
HTML
HTML (HyperText Markup Language) is the core building block of all websites on the internet. It's the standard markup language for creating web pages; the text you're reading at this moment is also created with HTML.
In the early days, HTML could only be used to create hyperlinked documents, but it's becoming more and more capable. Now you can use it for sending customized emails, creating modals and popovers, and many other things to improve interactivity.


Why Should I Learn HTML?#
Still, the question remains: Why should I care about learning HTML? What's in it for me? Here are four reasons to help you decide whether you should invest your time in learning HTML:
- Career opportunities: HTML is a fundamental skill for web developers. If you aspire to work in web development or related fields, such as front-end development, learning HTML is the first step. It provides the groundwork for understanding how web pages are constructed and displayed in browsers.
- Create web content: Learning HTML allows you to create web pages, format text, add images, and embed multimedia elements. This skill is invaluable for those who are looking to build their own websites or contribute to the online world.
- Content management: This point goes hand in hand with the previous one. If you manage or contribute to websites, blogs, or content management systems (CMS), knowing HTML can be invaluable. It enables you to troubleshoot formatting issues, make quick updates, and ensure that your content appears as intended.
- Easy to learn: HTML is considered easy to learn due to its simpler syntax compared to other languages. This makes it a perfect choice for getting started in the world of web development.
- A core part of the web: If you are looking to get into frontend development, there is no way around HTML. It is a core part of the web, and whatever tool you're using, the end result the users see will always be HTML.
Show Me How HTML Works#
Let's take a look at a simple example to see how HTML works. In the following code, we have a date picker that is restricted between two dates and only allows us to pick every second day.
<label>
Select a date:
<input
type="date"
name="date"
min="2020-01-01"
max="2025-01-01"
step="2"
/>
</label>To better understand what this code does, let's break it down line by line:
- Line 1: We start with a label that wraps an input element. When labels are clicked, it automatically forwards focus to input elements.
- Lines 3-9: We define an input element that can accept user inputs. It has the following attributes that customize its behavior:
type: The type of input we want to display; in this case, it will show a date picker.name: The name of the input, which can be referenced by the form. This is only used by developers.min: The minimum selectable date. Dates before this date cannot be selected.max: The maximum selectable date. Dates after this date cannot be selected.step: Defines the intervals between days. By setting it to two, we only allow every second day to be selected.
To see what will be rendered to the page using the above HTML, use the interactive example below. Click on the label (Select a date) to see how it forwards the focus to the input field.
Where Should I Start?#
If you are new to HTML, you should start with the fundamentals. First, you need to familiarize yourself with the syntax and how layout works in HTML. If you'd like some guidance, we have a guided roadmap that shows you a concrete direction you can take:

Next, you should familiarize yourself with how formatting works and what are the basic HTML elements you can use to format documents. You can also look into working with media elements, such as images or SVG, or how to create lists and tables, and lastly, how to use forms.
Make sure you do not confuse HTML with the DOM.
Once you are familiar with the basics and you are comfortable with creating HTML documents, you can start exploring more advanced concepts, such as integrating CSS to create expandable tables or using JavaScript to create custom form behavior.
If you would like to learn more about HTML, you can find all of our latest tutorials below. Use the filters in the sidebar if you want to narrow down the results. Additionally, you can filter for HTML-related tutorials on our search page. I wish you good luck with learning HTML!
Keep on coding! 👨💻

10 HTML Best Practices for Improving Your Site

How to Use Schema Markup in HTML

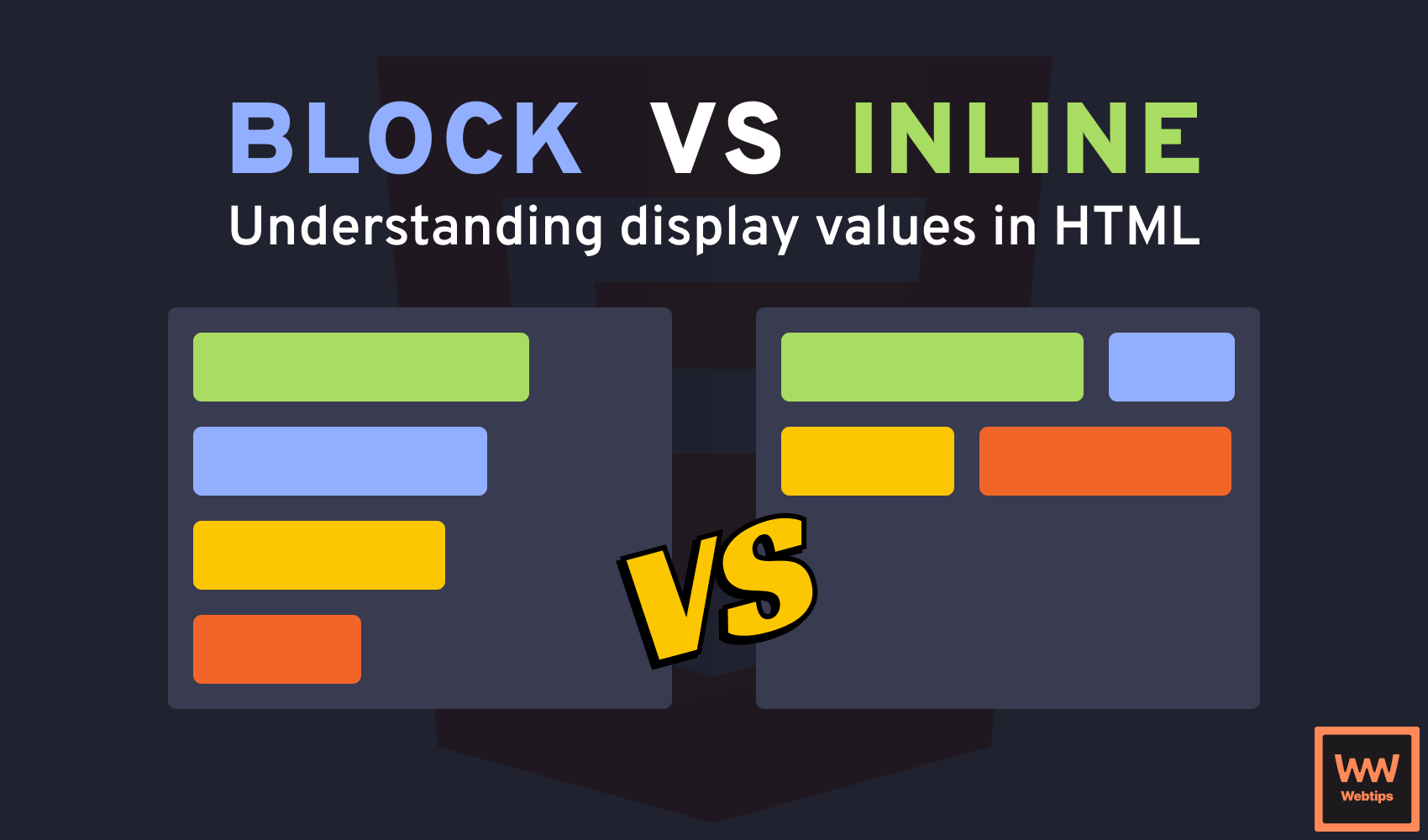
What is the Difference Between Block vs Inline Elements

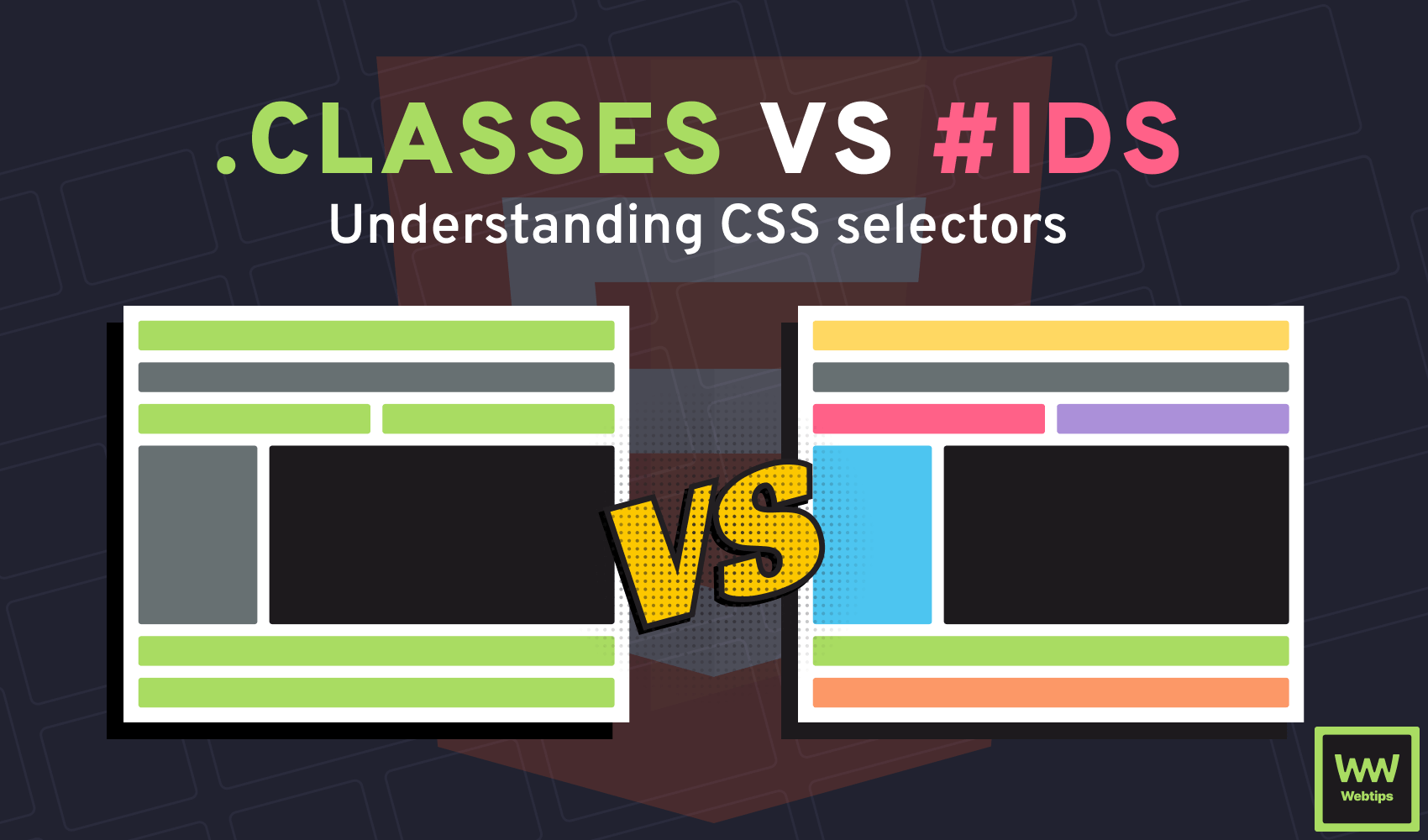
What is the Difference Between Classes vs IDs in HTML

How to Create Draggable HTML Elements With JavaScript

How to Create Prefilled Email Links in HTML

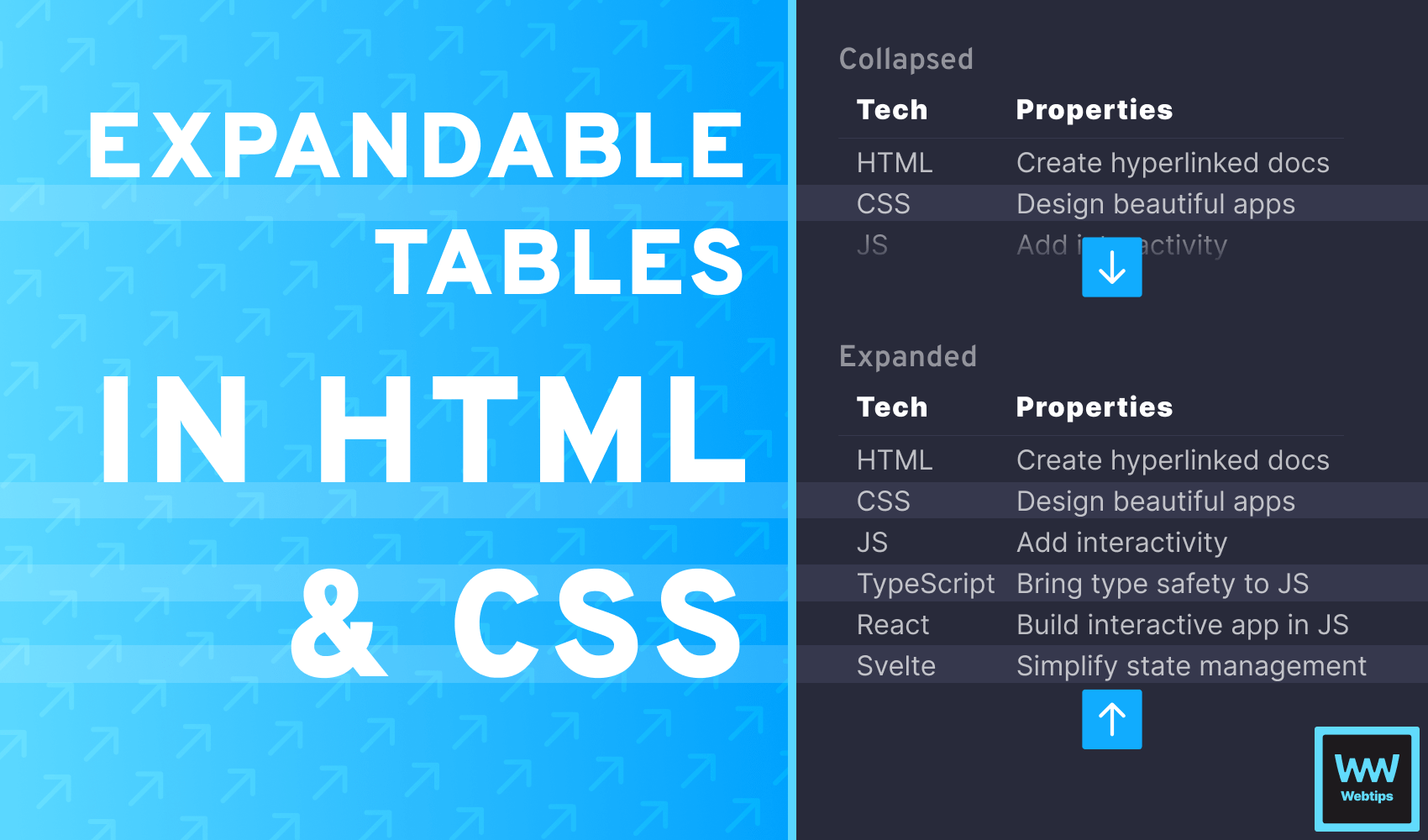
How to Expand and Collapse Tables in HTML Using CSS

How to Create Native Popovers in HTML Without JavaScript

How to Create Native Interactive Modals in HTML

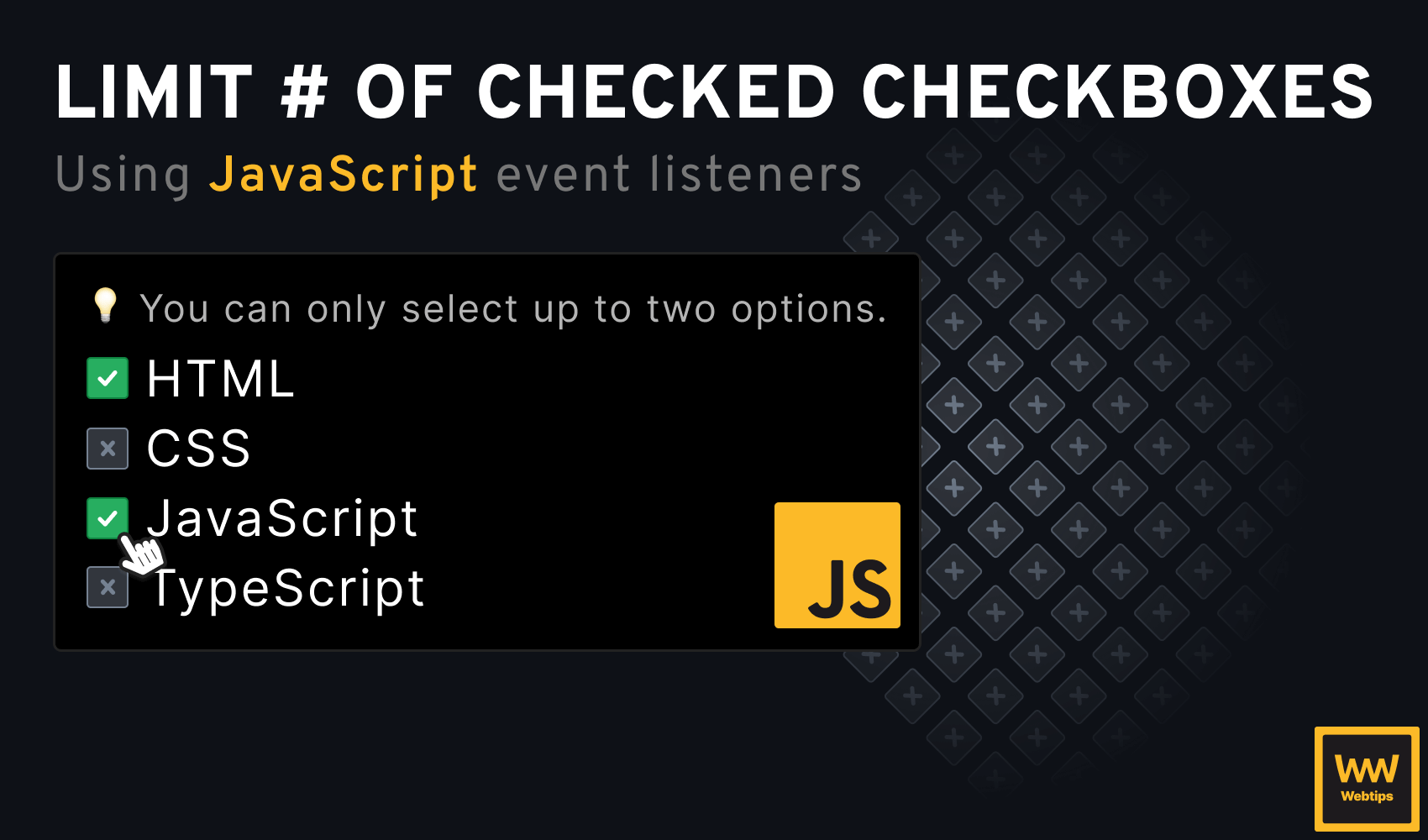
How to Allow Only One Checkbox to Be Checked in HTML

How to Quickly Add Line Numbers to HTML Textarea

Why You Should Use Document Fragments

What is the DOM, Actually?

How to Lazy Load Images Natively

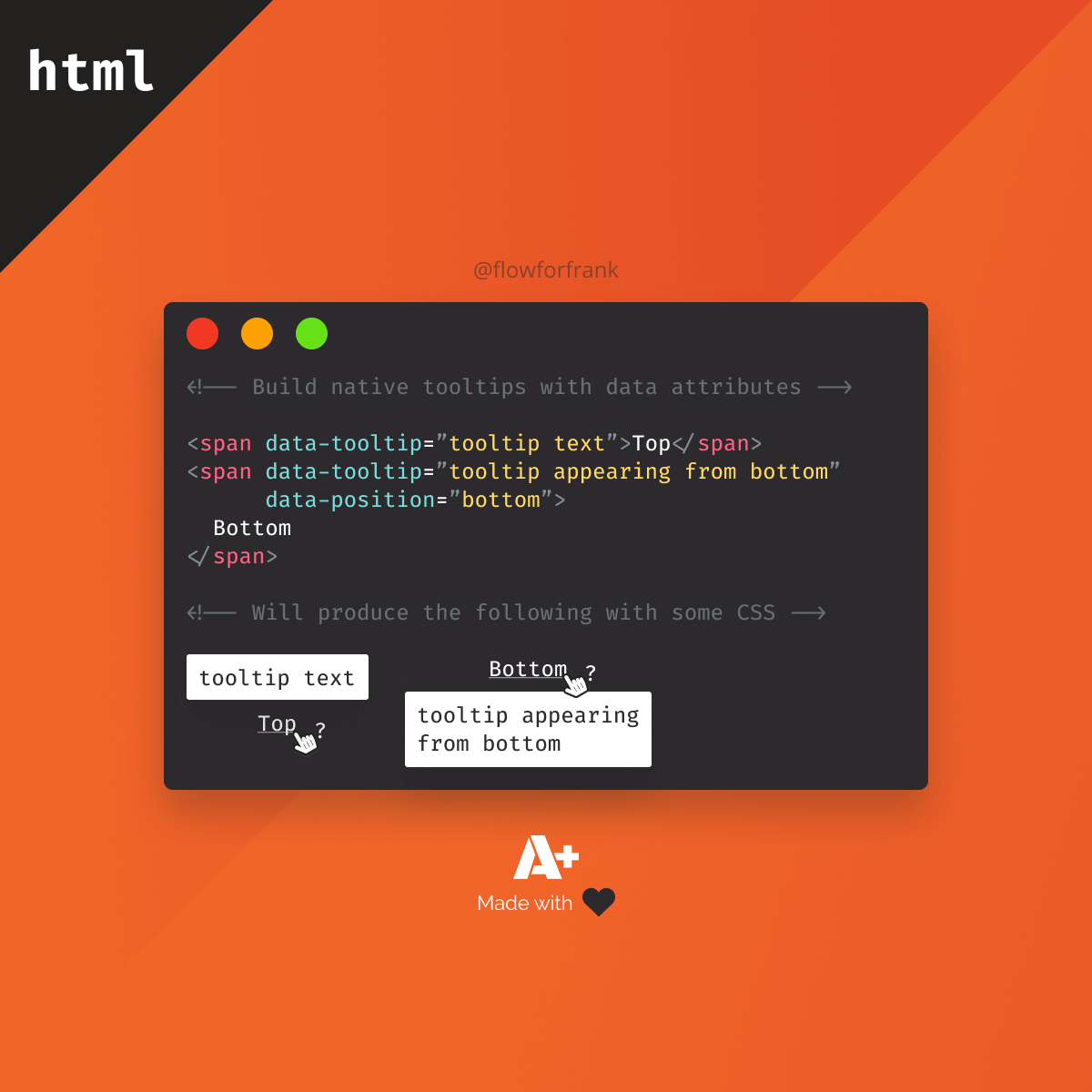
How to Make Native HTML Tooltips

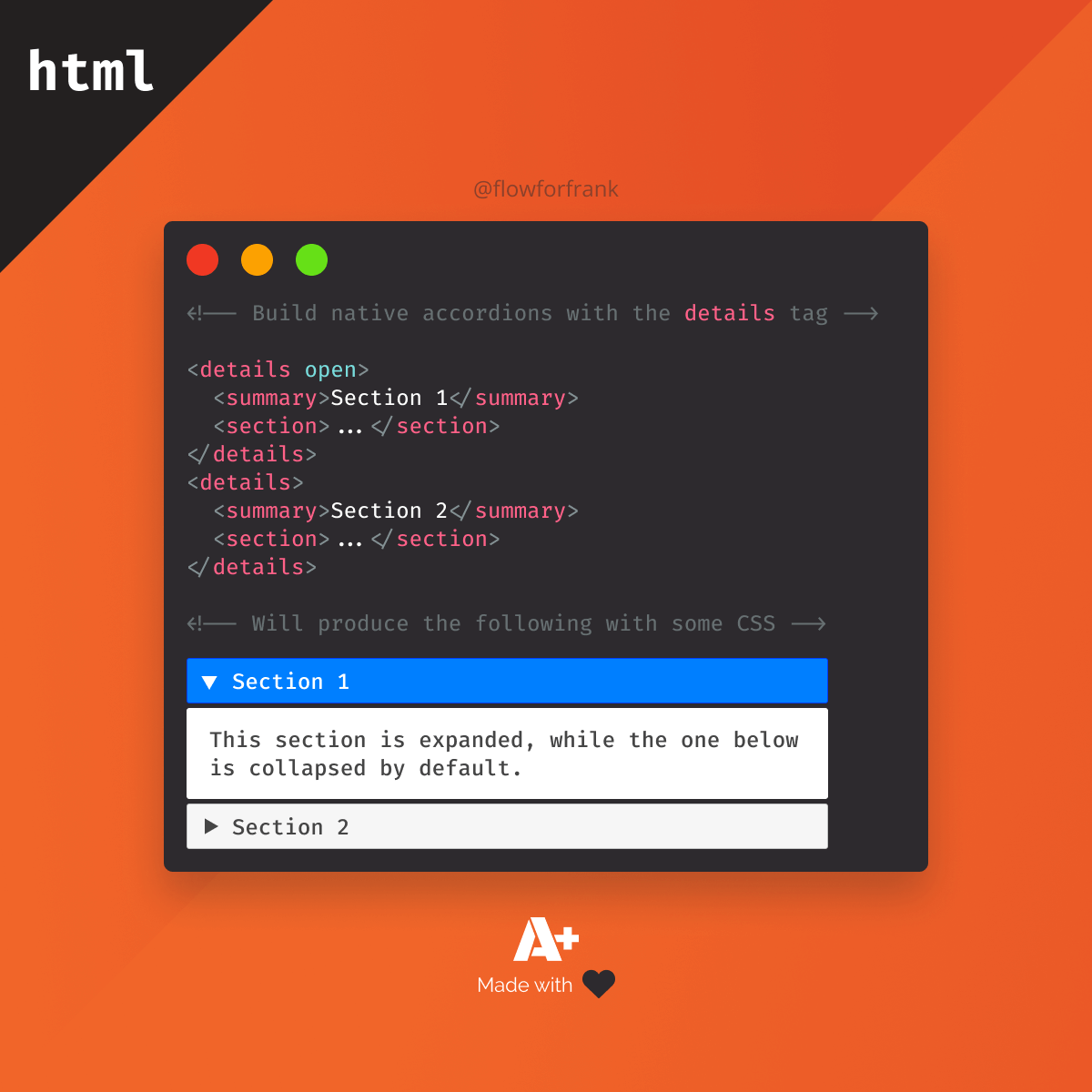
How to Create an Accordion Using Only HTML and CSS

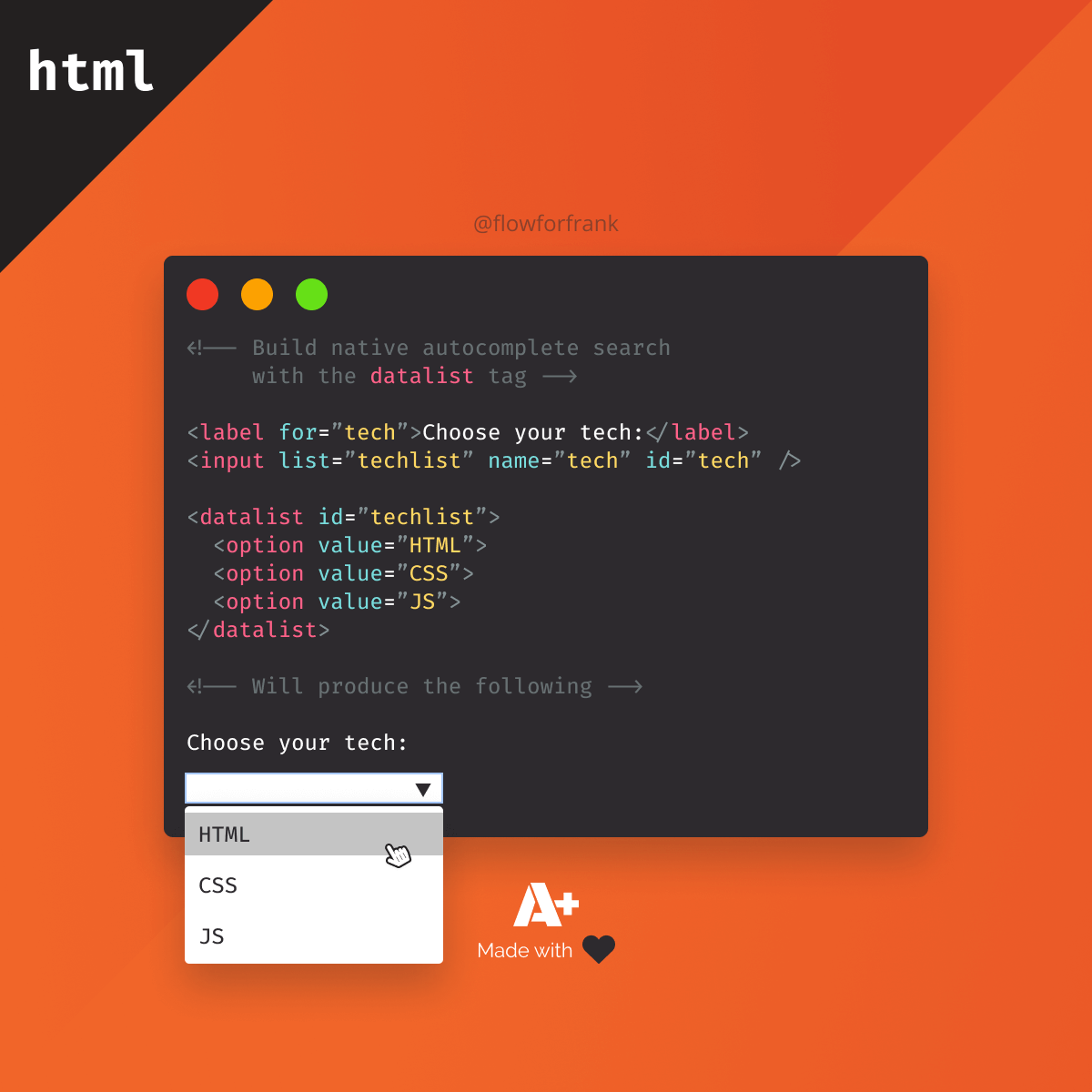
How to Build Native HTML Autocomplete Search

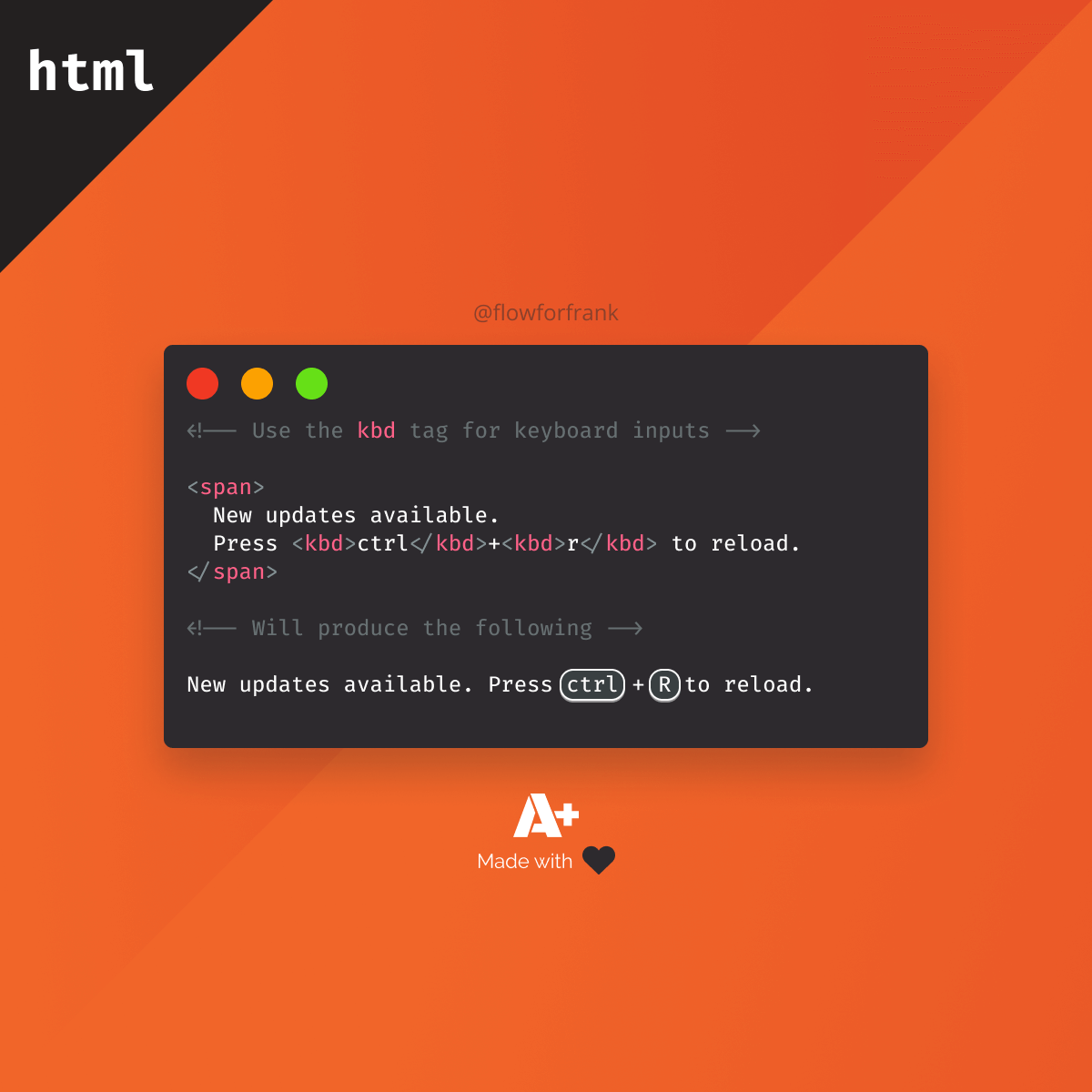
How to Define Keyboard Inputs in HTML

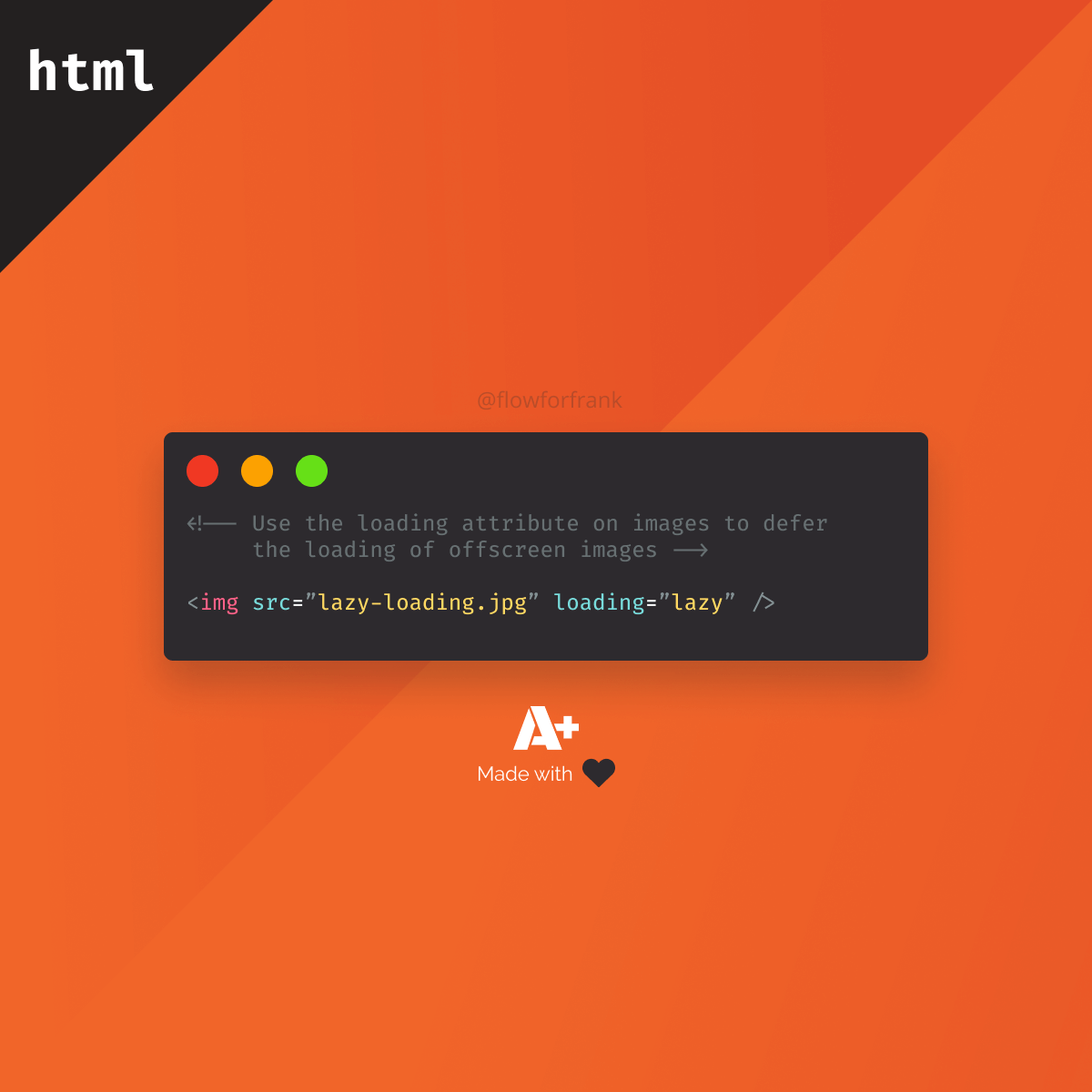
How to Lazy Load Images Natively in HTML

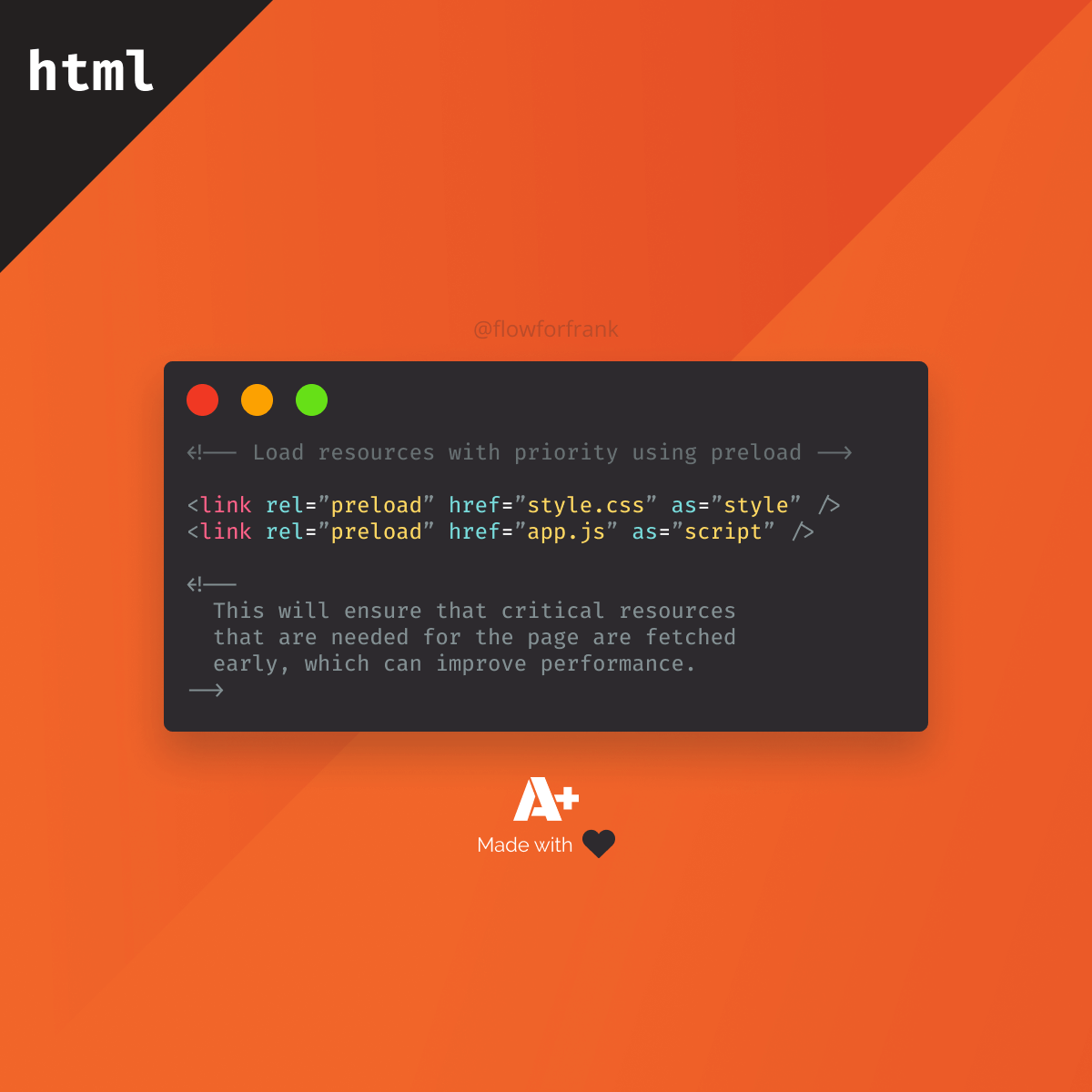
How to Load Resources With Priority in HTML

How to Make a Download Button in HTML

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:






