
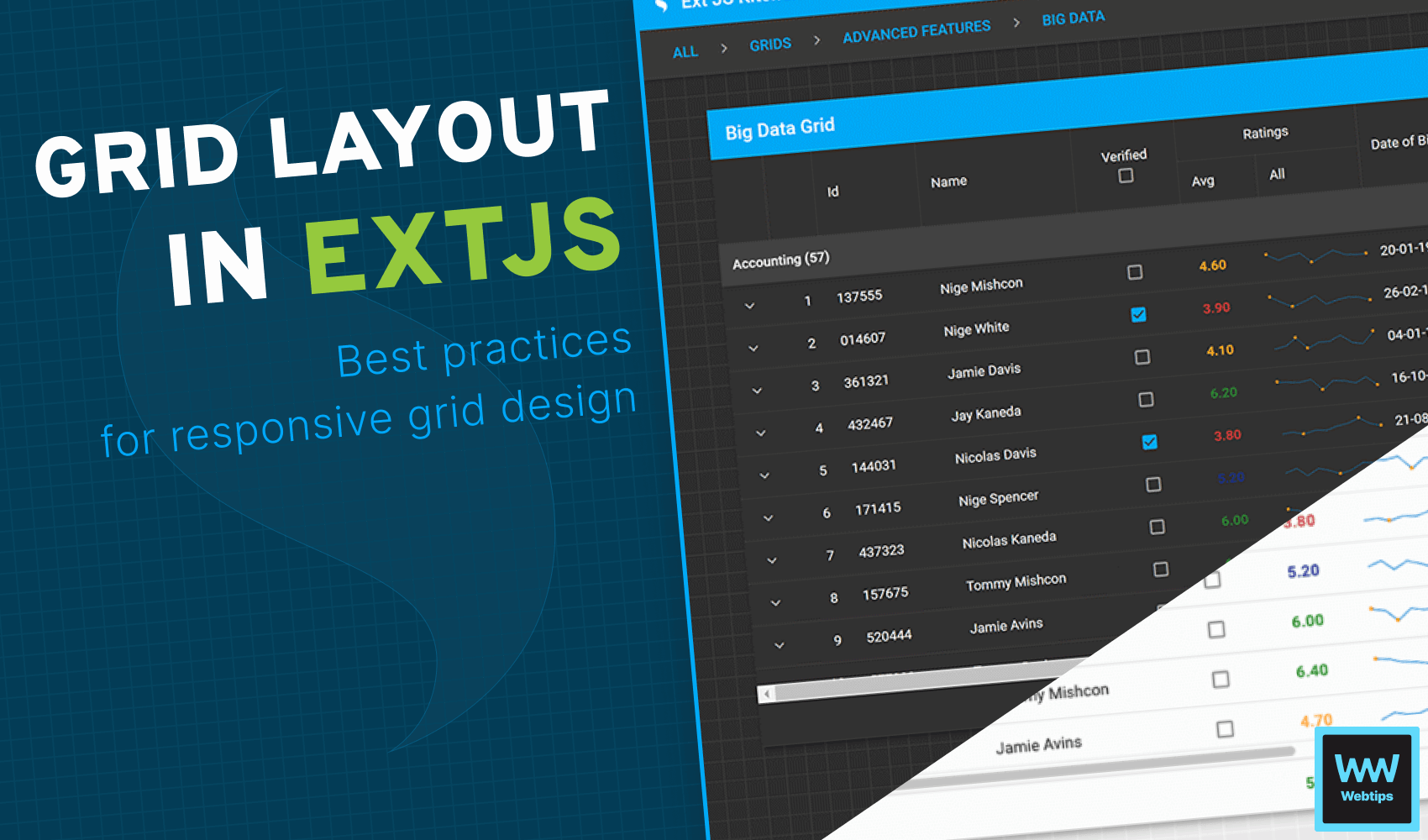
Effective Web App Development with Sencha Ext JS Grid Layout
Sencha Ext JS is a robust JavaScript framework that has gained significant popularity in web development for its comprehensive set of tools and components. With its extensive feature set and powerful capabilities, Sencha Ext JS empowers developers to build dynamic and feature-rich web applications. One key aspect of web development is creating organized and structured user interfaces, and the grid layout plays a vital role in achieving this objective.
The grid layout in Sencha Ext JS offers a flexible and efficient way to arrange and present data in a tabular format. It enables developers to create intuitive and visually appealing grids that enhance the user experience.
By leveraging grid layouts, developers can display large amounts of information in a structured manner, improving readability and making data analysis more accessible.
Furthermore, the grid layout brings numerous benefits to web development projects. It facilitates scalability, allowing applications to handle substantial data sets without sacrificing performance. Additionally, grid layouts are highly responsive, adapting seamlessly to different screen sizes and devices, which is crucial in today's mobile-driven world.
This article aims to provide comprehensive guidance on effectively utilizing the grid layout in Ext JS.
Understanding the Grid Layout in Ext JS
The grid layout in Ext JS is a flexible and responsive layout manager that allows you to create structured and organized user interfaces. It is designed to display data in a tabular format, with rows and columns, making it an ideal choice for presenting large amounts of information.

Key Features and Benefits of Using Grid Layout
Firstly, it offers a high level of flexibility, allowing developers to define and customize the layout's appearance, behavior, and functionality according to their specific needs. This flexibility extends to the grid's responsiveness, ensuring seamless adaptability to different screen sizes and orientations.
Secondly, the grid layout enhances readability by organizing data in a structured format. It allows for clear visual separation of rows and columns, making it easier for users to scan and comprehend the presented information. Additionally, the grid layout supports various data manipulation operations, such as sorting, filtering, and pagination, enabling users to interact with the data effectively.
Another notable benefit is the scalability provided by the grid layout. Ext JS allows for efficient rendering and handling of large datasets, ensuring optimal performance even when working with extensive data collections. This scalability is essential for applications that deal with substantial amounts of data, such as enterprise-level systems or data-driven dashboards.
Flexible and responsive
Scalable
Structured data format
Clear visual separation of rows and columns
Data manipulation operations
Efficient rendering
Basic Structure of a Grid Layout in Sencha Ext JS
In Sencha Ext JS, a grid layout consists of several components, including a store that holds the data to be displayed, a column model that defines the columns to be displayed, and a view that renders the grid.

The store is responsible for fetching data from the server and populating the grid, while the column model defines the properties of the columns, such as width, header text, and data type.
Finally, the view renders the grid, applying any customizations specified in the layout configuration. Understanding the basic structure of a grid layout is essential for effectively utilizing it in Ext JS projects. In the following sections, we will delve deeper into various aspects of working with grid layouts, from configuration and data population to customization, performance optimization, and advanced features.
Enhancing Grid Functionality with Plugins and Extensions
To extend the capabilities of grid layouts in Ext JS, we can leverage plugins and extensions. These powerful tools provide additional functionality and customization options, enhancing the grid's capabilities. Some examples include:
- RowEditing: This plugin allows in-line editing of grid rows, enabling users to update data directly within the grid.
- Grouping: The grouping extension provides the ability to group grid rows based on specific column values, allowing users to organize and summarize data.
- Filtering: The filtering plugin enables users to filter grid data based on various criteria, making it easier to locate specific records.
- Exporting: Extensions such as Exporter or Exporter. Excel allows grids to be exported to various formats like Excel, CSV, or PDF, providing options for data sharing and reporting.
- Selection: The RowModel and CellModel extensions enhance grid selection capabilities, allowing users to select rows or individual cells within the grid.
- Drag and Drop: The DD or DragDrop extension enables drag and drop functionality within the grid, facilitating tasks like reordering rows or transferring data between grids.
- Infinite Scrolling: The Infinite Scroller extension optimizes the grid for large datasets by dynamically loading data as the user scrolls, enhancing performance and reducing initial load times.
- Tooltips: The Tooltips extension provides customizable tooltips that appear when hovering over grid cells, allowing you to display additional information or provide context.
- Summary Rows: Extensions like SummaryRow or SummaryBar enable the calculation and display of summary information for selected columns or groups in the grid.
Plugins can be utilized to add specific features to the grid, such as exporting data to different file formats, implementing drag-and-drop functionality for reordering rows, or enabling advanced filtering options. They can be easily integrated into the grid, extending its functionality without requiring significant code modifications.
Extensions, on the other hand, offer more comprehensive enhancements to the grid layout. They provide ready-made components or modules that extend the grid's behavior, appearance, or interaction patterns. For example, an extension might provide advanced grid filtering options, column reordering capabilities, or support for complex data visualizations within the grid.
By incorporating plugins and extensions into their grid layouts, we can extend the default functionality of the grid and tailor it to specific project requirements, ultimately enhancing the user experience and productivity.

Best Practices for Responsive Grid Design
Responsive design is essential to ensure that grid layouts adapt and provide an optimal user experience across different devices and screen sizes. When designing responsive grids in Ext JS, there are several best practices to consider:
- Firstly, utilizing responsive layouts and breakpoints allows grids to automatically adjust their appearance and structure based on the available screen space. This ensures that grid components are displayed in a user-friendly manner, regardless of the device being used.
- Secondly, it is important to prioritize and optimize the display of grid data on smaller screens. Consider hiding less crucial columns or utilizing collapsible panels to present additional information when needed. This helps to prevent clutter and maintain a clean and organized layout.
- Furthermore, using responsive grid configurations such as flex values, column sizing, and auto-sizing allows grids to adapt dynamically to the available space. Flex values distribute the available space proportionally, ensuring that grid columns expand or shrink as needed.
Column sizing options can be set to automatically adjust based on content or specified widths.
Advanced Grid Features
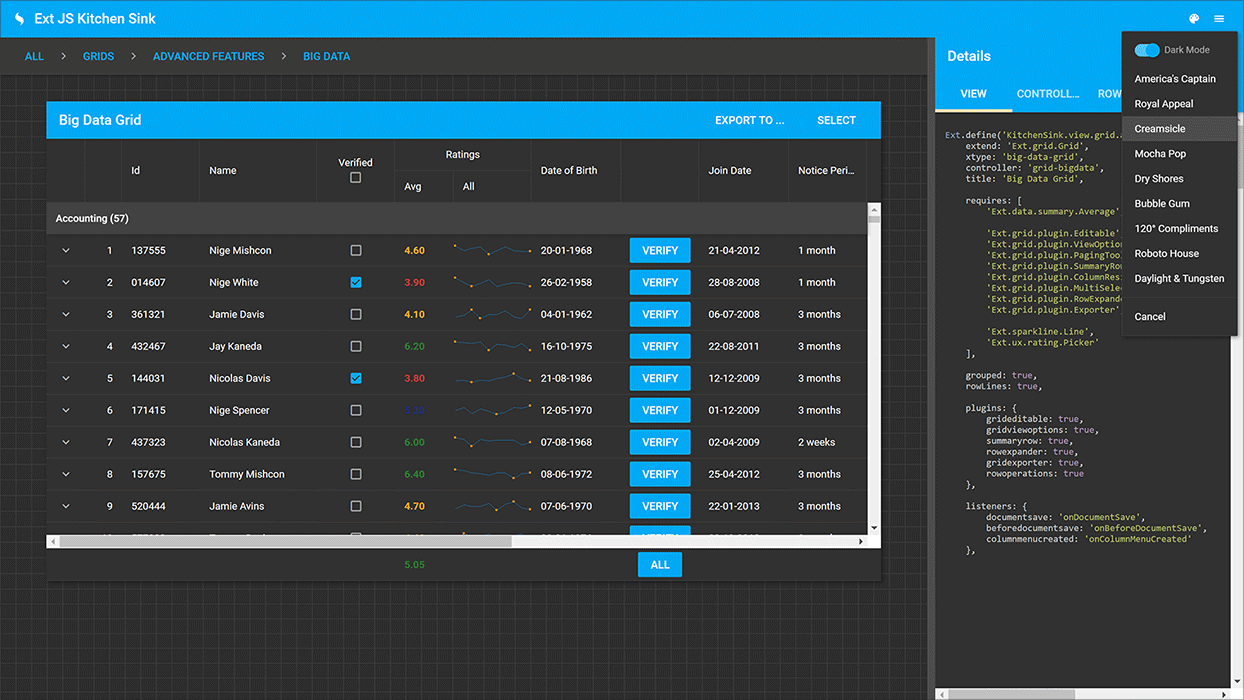
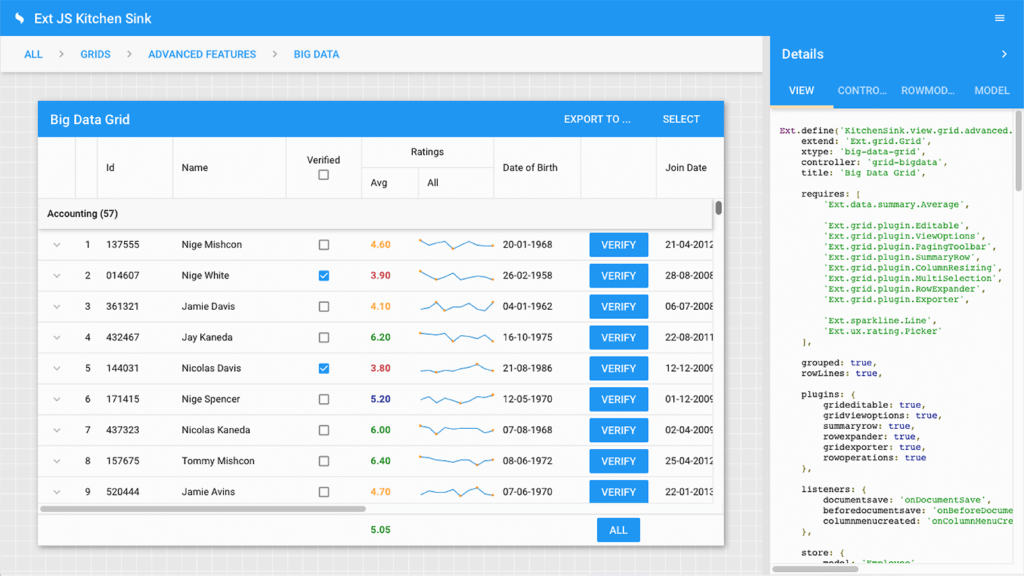
Ext JS provides advanced features to enhance the functionality of grid layouts. Grouping allows users to organize and group data based on specific columns, enabling efficient data analysis and categorization. Summary rows provide aggregated information, such as totals or averages, for specific columns or groups of data. Row expanders allow users to reveal additional details or nested data associated with a particular row, providing a way to display hierarchical data structures.
Implementing complex data visualization using grid widgets
Grid layouts in Ext JS can be augmented with widgets to implement complex data visualizations. Widgets, such as charts, graphs, or sparklines, can be embedded within grid cells to provide visual representations of data trends, comparisons, or statistical analysis. By integrating these powerful visual elements into the grid, you can enhance data comprehension and make the grid layout more informative and engaging.
By adhering to best practices for responsive grid design and exploring advanced features such as grouping, summary rows, row expanders, and grid widgets, we can elevate the functionality and visual appeal of our grid-based applications. These techniques enable efficient data analysis and visualization, making the grid layouts more intuitive and user-friendly for data-driven applications.
Conclusion
Effectively using the grid layout in Sencha Ext JS is crucial for developing robust and user-friendly web applications. By leveraging its features and following best practices, you can create highly functional and visually appealing grid-based interfaces.
We encourage readers to explore and experiment with the grid layout in their own web development projects. The grid layout offers immense flexibility and versatility, enabling developers to present and manipulate data in powerful and interactive ways. Embrace the possibilities of the grid layout and leverage its potential to create exceptional user experiences.
Happy grid designing!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: