
10 VSCode Extensions That Will Help You Boost Your Productivity
VSCode is a highly extensible code editor, created by Microsoft with our favorite set of tools. HTML, CSS and JavaScript.
We spend most of our time here, in the confines of VSCode. We write code, debug code, investigate, and write more code again. These everyday tasks add up and can take a large amount of time from our daily lives. This is why it’s essential to bring the most out of our code editors.
I’ve gathered together 10 extensions that I use on a daily basis. They will help you improve your productivity and push out more changes, in less time.
The extensions I choose to list here are applicable for all kinds of projects. I did not want to include plugins in the list that are targeting specific setups. Such as extensions for GraphQL or Svelte. Now let’s jump into the first one.
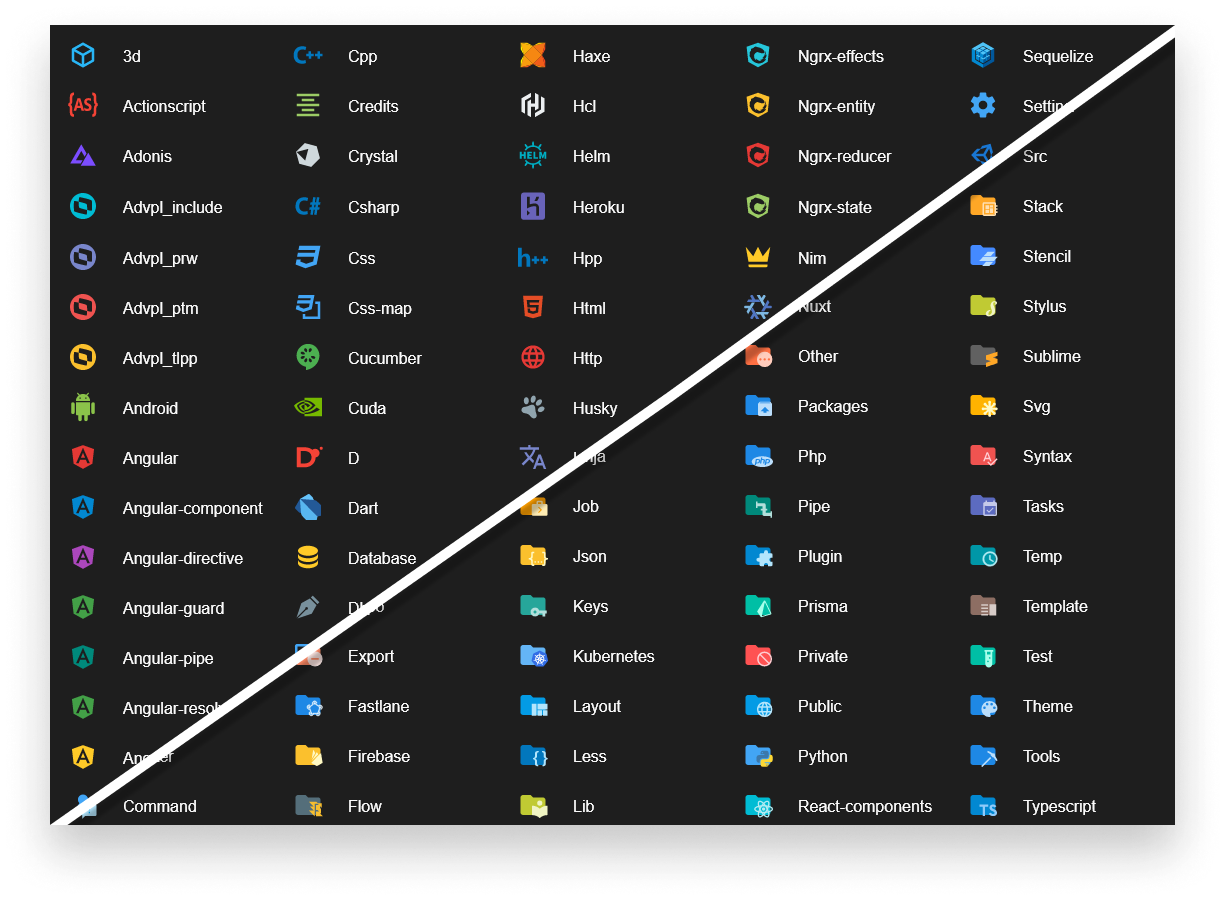
1. Material Icon Theme
I would like to start the list with theming. You can save the most time by improving the efficiency of your navigation. How many hours you’ve spent, searching through files and switching between one to the other? A lot. Material Icon Theme helps you visually distinguish different file extensions and easily spot the relevant ones you are looking for.

As you can see, it not only customizes your files, but also gives you custom folder icons based on their names.
2. JSONPath StatusBar
Another great extension that has the same purpose is JSONPath StatusBar. If part of your daily work is looking at JSON data, you’ll find this extension really helpful. Debugging APIs and trying to find which node belongs to which one can be daunting. Especially if your working with a JSON response of thousand of lines. This extension gives you the full path of the JSON node you are looking at.

It also gives you the indexes if you are referencing arrays. It’s a super simple extension, but saved me a lot of time down the road.

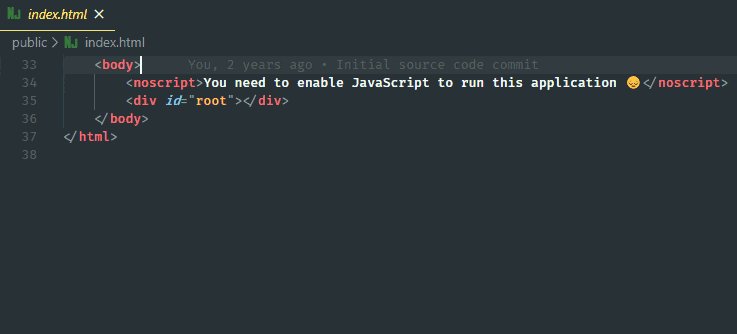
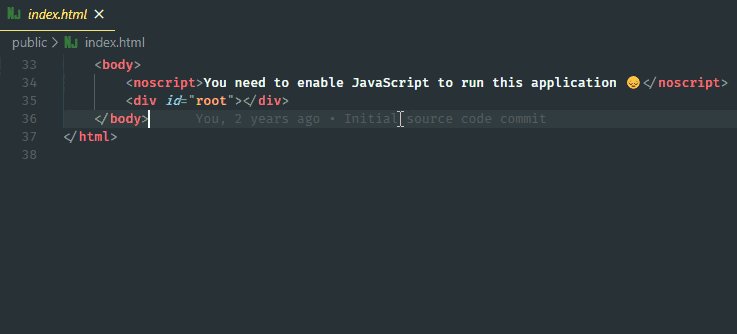
3. Git Lens
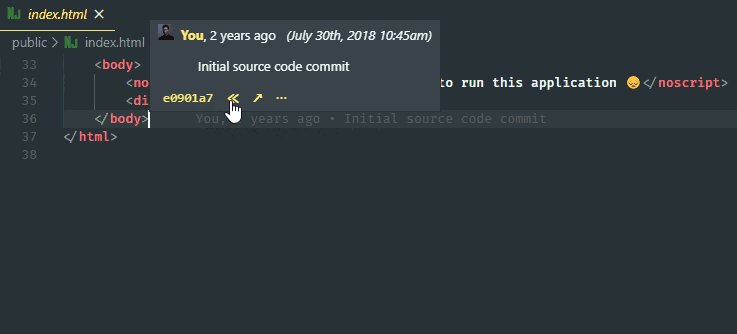
We not only need to navigate through the code and files, but often have to check previous commits to reason about changes. This is where Git Lens comes pretty handy.

It’s most powerful feature is the current line blame. It gives you details about the commit that created the change, who changed it, and a couple of actions you can take to further investigate the code. This information is also available in the status bar.

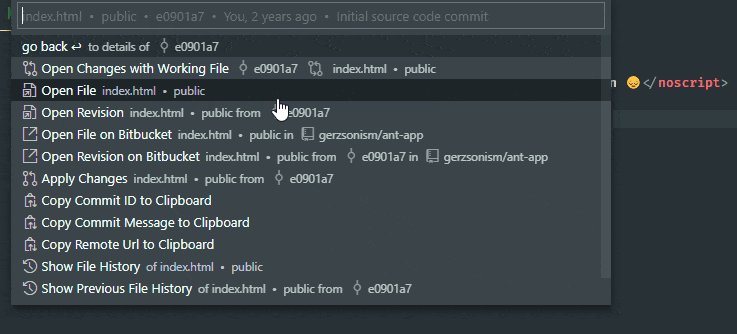
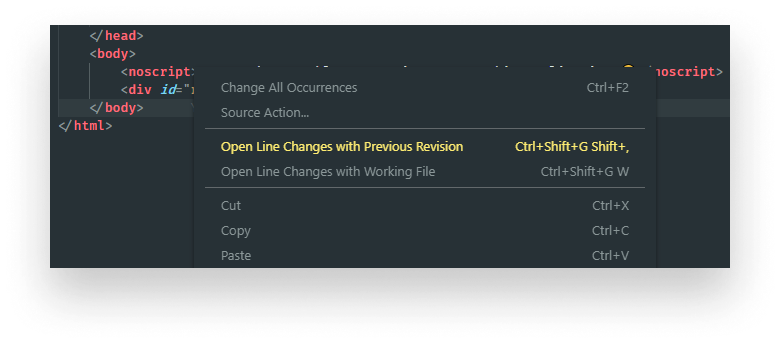
Another great feature is that you can quickly compare the changes that the commit has made throughout the file.
4. CSS Peek
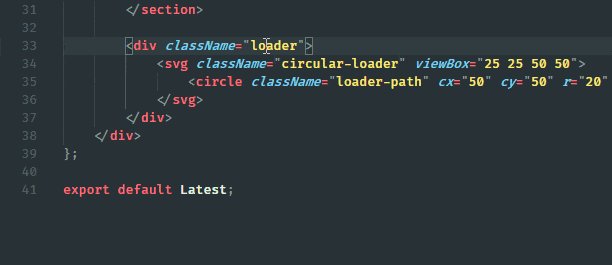
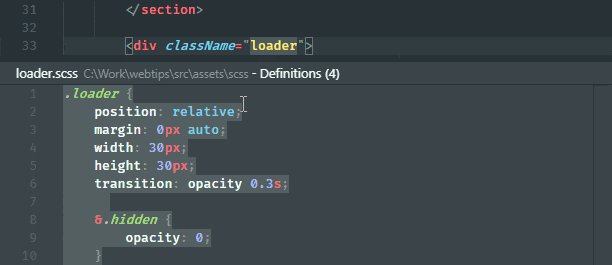
When it comes to navigating in CSS, CSS Peek will be your best bet. It puts a link on your classes in your HTML files, so you can navigate directly to the rules that are associated with them.

5. Color Highlight
Another great extension that I’ve found to be really helpful when dealing with CSS is Color Highlight.

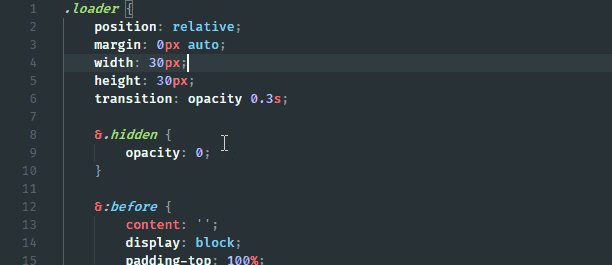
It helps you spot relevant information faster, by color highlighting hex codes. Take a look at the file below. Which one is the element with the yellow background?

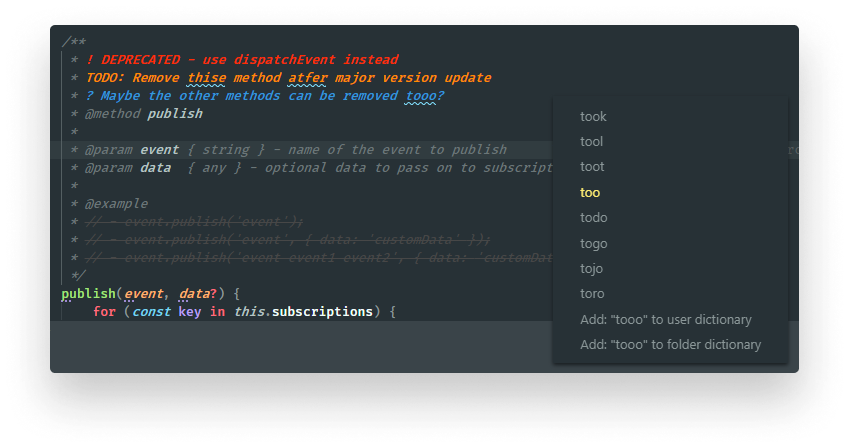
6. Better Comments
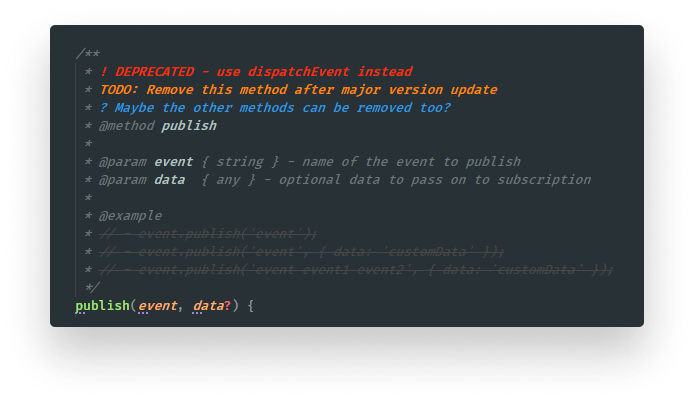
Let’s move our focus to comments. While you shouldn’t overuse them, they are still everywhere. Not to mention their amount when it comes to documentation. Ideally, you only want to get the most important information from them. This is where Better Comments will help you.

You can also configure it in your settings.json file. Change the color of the existing annotations or create your own ones.


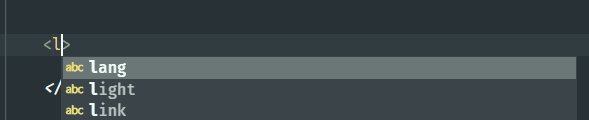
7. Code Spell Checker
You also want to make sure that in case you make any typing mistake, you know about it instantly. Code Spell Checker checks your code for spelling errors and underline mistyped words. It gives you recommendations and you can also add custom words to your dictionary, so it won’t flag it as a mistake.

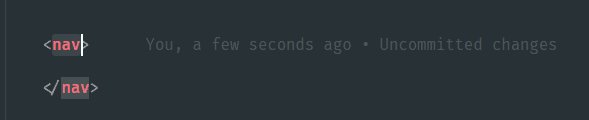
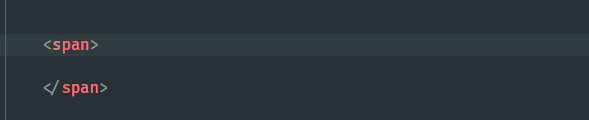
8. Auto Rename Tag
While working on fixing misspells, you want to do it as quickly as possible. If you’re anything like me, you mistype tag names at least 3 times before you get them right. Auto Rename Tag will make sure you only have to rename the opening tag. It will handle the closing tag automatically for you.

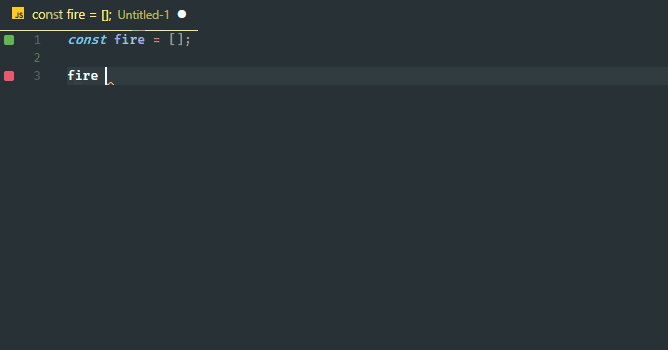
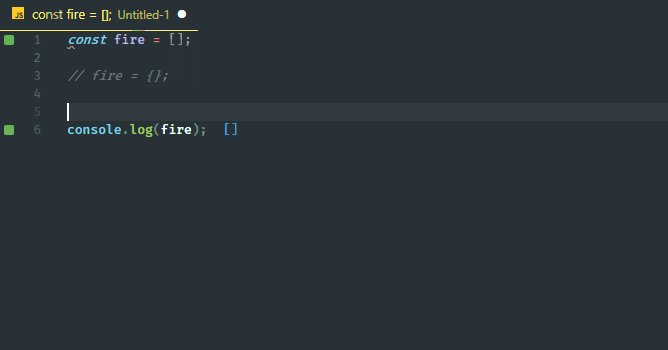
9. Quokka
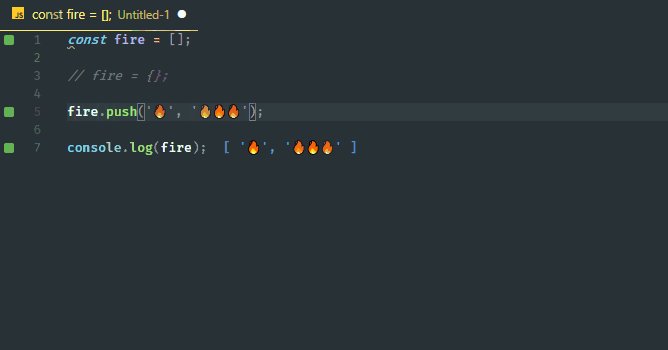
After everything has been fixed, you can turn your attention to debugging. Quokka — called by their creator — is a live scratchpad for JavaScript.
It evaluates your expressions on the fly, so you can quickly debug pieces of your code.

10. Live Server
Lastly, to test everything out, you want to fire up a web server and see your changes. This extension should be built into VSCode. I often find myself using it when working on small projects. Live Server lets you start a web server with a click of a button. You just have to click “Go Live” on your status bar and you’re up and running. It also has built-in hot reload.


Summary
This is my 10 VSCode extensions that I use daily and helped me get things done faster. You can save the most by optimizing your everyday tasks. This is why you must set up a seamless workspace. It will save you headaches, it will save you time.
What are some VSCode extensions that you think should be on the list? Let us know in the comments. Thank you for taking the time to read this article, have a productive day!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: