
HTML Roadmap Other roadmaps
Learn how to work with HTML using our guided roadmapHTML (HyperText Markup Language) is the core building block of all websites on the internet. It's the standard markup language for creating web pages; the text you're reading at this moment is also created with HTML.
In this roadmap, you'll learn how to write semantic, SEO-friendly HTML documents. If you are new to HTML, be sure to check out our HTML tutorials too. If you want to explore more tutorials without a direction, you can filter for the tutorials you are interested in on our search page.
What is covered?
Learn the fundamentals
Block vs inline elements
Working with media
Creating lists and tables
Using forms and inputs
Semantics and SEO
 Understanding the difference between selectorsExplore the differences between classes and IDs in HMTL and see how we can use them effectively.
Understanding the difference between selectorsExplore the differences between classes and IDs in HMTL and see how we can use them effectively.
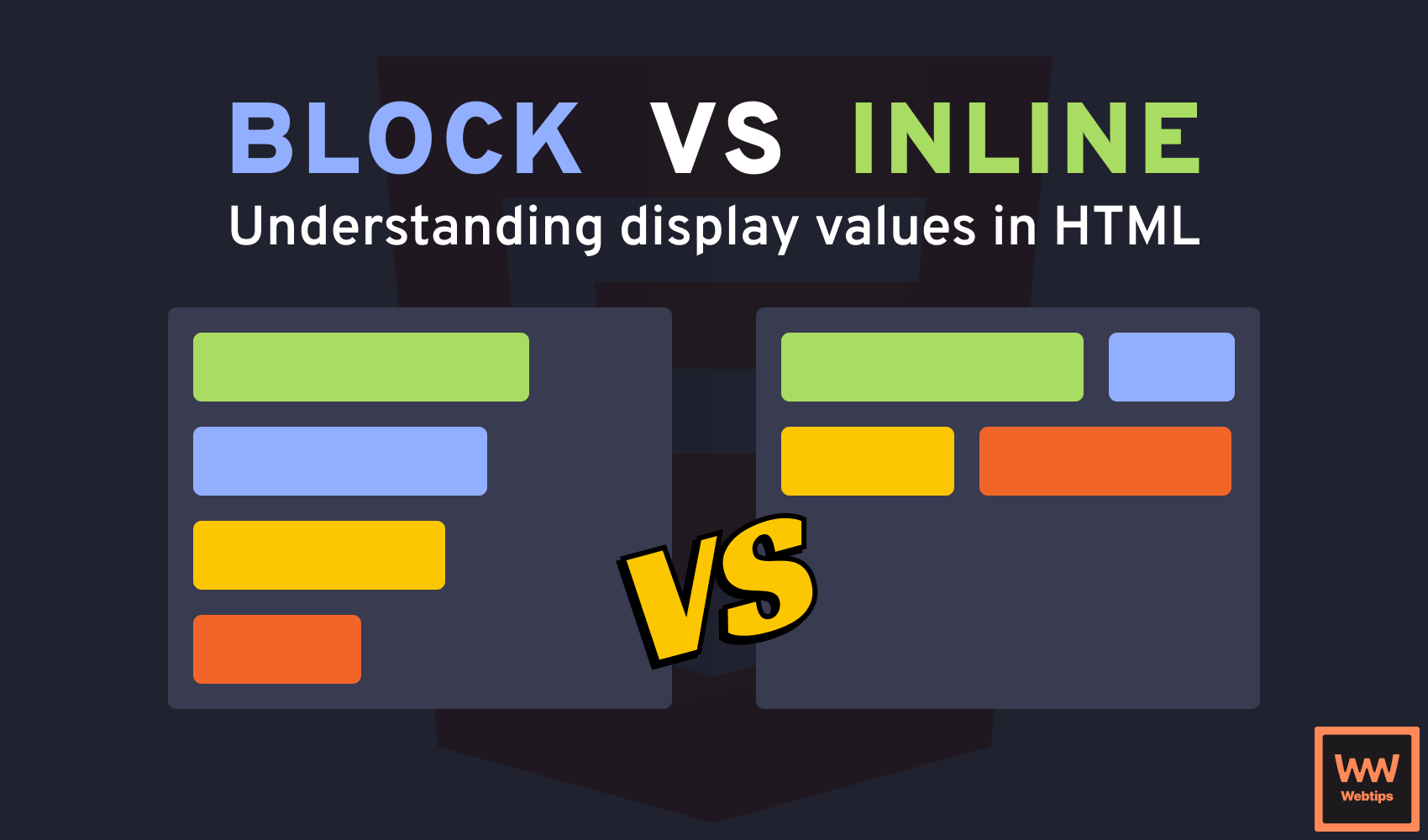
What is the Difference Between Block vs Inline Elements
Understanding display values in HTMLLearn what is the difference between block and inline-level elements in HTML, and how they alter the display of elements.
What is the DOM?
Understanding the Document Object Model in and outThere are more than 1.5 billion active websites on the internet all made up of the same model; the Document Object Model or DOM for short. What is it?
How to Create Prefilled Email Links
With the help of mailto attributesLearn how you can create and send prefilled emails with the help of the mailto attribute in HTML.
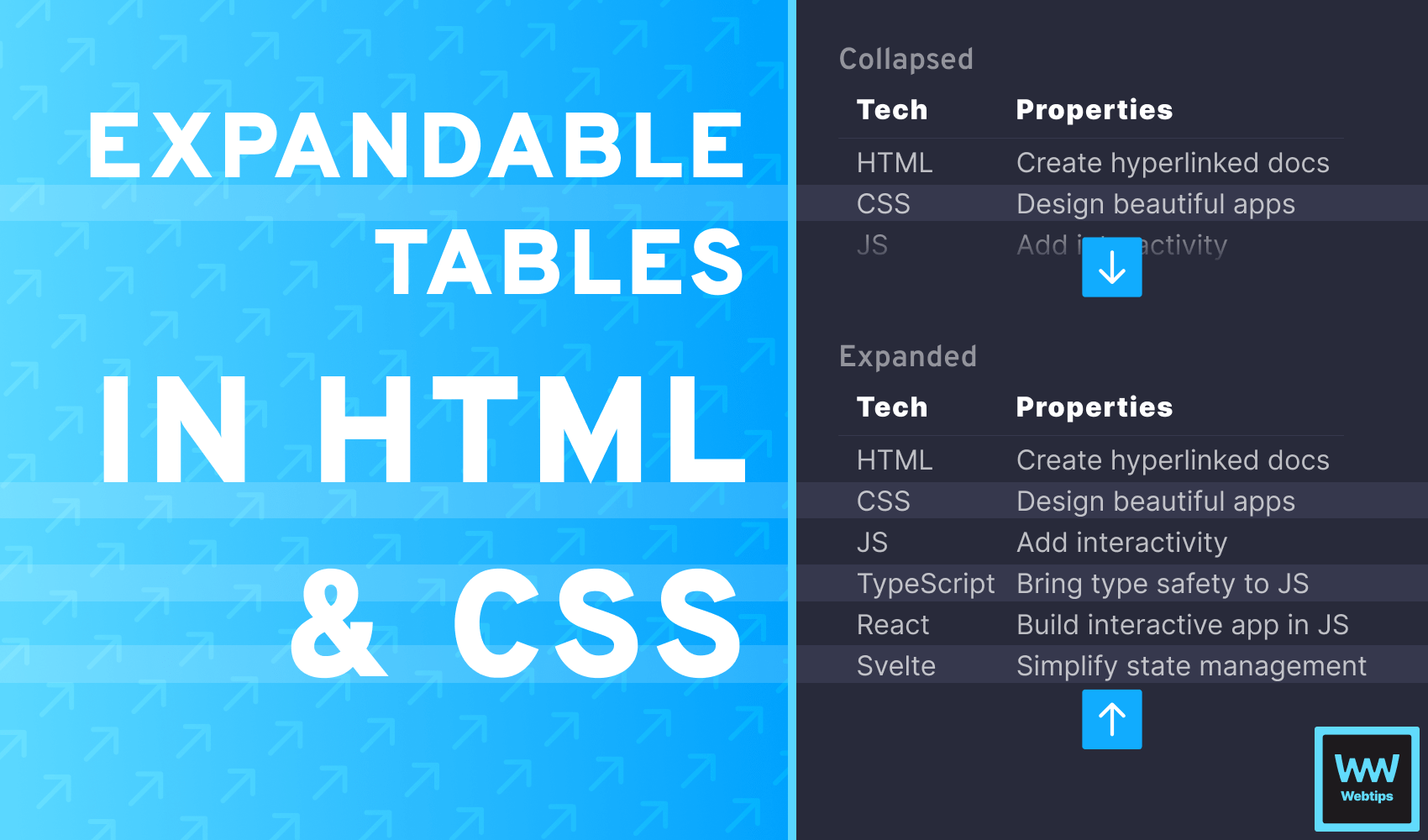
How to Expand and Collapse Tables in HTML
Using hidden checkboxesLearn how you can create expandable and collapsible tables in HTML with the help of checkboxes and some CSS.
How to Create Native Popovers in HTML
Using the popover APILearn how the experimental popover feature will allow you to build popovers in HTML natively.
How to Create Native Interactive Modals in HTML
Using dialog elementsLearn how you can create native interactive modals in HTML with the help of dialog elements.
How to Allow Only One Checkbox to Be Checked in HTML
Using two different solutionsLearn how you can allow only one checkbox to be selected at a time in HTML using JavaScript event listeners.
How to Quickly Add Line Numbers to HTML Textarea
With the help of 10 lines of JavaScriptLearn how you can easily add line numbers to any HTML textarea using 10 lines of JavaScript code, a couple of DOM elements and some CSS.
How to Use Schema Markup in HTML
To improve SEOLearn how you can use schema markup in HTML to help your pages appear as rich snippets in Google search results.
10 HTML5 Best Practices
To improve your site’s SEO and accessibilityFollowing these 10 HTML best practices will help you improve the SEO and accessibility of your documents.🔓 Unlock this lesson 
The Structure of HTML
Learn about the building blocks of HTMLIn this lesson, you'll learn how to create your very first HTML document, and what are the fundamental building blocks that are always needed.🔓 Unlock this lesson 
Formatting in HTML
Learn how to format text in HTMLLearn about HTML elements that are used for formatting documents. Find out how they affect SEO.🔓 Unlock this lesson 
HTML Links
Learn how to link documents together in HTMLLinks are a core part of HTML. Learn how you can use links in different ways to not only create links, but to also add functionality to your pages.🔓 Unlock this lesson 
Working with Attributes
Learn how to use different attributes in HTMLLearn about global, accessibility, and data attributes in HTML, and how they can help you customize your HTML documents.🔓 Unlock this lesson 
Images and SVGs in HTML
Learn how to work with images and SVGs in HTMLLearn how to use images in HTML while taking responsive design and SEO into consideration, and how to create resolution-independent images through vector graphics.🔓 Unlock this lesson 
Audio and Video in HTML
Learn how to work with audio and video files in HTMLThis lesson will guide you through various aspects of using the audio and video elements, from supported media types to attributes and best practices.🔓 Unlock this lesson 
HTML Tables
Learn how to work with tables in HTMLTables are a fundamental element in HTML that allows you to organize and display data in rows and columns. Learn how to work with them in this lesson.🔓 Unlock this lesson 
Ordered and Unordered Lists
Creating lists in HTMLLearn about the differences between ordered and unordered lists in HTML, and how to enhance their visuals with different list-style types.🔓 Unlock this lesson 
Description Lists
Learn when you should use description lists in HTMLLearn about the use of description lists, and how they positively impact accessibility and SEO.🔓 Unlock this lesson 
Introduction to HTML Forms
Learn how to work with forms in HTMLIn this lesson, we'll take an introductory look at how forms work and how you can create a simple form that collects email addresses.🔓 Unlock this lesson 
Form Elements and Input Types
Learn how to use various form elements and input typesIn this lesson, you'll learn how to work with a wide range of input types, including text-based, number-related, selection, date-related, and more.🔓 Unlock this lesson 
Semantic HTML
Learn what semantic HTML means, and why we need itIn this lesson, we'll discuss how you can use semantic HTML elements to improve the SEO and accessibility of your site.🔓 Unlock this lesson 
The HTML Head
Learn what is the use of the head element in HTMLLearn how you can improve the technical SEO of your site by including crucial information in your HTML head element.
🗺️ Related roadmaps
Continue learning
CSS Animations Roadmap
Learn how to build CSS animations with our guided roadmapThis roadmap guides you through various commonly used CSS animations. Learn how you can create stunning animated visuals.
JavaScript Roadmap
Learn JavaScript with our guided roadmapThis roadmap takes you through the essential concepts in JavaScript, from basic syntax to advanced concepts like functional and asynchronous programming.
Astro Roadmap
Learn how to use Astro with our guided roadmapThis roadmap teaches you how to build static and SEO-friendly content-first websites in Astro, a static site generator that uses the island architecture.

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:




