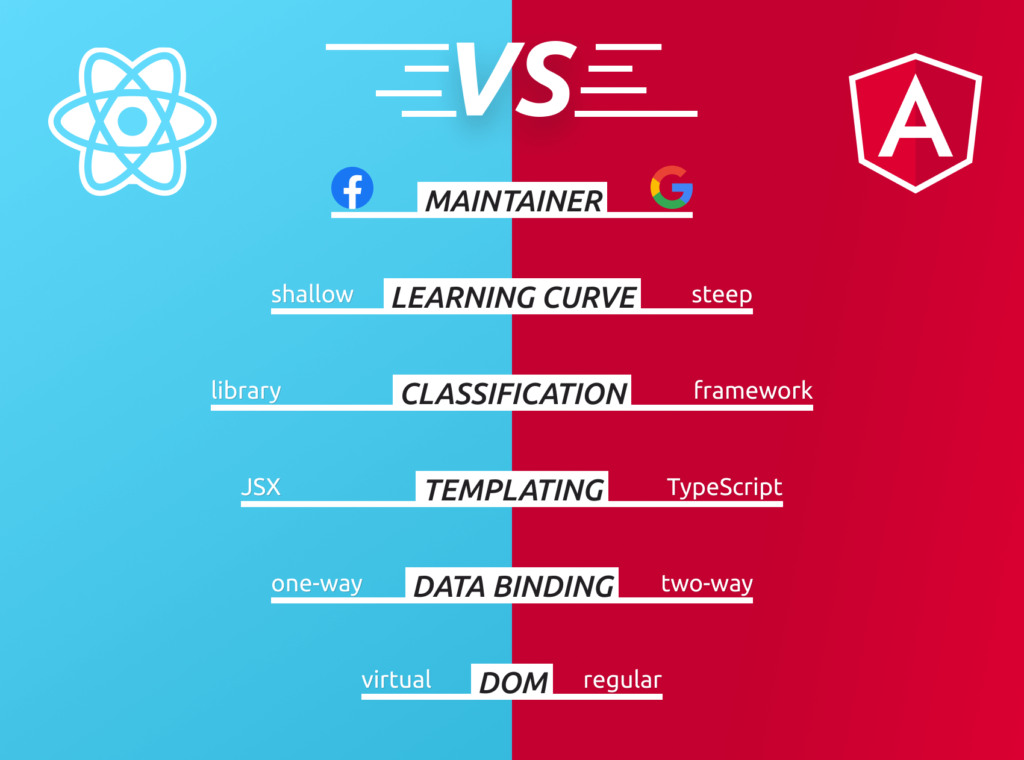
- Maintainer: Angular was created by Google, while React was created by Facebook.
- Learning Curve: The learning curve is steeper for Angular, because of its classification.
- Classification: While React is a UI Library, Angular is a full-fledged framework.
- Templating: In Angular, you work with Typescript and you inject JavaScript into HTML. This is the opposite in React. You work in JavaScript (JSX) and you inject HTML.
- Data Binding: Data binding is also different. In React it is one-directional, while Angular has two-way data binding.
- DOM: In Angular, you have regular DOM, while in React, you work with virtual DOM.
Or if you’re more of the visual type, the differences illustrated in an image:

What Should You Look At When Choosing?
Let’s see what are some things to keep in mind when you want to decide, which one to choose for your project.
Developer’s experience
One of the first things you should look at is how experienced your team is with each of the technologies. If you don’t have an experienced team, you have to take the learning curve into account. Angular has a steeper learning curve than React, so in this case, MERN would be a better choice.
On the other hand, if you have a highly experienced team with both stacks, take into consideration that depending on third-party support — which we will cover later — won’t be a high priority.
Your project’s size
Another important aspect is the size of your project. Because of Angular’s robustness, working with a full-fledged framework for a tiny application would be overkill. React is a better suite for this.
However, this does not necessarily mean that you should always go with Angular when building enterprise-grade applications. Facebook is built with React and its complexity is way beyond most applications.
Performance concerns
If you are developing an application where performance is your main concern, then MERN would be a better choice for you. This is because React utilizes virtual DOM, which gives a slight performance advantage over Angular. It’s also more lightweight compared to Angular.
Multiple platforms
Do you also look into developing a mobile app as part of the project? You can use both of them. React has a React Native library, which provides a great developer experience for writing mobile apps in React.
Angular can be used in conjunction with NativeScript to build native iOS and Android applications only using JavaScript.
Maintainability
Lastly, I wanted to highlight maintainability. As mentioned in the first point, if your team doesn’t have deep experience in either of the frameworks, you will highly depend on official documentation and community support. Both Angular and React have in-depth documentation with a large community behind them.
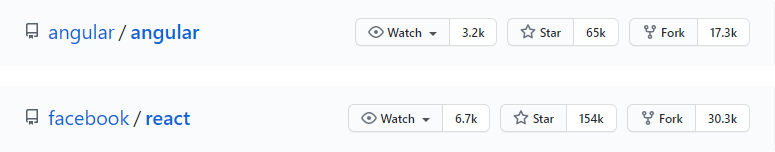
Another important point is long-term maintenance. While at the writing of this article, both would be a good choice — as one is backed by Google, the other one is Facebook — React is gaining popularity over the last years. If you are looking to onboard new developers on the project, you could find developers with React experience easier.

Summary
Overall, it seems like for most, MERN is a better choice. Whichever stack you choose to go with, however, will create a robust architecture for your next web application.
Do you already have experience with any of the stacks? Maybe you have experience with both? Let us know your thoughts in the comments below. Thank you for reading through, happy coding!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: