
CSS
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML. It is a core part of the web that lets you create stunning designs, interactive elements, and animations.
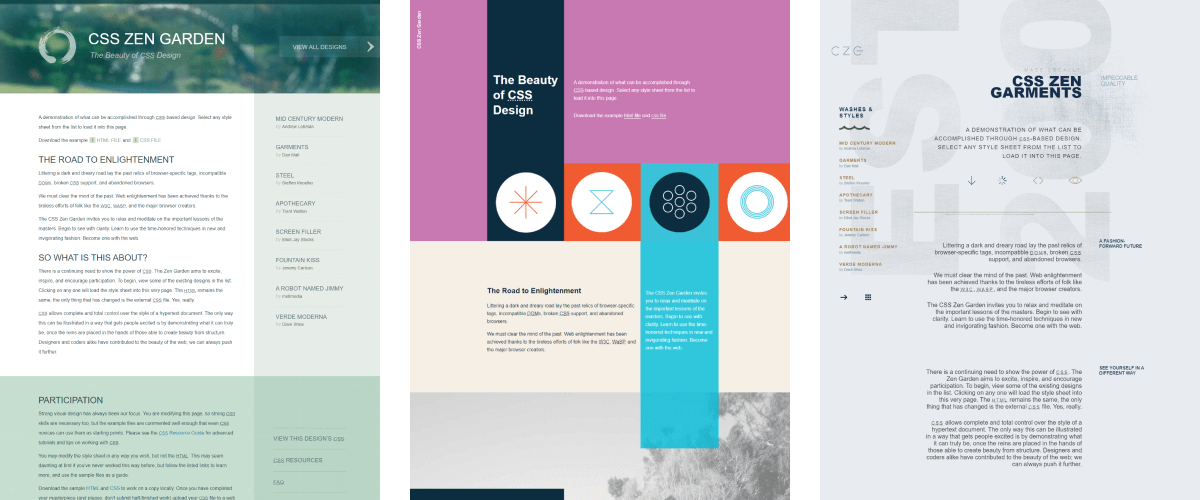
What you see below is CSS Zen Garden, a popular site that demonstrates the variety and flexibility of CSS, and how the same document can be represented in vastly different ways. All three pages have the same content, except they use different CSS.

Why Should I Learn CSS?#
Still, the question remains: why should I care about learning CSS? What's in it for me? Here are four reasons to help you decide whether you should invest your time in learning CSS:
- Enhanced user experience: One of the most compelling reasons for learning CSS is the enhanced user experience. You can use CSS animations, transitions, and effects to add visual appeal and interactivity. With CSS, you can create smooth transitions, image carousels, dropdown menus, and much more, making your websites more engaging and user-friendly.
- Responsiveness: As mobile usage surpassed desktop usage worldwide, it is crucial to make web applications responsive. CSS provides the means to create websites that adapt seamlessly to different screen sizes and devices, ensuring a great look on a wide variety of devices, such as desktops, laptops, tablets, and smartphones.
- Easy to learn: CSS is considered easy to learn due to its simpler syntax compared to other languages. This makes it a perfect choice for getting started in the world of web development.
- A core part of the web: If you are looking to get into frontend development, there is no way around CSS. It is a core part of the web, and even the simplest websites use it.



Show Me How CSS Works#
Let's take a look at a simple example to see how CSS works. In the following code, we have a .loader class styled as a loading indicator using CSS borders and animations.
.loader {
width: 50px;
height: 50px;
border: 10px dotted #FCBA28;
border-radius: 100%;
animation: loading 1s linear infinite;
}
@keyframes loading {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}To style elements in CSS, we need to reference them using a query selector, such as their class. In this example, we reference a div with a class of .loader. Inside curly braces, we can style the element with CSS properties, consisting of name and value pairs:
widthandheight: ThewidthandheightCSS properties are responsible for setting the dimensions of an element. In this example, they are set to 50 pixels.border: This property sets a border around the element. In this example, it combines three other CSS properties:border-width(10px),border-style(dotted), andborder-color(#FCBA28).border-radius: Theborder-radiusproperty sets how rounded the corners should be.animation: Theanimationproperty can be used for defining animations in CSS. Just like for borders, this CSS property also combines multiple CSS properties into one:animation-name(loading),animation-duration(1s),animation-timing-function(linear), andanimation-iteration-count(infinite).transform: Lastly, we can seetransformrules inside the animation which can be defined by using the@keyframeskeyword. In this example, the element will be rotated using atransformrule from 0 degrees to 360 degrees.
To better understand how these CSS rules work together, use the interactive example below. Changing the controls will affect the visuals of the loader.
{
"width": "50px",
"height": "50px",
"border-radius": "100%",
"border-width": "10px",
"animation-duration": "1s",
"border-style": "dotted"
}Where Should I Start?#
If you are new to CSS, you should start with the basics. First, you need to familiarize yourself with the syntax and the different units that CSS has to offer.

You will need to know how CSS specificity works and how to construct different selectors that can be used to style elements. A fun game to practice CSS selectors is using the CSS Diner game. You will also need to be aware of how the box model works.

The box model tells the browser the position and size of each element on the page. Each element can be surrounded by paddings (which will be part of the element), as well as a border. Elements can be spaced from each other using margins (which will not be shown visually).
Once you are familiar with the basics and you are comfortable with styling elements, you can start exploring more advanced concepts, such as responsive design and working with complex animations.
If you would like to learn more about CSS, you can find all of our latest tutorials below. Use the filters in the sidebar if you want to narrow down the results. Additionally, you can filter for CSS-related tutorials on our search page. I wish you good luck with learning CSS!
Keep on coding! 👨💻

Introduction to Sass in Astro

CSS Grid vs Flexbox - Which One to Use and Why?

How to Format Pages for Print in CSS

How to Expand and Collapse Tables in HTML Using CSS

4 Different Ways to Align Footer to Bottom of Page in CSS

Best Practices for Responsive User Interfaces Using CSS

How to 3D Flip Images With CSS

How to Get Rid of Bullet Points in CSS

Exclude Any Class Name in CSS With This Selector

How to Disable Text Selection in CSS Using One Rule

Change the Color of a Selected Text in CSS with One Rule

How to Quickly Add Line Numbers to HTML Textarea

The State of CSS in 2021

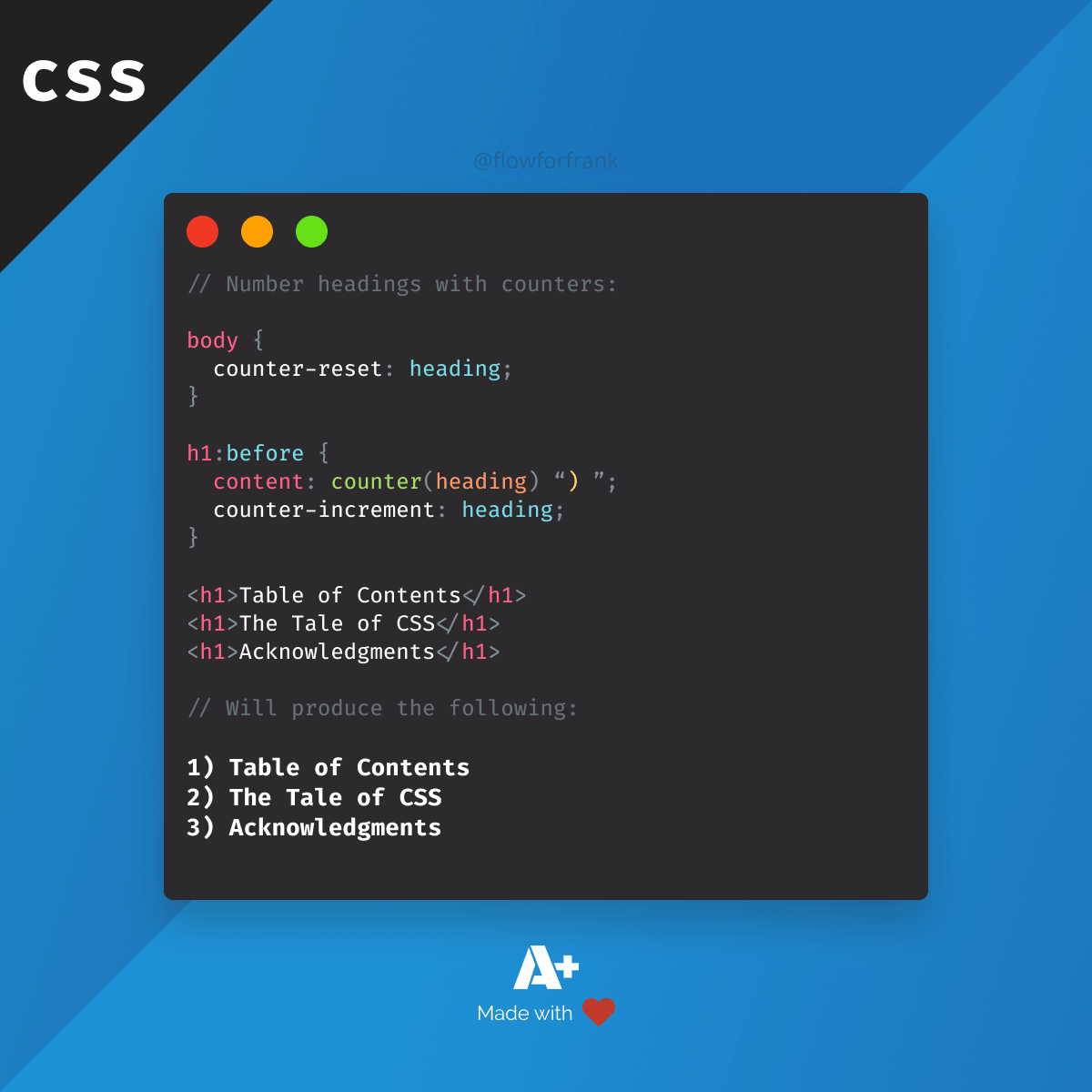
How to Automatically Number Headings with CSS
How to Make Pixel Art With Box Shadows

Get the Most out of CSS Grids with Chrome 87

How to Create a Material Circle Loader in CSS

Simple Ways to Fake Masonry in CSS

Everything You Need to Know About CSS Units
How to Easily Make Donut Charts With CSS Only

How to Master Using Flexbox in CSS

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp




