
React
React ranks as the most widely adopted JavaScript library, powering millions of websites and web applications. It is downloaded almost 20 million times per week from NPM, making it one of the most popular packages for frontend developers.
React is a component-based JavaScript library that enables developers to build user interfaces in a declarative manner. React components can range from simple toggles to complex dropdown navigations, or anything in between.


Why Should I Learn React?#
Still, the question remains: why should I care about learning React? What's in it for me? Here are five reasons to help you decide whether you should invest your time in learning React:
- Job opportunities: React is one of the most in-demand programming languages, with many well-paying job opportunities available, including remote work. This means that you have the potential to work from anywhere without being tied to a specific location.
- Easy to learn: React components use JSX, which closely resembles HTML. This makes React a perfect choice to learn if you are already familiar with HTML and JavaScript.
- Versatility: React can be used for a variety of tasks, including but not limited to building highly dynamic or fully static pages, server- or client-rendered applications, and even desktop or mobile apps.
- Scalability: React's component-based architecture can help you write scalable and maintainable code with reusable components. It abstracts common tasks, such as state management to help you write less code.
- Performance: React uses several optimization techniques under the hood to efficiently update and render state changes. This makes it well-suited for building interactive applications where performance is a priority.
Fun fact: The early prototype of React was called FaxJS.
Show Me How React Works#
Let's take a look at a simple example to see how React works. To demonstrate conditional rendering and state management in one component, take the following code as an example. It renders a counter that can be set between 10 and -10:
- Line 4: We create a new state for the component using the
useStatehook. Its initial value is 0.countis the state, whilesetCountcan be used for updating the state. - Line 6: Whatever is returned from the component will be rendered on the page. At any time, there can only be one element returned from a component. Using
React.Fragmentensures we don't end up with wrapperdivsin our DOM. - Line 9-13: We conditionally render the "Increase" button if the
countstate is less than 10. This can be done between curly braces using a logical AND operator. - Line 10: Using the
setCountupdater function, we increase the count by one. This will render the component with the updated state. - Line 14-18: We do the same for the "Decrease" button. We only render it if the
countstate is greater than -10.
Where Should I Start?#
If you are new to React, you should start with the basics. First, you need to familiarize yourself with JSX and its correlation to JavaScript. Next, start working with props and state to get a better understanding of the building blocks of components. This is the time when you also want to learn more about conditional rendering.
Note that you must be familiar with JavaScript first to learn React.
Once you are familiar with the basics, you can dive into using React hooks. When you are comfortable building all types of components, you can start exploring more advanced concepts, such as portals, lazy loading, or suspense. We also have a guided roadmap that teaches you everything you need to know about React.
We also have a collection of custom React hooks that can help you get a better understanding of the world of hooks. Additionally, you can filter for React-related tutorials on our search page.
Last but not least, you can find all of our latest React tutorials below. Use the filters in the sidebar if you want to narrow down the results. I wish you good luck with learning React!
Keep on coding! 👨💻

4 React Design Patterns You Should Know

How to Properly Use the Context API in React With Hooks

How to Work With Event Listeners in React

How to Create a Configurable Tabs Component in React

How to Create a Responsive Timeline Component in React

How to Create a Scroll Animated Portfolio With React

How to Create an Editable Table Component in React

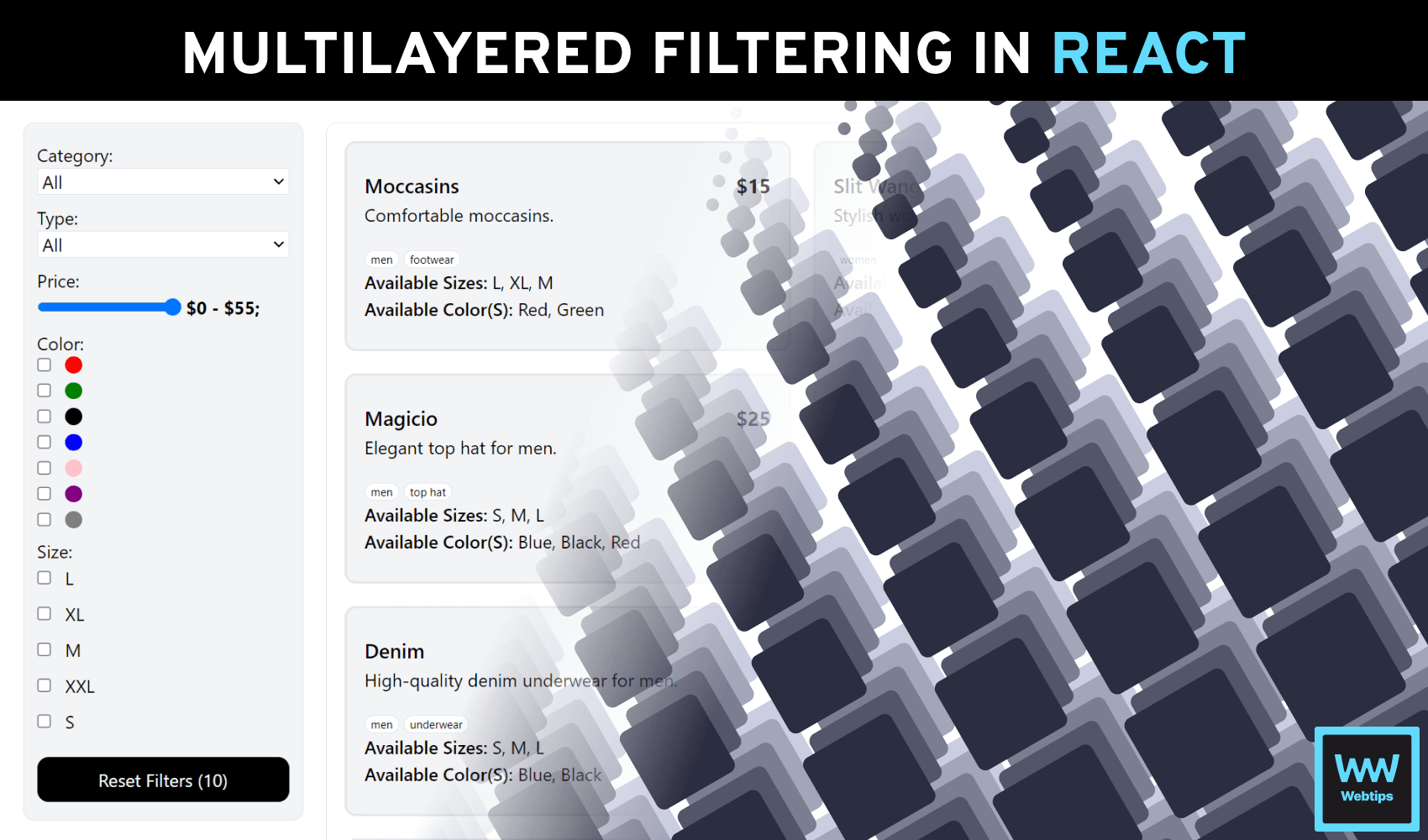
How to Manage Multilayered Attribute Filtering in React

How to Upload Files in React With Progress Tracking

How to Build a Dynamic Scoreboard with React

How to Create an Animated Carousel in React

How To Create a Toggleable FAQ Component in React

Using React Router for Navigation: Best Practices and Examples

How to Render Anchors Without Href in React

How to Display Key-Value Pairs in React in a Table

How to Rerender Component on Resize in React

How to Use Inline Styles in React

How to Easily Fetch and Display JSON in React

Learn How to Use Map in React In and Out

3 Ways to Conditionally Apply Classes in React

How to Handle Many Inputs with One Handler in React

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:




