How to Connect CircleCI With Netlify
Netlify, the all-in-one platform to automate the deployment of modern applications, is a great tool to get our sites live the fastest we can.
The only problem is that we don’t really have the flexibility to run a complete test suite beforehand without much hassle. Yet, this is essential to keep our applications bug-free and prevent breaking our site accidentally.
Luckily, there is a solution. And we don’t have to leave Netlify. Instead, we will connect CircleCI to set up the testing process to our own taste. The rest will be handled by Netlify. Let’s set up a new project to start from scratch.
Setting Up Our Project
In order to test if we can prevent the deployment process from CircleCI, we will need some kind of test that we can fail purposefully. For this, I’m going to use Cypress. Set up a new project and install it with npm i cypress --save-dev. I’ve also added a script to the package.json file to make it easier to run.
"scripts": {
"cypress": "node_modules\\.bin\\cypress open"
}If you run npm run cypress, it should now open Cypress for you. If this is your first time, it will generate a cypress.jon configuration file at your project root and a cypress folder as well.
You can get rid of everything from the cypress/integration folder and create a new test.js file. As writing tests is not in the scope of this tutorial we will have on single spec:
describe('Testing Cypress.io', () => {
it('Should verify that Cypress.io is live', () => {
cy.visit('https://cypress.io');
});
});To be able to execute this on CI, add another script to your package.json file. We will call this in our CircleCI configuration file. After this, you can push your changes to GitHub.
"scripts": {
"cypress": "node_modules\\.bin\\cypress open",
+ "e2e": "node_modules\\.bin\\cypress run"
}Integrating CircleCI
Our next step is to integrate CircleCI into our app. Head over to CircleCI and log in with your GitHub account. You’ll be greeted with the list of repositories. Click on the “Set Up Project” button.

It will generate a config file for you. But before adding that, make sure you add the E2E script as the last step.
- run: npm install
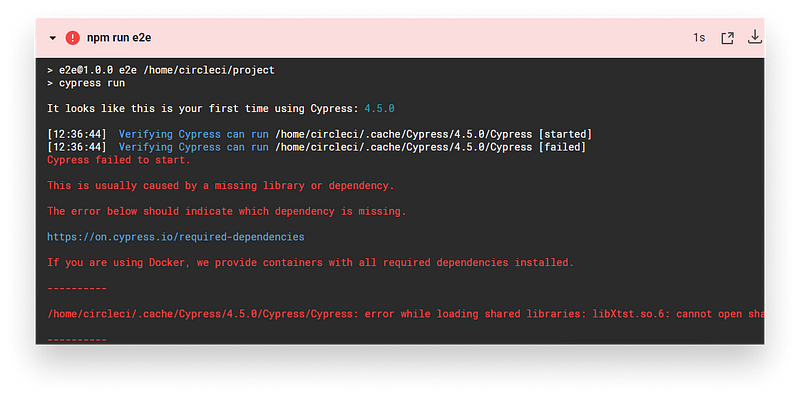
- run: npm run e2eNow you should see your pipeline running. If your builds are failing because of a similar error like this one:

You need to add an additional step to your config.yml file:
steps:
- run:
name: Install libs
command: sudo apt-get install libxtst6 libgconf-2-4 libnss3 libasound2 libgtk-3-0 libxss1
- run: npm install
- run: npm run e2eThis will install the missing libraries beforehand. Now that we have CircleCI set up, we can also set up Netlify.

Deploying the Site Through Netlify
The next step is to get our site live through Netlify. Go to the home page of Netlify and create a new account if you haven’t got one already. Then on your dashboard, create a new site from Git.

If you don’t see your repository after connecting Git to Netlify, you need to add read access to your repo by configuring the Netlify app on GitHub.

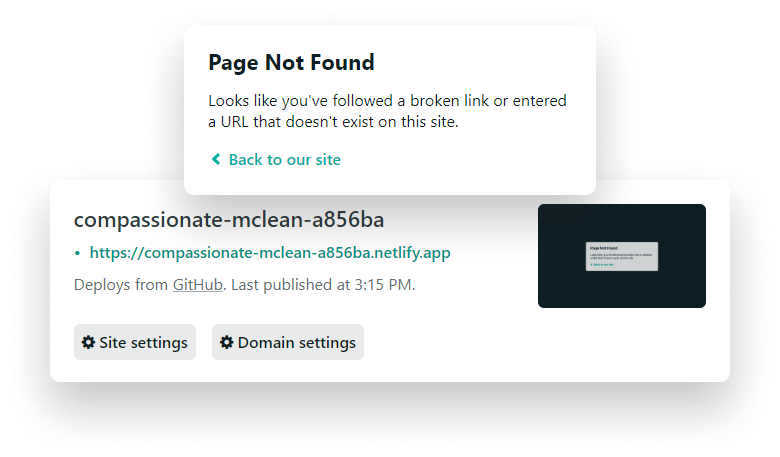
For the third step, leave everything as is and deploy your site. You will be redirected to the page’s overview section where you can follow the link to view it.

Unfortunately, you will get a page not found, as we haven’t added any HTML file that could show up. So let’s fix it quickly. Add the following to your project’s root folder and commit your changes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hi there</title>
<style>
body {
margin: 0;
background: #161616;
font-size: 50px;
}
h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
animation: wave 1.5s;
}
@keyframes wave {
0% { transform: rotate(0) translate(-50%, -50%); }
10% { transform: rotate(-5deg) translate(-50%, -50%); }
20% { transform: rotate(10deg) translate(-50%, -50%); }
30% { transform: rotate(-5deg) translate(-50%, -50%); }
40% { transform: rotate(10deg) translate(-50%, -50%); }
50% { transform: rotate(0) translate(-50%, -50%); }
100% { transform: rotate(0) translate(-50%, -50%); }
}
</style>
</head>
<body>
<h1>👋</h1>
</body>
</html>It will trigger a build on CircleCI and also deploy the changes on Netlify. The only problem is that these steps happen separately. Even if the tests fail, the site still gets deployed. And this is not what we want. So as a last step, let’s finally connect the two together and trigger the Netlify deploy through CircleCI.

Connecting CircleCI to Netlify
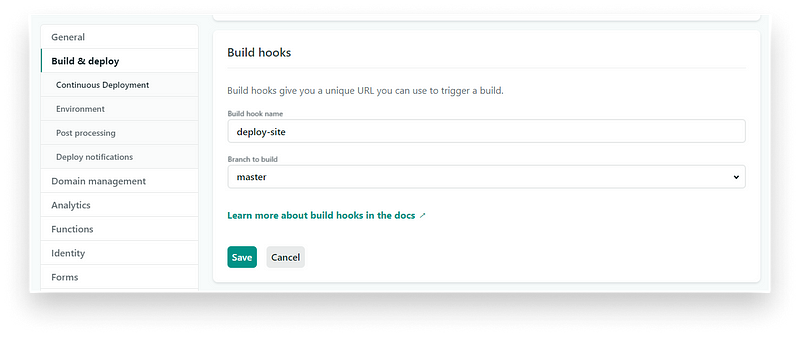
Lastly, we need to connect CircleCI to Netlify. This is actually easier than you think. First, go to your “Build & deploy” tab on Netlify and set up a build hook.

Name it however you like. Once you save it, you will get an API endpoint. If we send a POST request to this URL, Netlify will trigger a build. So let’s head over to the CircleCI config file and add it as a last command.
steps:
- run:
name: Install libs
command: sudo apt-get install libxtst6 libgconf-2-4 libnss3 libasound2 libgtk-3-0 libxss1
- run: npm install
- run: npm run e2e
- run:
name: Deploy
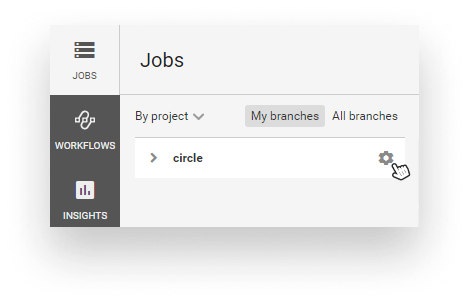
command: curl -X POST -d {} ${hook}Now it’s not a good thing to commit sensitive information about your app to source control. Instead, we will set it up as an environment variable called “hook”. So before you commit your changes, open up your dashboard on CircleCI and go to the project settings under the “Jobs” tab.

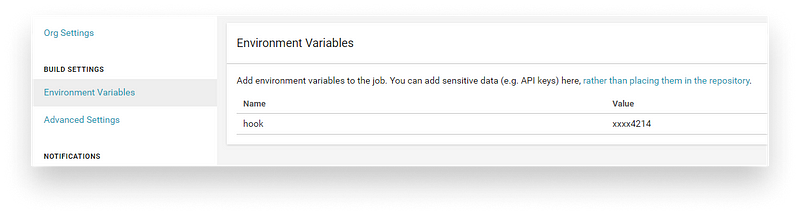
Under “Environment Variables”, add a new key with the name “hook”, where the value is the endpoint that Netlify has provided for us for the build hook.

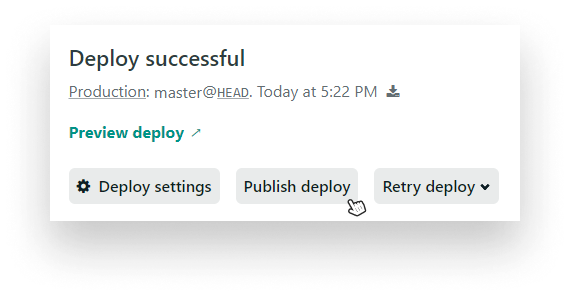
If we commit the changes made to the config file, we can see that at the end of the job, the deploy is triggered. But still, as soon as we push changes to the repository, it also triggers a deploy on Netlify. This means, even if a previous step fails, the site is still deployed.

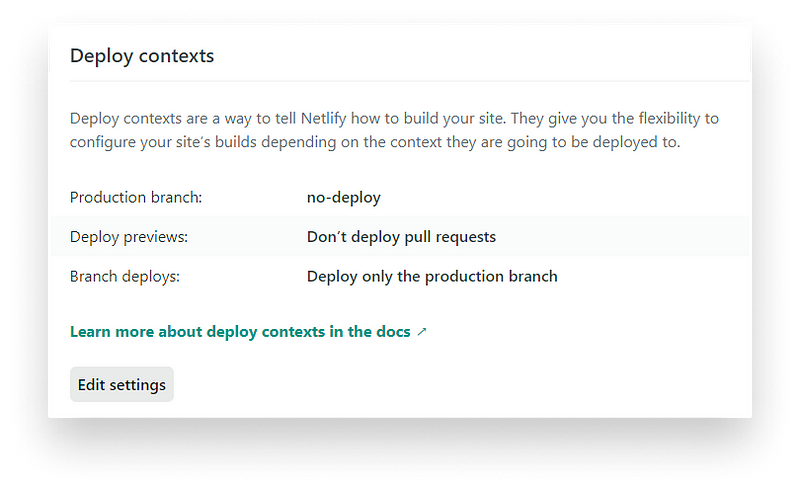
To fix this, there’s only a workaround unfortunately. Go to your “Build & deploy” settings and set the production branch to something that will never exist. This way, Netlify won’t be able to deploy the branch and only a hook can trigger a deploy.

If we break the tests, CircleCI will never do a post request to Netlify and our site won’t get deployed unless we fix the issue.
Summary
Now whenever you push your local changes, it’s just a matter of seconds to get things live. The good thing about Netlify is that even if your tests don’t catch a critical issue, you can still revert back to a previous build with just a click of a button.

Thank you for taking the time to read this article, happy deploying!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: