
Debug Production Code Live With Local Overrides
How many times did you come across an issue that was causing you a great deal of headache because it was creating a nasty bug on production but was not reproducible locally?
All the necessary steps it takes to re-check whether a change locally does really solve the problem could be daunting and in fact, often unnecessary.
This is what I came across recently (again) and tried to figure out a way to debug my code on the real deal and verify what changes I need to make without having to commit, push, build and deploy then check the results again and again. This lead me to use Chrome DevTool’s Local Overrides. It’s not a recent thing since it’s been with Chrome since version 65.
First I started looking into proxies to rewrite network requests and replace the minified and obfuscated production js with a local file, but I didn’t really felt like using an additional software is the right way. So I looked into Chrome extensions, there has to be one. And there was some, but either they were overly complicated for the job or had terrible UI. And the fact of adding another extension to Chrome didn’t really help either.
So I looked into Chrome itself, because I remember editing files and seeing my changes. The only problem with this is that when you have a minified file, you can’t really read it. Luckily there’s a tool inside Chrome called “Pretty print”, which does exactly that: formats the file to a readable format. The only problem with this, however, is that you can’t edit the pretty printed file.

We can easily get around this by copy-pasting the pretty printed file to the original one, so now nothing prevents us from editing production-ready code right in the browser. Only refreshes. See, if you edit the file, save it and refresh the page, everything is gone, it is not persisted through reloads. This is where local overrides come into place.
How Does it Work?
In simple terms, Chrome map your resources to local files, and whenever a network request is made, it intercepts them and loads the local resource instead of requesting them from the server.
How to Enable it?
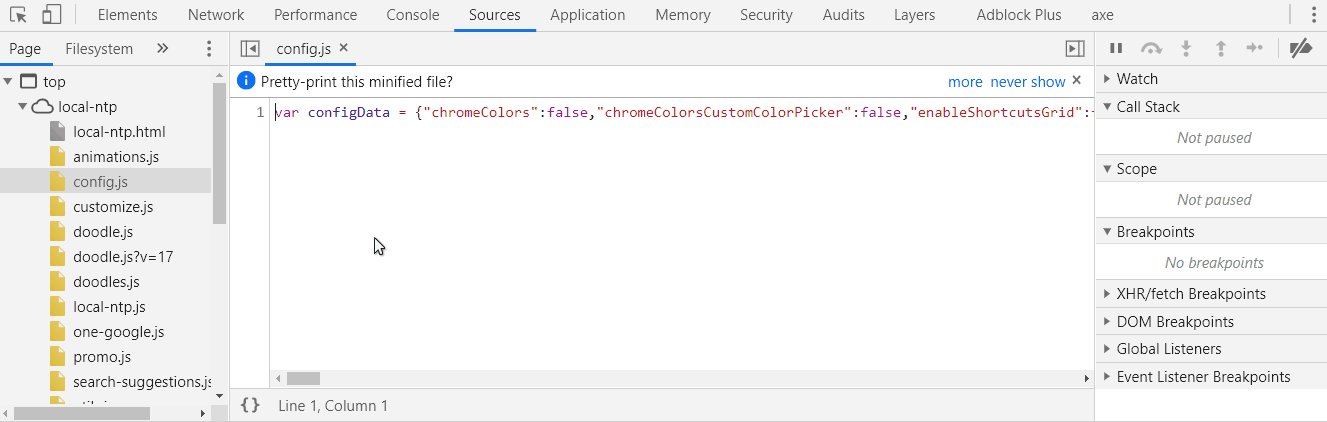
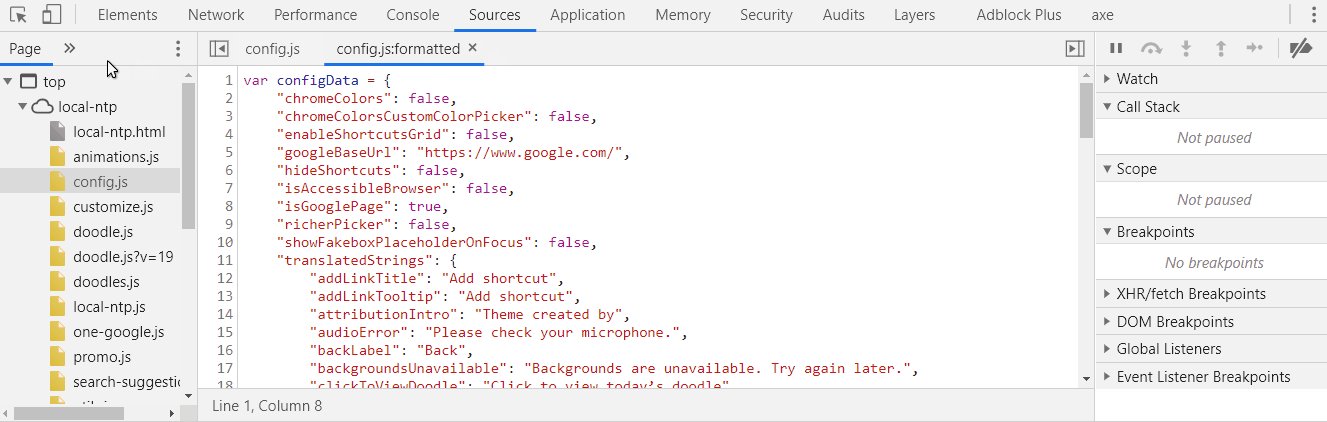
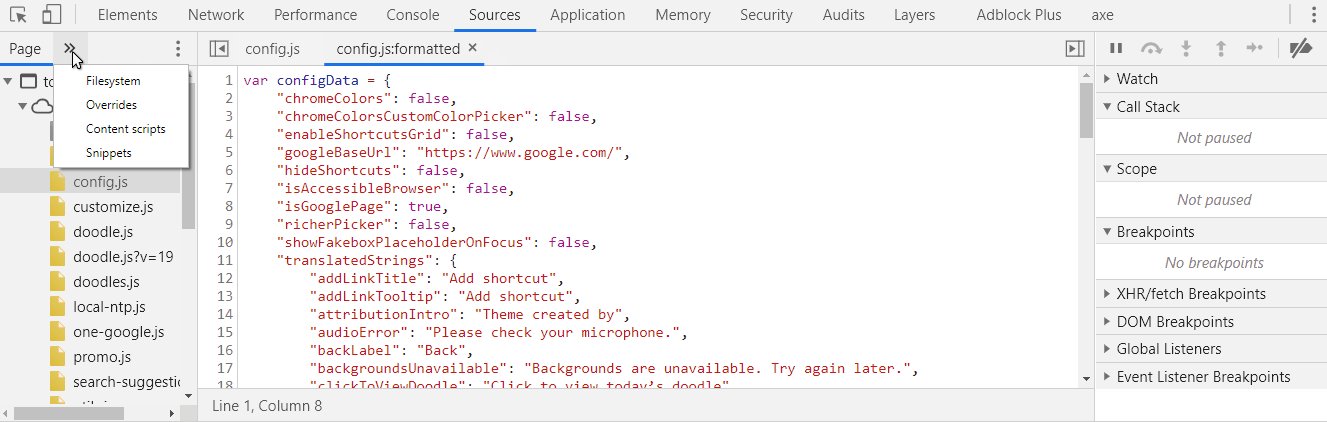
First, open up your DevTools and go to your Sources tab. Here you’ll see all of the source files loaded for a given page. Now change the “Page” tab to “Overrides” on the left-hand side. If it’s not visible, just click on the arrows to open the dropdown.

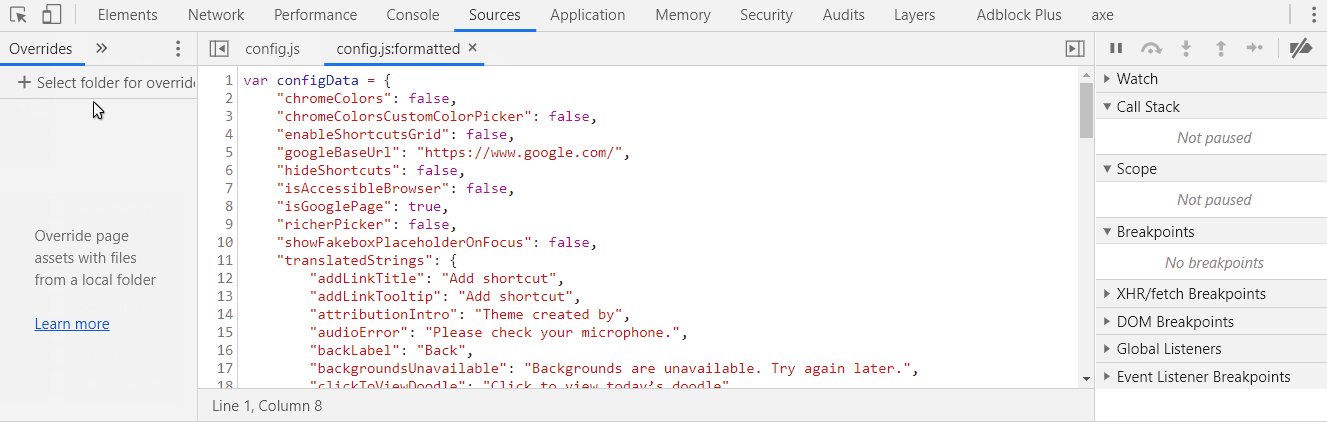
Click on “Select folder for overrides” — this is where all your resources will live. Preferably, create one just for the purpose of using local overrides and point to that folder.
Now you will see a checkbox saying “Enable Local Overrides” which you need to check. A prompt will be shown at the top of your screen, click on allow to give DevTools read and write permission to the directory you’ve just created.

Now if you go back to the “Sources” tab, anytime you edit a resource, it gets saved to your local repository. So whenever you refresh the page, the changes are persisted.


Let’s See a Live Example
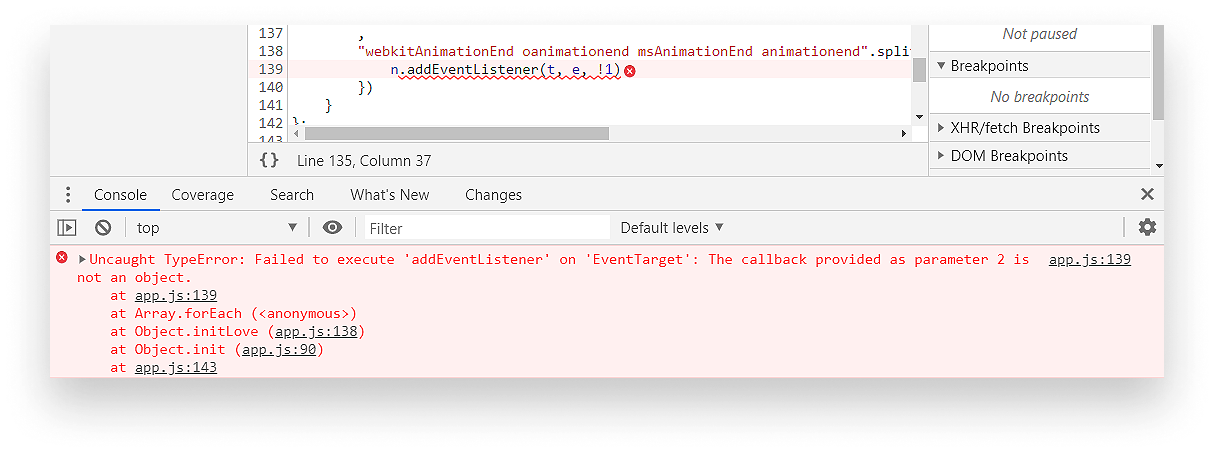
The following error is coming on my page and the animation for my heart icon is just not seem to work at all.💔

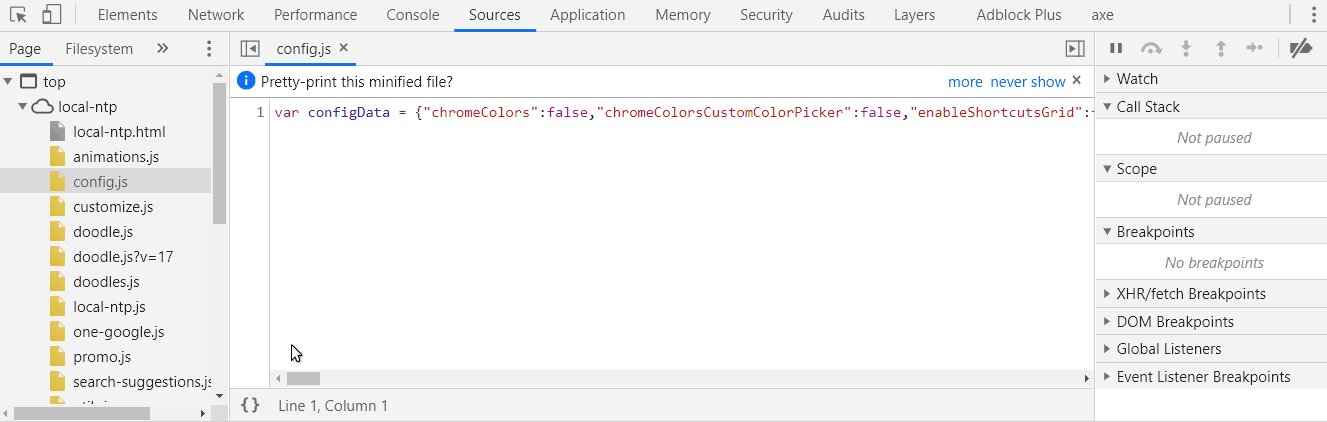
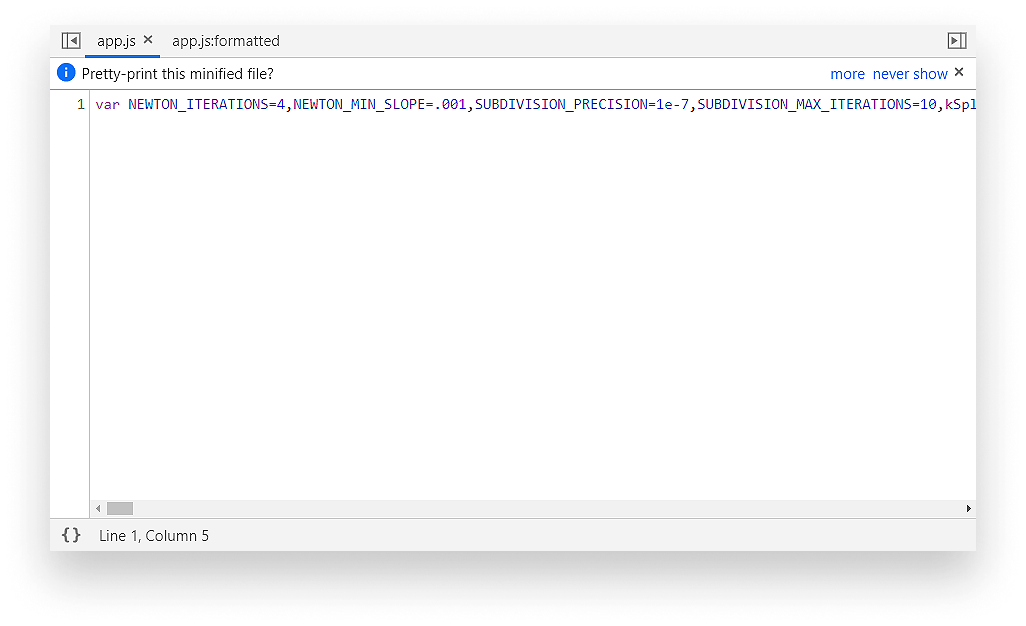
Looking at the source code of my site, it’s hard to guess what actually goes wrong as it’s minified into one single line:

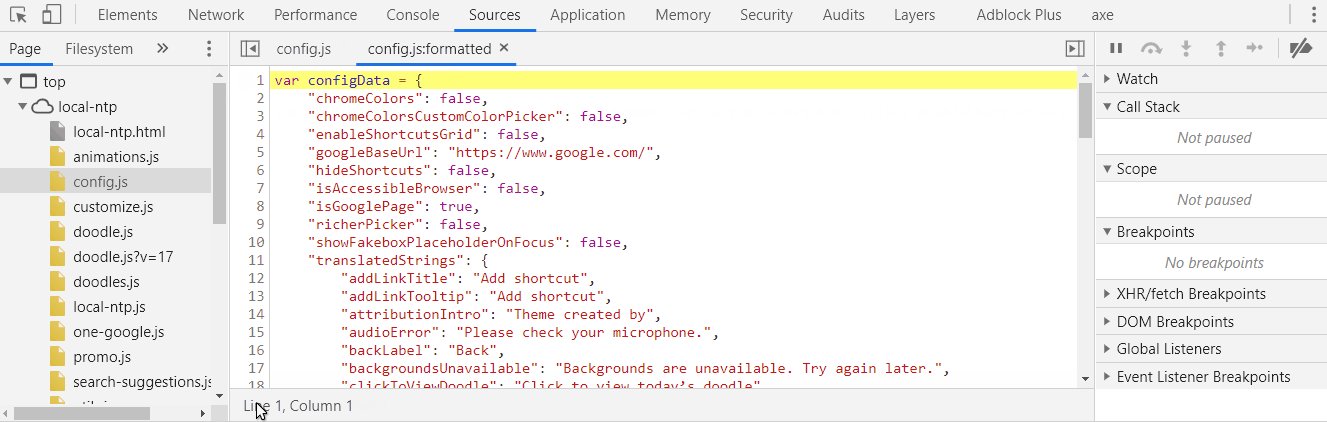
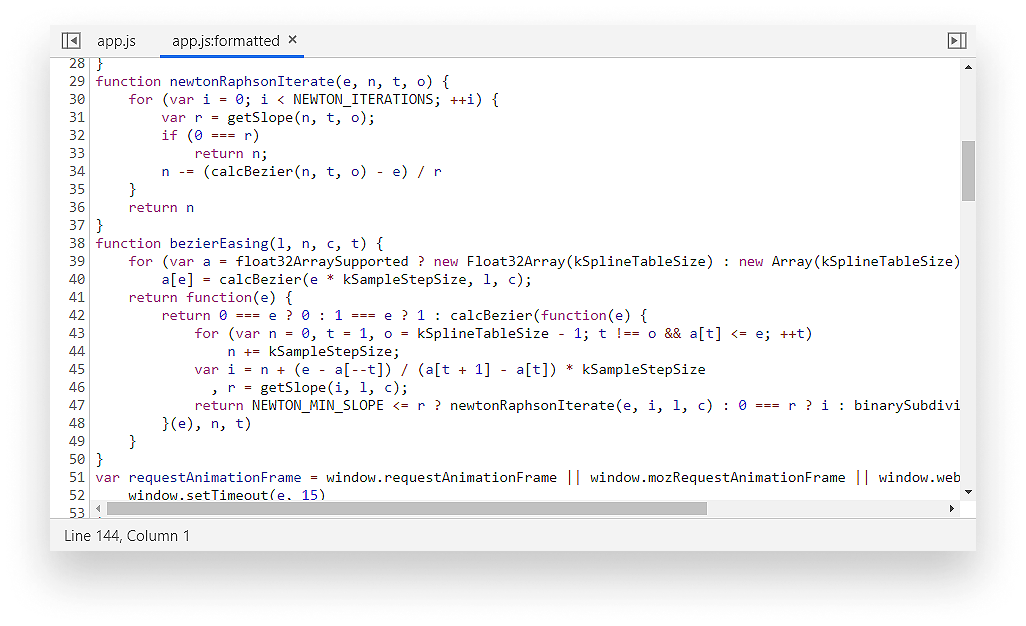
Using the built-in prettifier doesn’t really help either as variables, function names, and everything else is obfuscated beyond recognition:

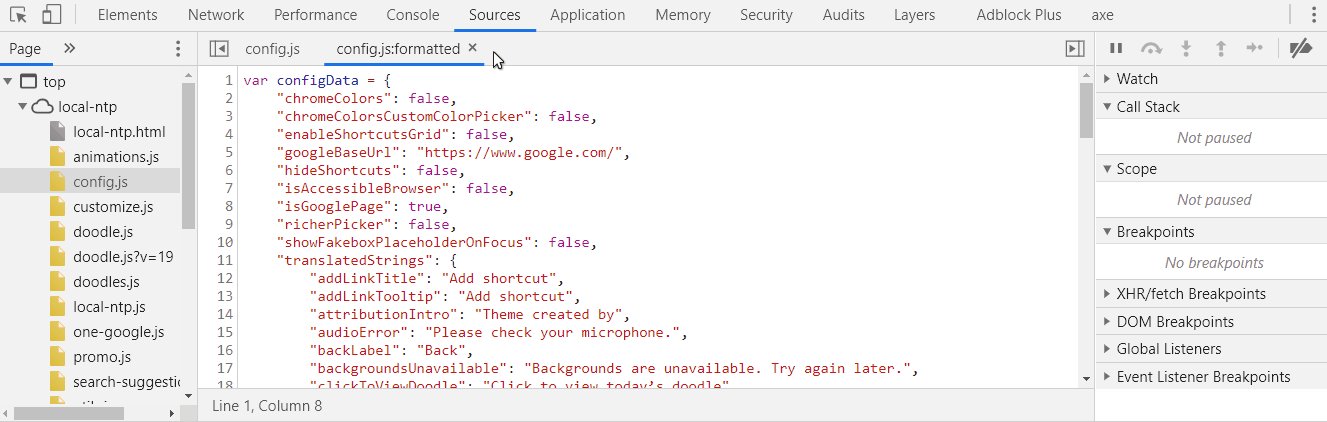
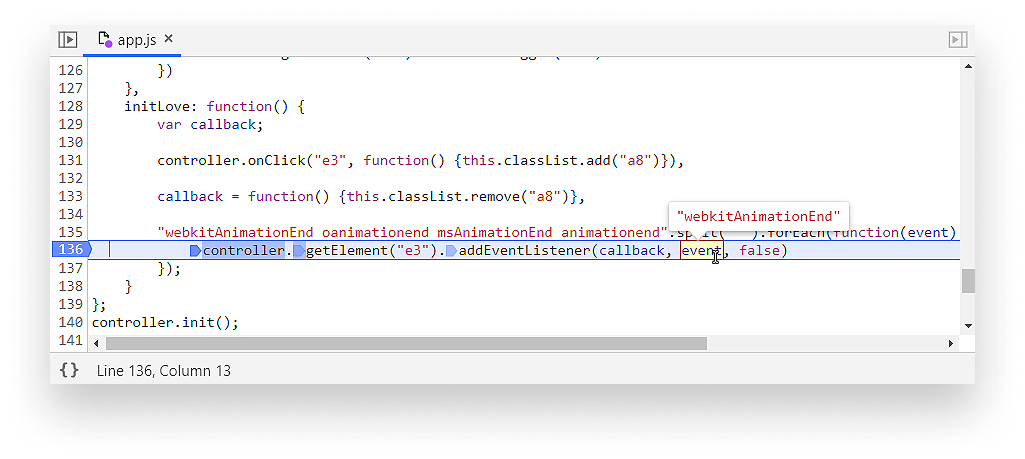
To get around this, I looked at the local code and rewritten the production function into a more readable format. After that, I got the following output which is a little bit more dev friendly:

I also inserted a breakpoint at the line in question that causes the error. We can see that indeed, the second parameter is not a function but a string, but as we know, addEventListener expects a callback function as a second parameter, which is mistakenly passed as the first one. All we have to do is switch the two params around and now the beating animation works as expected:

As stated by the documentation, there are some limitations to it, but nothing really major and nothing that should prevent you from achieving what this post meant to demonstrate.
Limitations
- Anything that is edited in the DOM tree will get lost. You need to edit the HTML in the “Sources” panel instead.
- If your style is coming from an HTML file and you edit the CSS in the Styles panel, it will get lost as well. Anything that’s in the HTML, you need to edit the HTML file in the “Sources” panel instead.
Summary
This sums up the Local Overrides feature in Chrome. You can not only use it to speed up your development and see changes live by persisting them through page reloads, but it also helps you in cases where environment differences makes it difficult to debug a faulty function that won’t reproduce the same issue locally, it does on a staging or production env. All that’s left to do, is to go ahead and fix those nasty bugs you were sitting on for days. 💺

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: